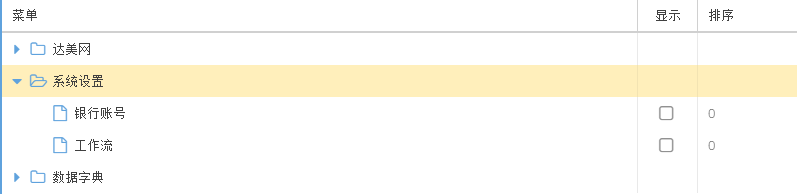
先看效果图:
先说两句:第一列是个treepanel,我的目的是判断是否是子节点来动态添加checkcolumn组件。我试了好久最终找到了办法,这个renderer渲染函数还不能写到controller里,否则会报当前checkcolumn组件找不到渲染方法,好吧,也可能是我才疏学浅。还有渲染里要想返回组件必须创建,否则返回true或者不返回都无法显示组件。
columns : [
{
xtype : 'treecolumn',
bind : {
text : '{menuname}'
},
dataIndex : 'name',
flex : 1
}, {
xtype : 'checkcolumn',
bind : {
text : '{show}'
},
dataIndex : 'flag',
width : 60,
menuDisabled : true,
renderer : function(val, metaData, rcd){
var com = new Ext.grid.column.CheckColumn();
if(rcd.getData()['leaf']){
return com.renderer(val);
}else{
return '';
}
}
}, {
bind : {
text : '{lvl}'
},
dataIndex : 'lvl2',
reference : 'lvl',
editor : {
xtype : 'numberfield',
minValue : 0,
maxValue : 100
},
renderer : 'onLvl'
}]






















 400
400

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








