源码地址:https://github.com/XieTongXue/how-to/node-blog
请先阅读项目中的readme文件,按步骤启动,避免运行出错。
写此demo的缘由
最近在看学习express,想找个demo了解一下,发现找到的资源不多,有的难度比较大,不适合新手入门,于是花了几个空闲的夜晚写了个博客demo,熟练一下mongodb、express,同时希望能帮到想入门的朋友。
demo简介
这是一个一个比较小的移动端web博客demo,虽然功能简单,但涉及到的知识点还是比较多的: 如:node、express、mongodb、vue2.x、vue-router、muse-ui、rem自适应布局、移动web、横屏检测、前后端分离思想等等。
效果展示
源码比较简单,是一个入门级别的小项目,加上博客篇幅问题,就不放上来了,可以直接到此文章头部github链接获取,按照readme文件所描述的操作就可以了。当然有问题的话欢迎交流,可以在此留言、可以在github提问
注册:
登录:
发表博客
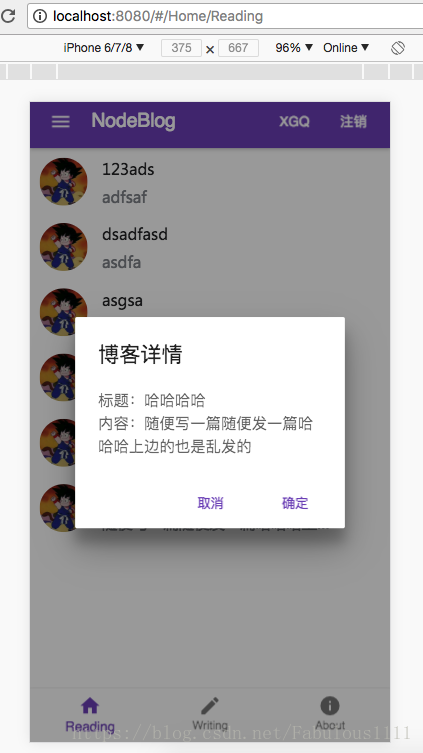
阅读博客
博客详情
关于
这个是占位置的,haha
这个小博客项目仅适合于新手入门,如果你是大神的话,请移步其他项目,哈哈哈!!!周末愉快,晚安!!!





























 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








