导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏是响应式元组件就,作为应用程序或网站的导航标题。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了为站点名称和基本的导航定义样式。
1、默认的导航栏
创建一个默认的导航栏的步骤如下:
向 <nav> 标签添加 class .navbar、.navbar-default(白底黑字),navbar-inverse(黑底白字)
向上面的元素添加 role="navigation",有助于增加可访问性。
向 <div> 元素添加一个标题 class .navbar-header,内部包含了带有 class navbar-brand 的 <a> 元素。这会让文本看起来更大一号。
为了向导航栏添加链接,只需要简单地添加带有 class .nav、.navbar-nav 的无序列表即可。
下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 默认的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" href="#">林炳文在此~</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">导航一</a></li>
<li><a href="#">导航二</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
下拉菜单
<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">我是谁呢?</a></li>
<li><a href="#">我也不知道</a></li>
<li><a href="#">你是谁呢?</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</body>
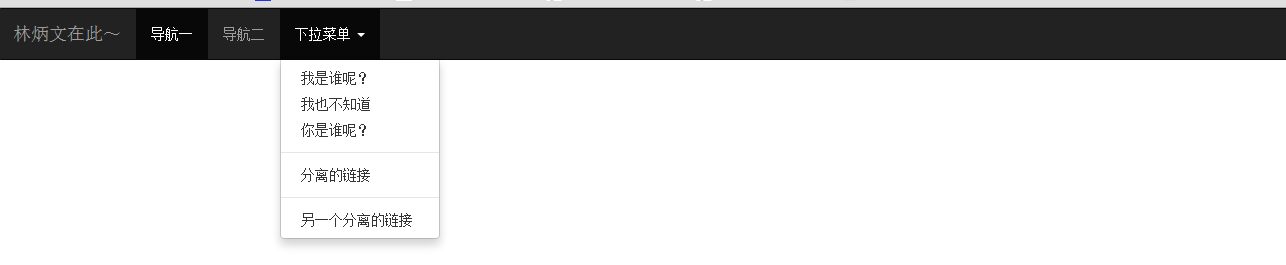
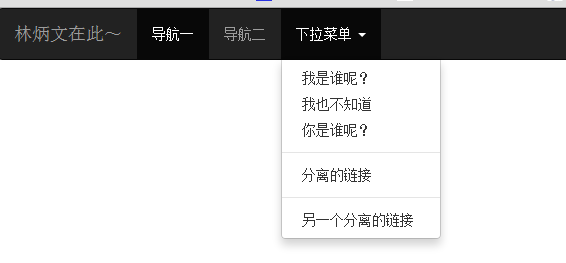
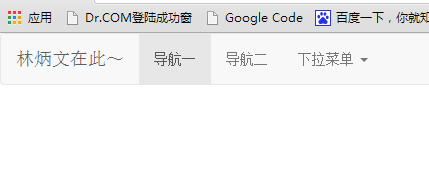
</html>效果如下:
把
<nav class="navbar navbar-inverse" role="navigation"><nav class="navbar navbar-default" role="navigation">2、响应式的导航栏
为了给导航栏添加响应式特性,您要折叠的内容必须包裹在带有 classes .collapse、.navbar-collapse 的 <div> 中。折叠起来的导航栏实际上是一个带有 class .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。这些会切换为 .nav-collapse <div> 中的元素。为了实现以上这些功能,您必须包含 Bootstrap 折叠(Collapse)插件。
下面的实例演示了这点:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 响应式的导航栏</title>
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<div class=







 本文详细介绍了如何使用Bootstrap创建响应式的导航栏,包括默认样式、响应式特性、导航栏中的表单和按钮,以及组件对齐和固定底部的设置。通过实例演示,帮助读者理解和实现各种导航栏设计。
本文详细介绍了如何使用Bootstrap创建响应式的导航栏,包括默认样式、响应式特性、导航栏中的表单和按钮,以及组件对齐和固定底部的设置。通过实例演示,帮助读者理解和实现各种导航栏设计。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








