本人在工作中碰到设计地址薄的工作,就是在填写订单的情况下填写地址。于是本着拿来主义,先参考京东和天猫的做法。
京东APP:

图1、订单页面--京东 图2、收货地址--京东
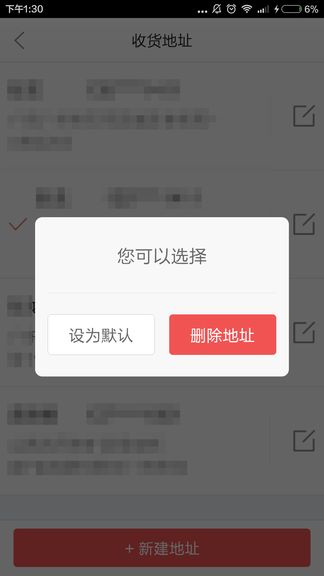
在“订单页面“京东会自动填上默认地址,如果确实为所需要寄递地址,就可以直接进入下一步。如果不是,可以点击地址进入“收货地址”页面,在这个页面可以进行以下操作:1、点击某个地址。2、新建地址。3、点击编辑地址。4、长按除“默认地址”外的某个地址。其中操作1是将此地址带回订单页面,操作2、3两项是跳入新页面,操作4是弹出对话框,可以选择“设置默认地址”或“删除地址”。如下图:

图3、新建收货地址--京东 图4、编辑收货地址--京东
图5、长按某个地址--京东
在“新建收货地址”和“编辑收货地址”页面点击“保存并使用”就会跳转回订单页面,带上刚填写的收货地址。“设为默认”和“删除地址”操作后还是在地址薄页面。
淘宝APP:
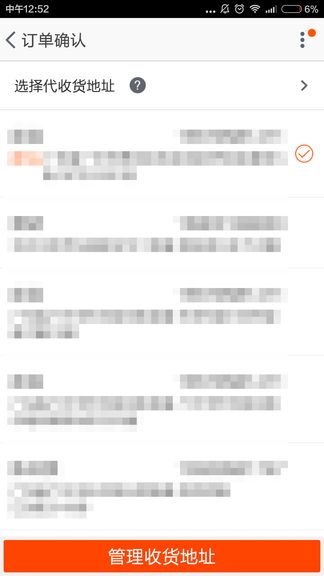
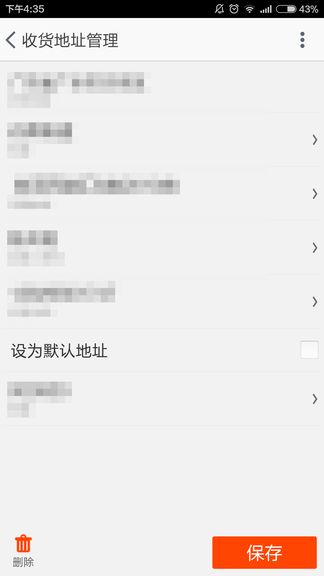
淘宝的“收货地址”页面不能管理收货地址,只能选择某个地址。如果要管理,还需点击“管理收货地址”,跳转到“收货地址管理”页面。

图6、订单页面--淘宝 图7、收货地址--淘宝

图8、收货地址管理--淘宝
在“收货地址管理”页面,点击某个地址即跳入“修改和删除地址”页面。点击“新增收货地址”就进入“新增地址”页面。最后保存后都是回到“收货地址管理”页面。

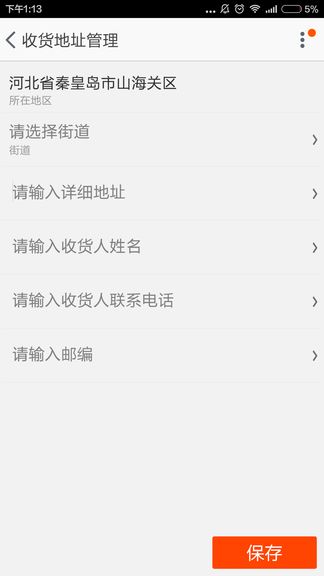
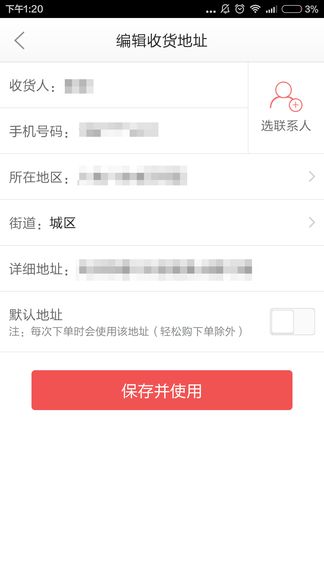
图9、新增地址--淘宝 图10、修改和删除地址--淘宝
由上可见,京东和淘宝在“收货地址管理”页面的流程基本类似,都是在此页面可以进入编辑、删除、新增地址页面。但京东是把"收货地址"页面与“收货地址管理“页面合二为一的,不用像淘宝那样要点击“管理收货地址”才会进入“收货地址管理“页面,而且京东每次新增和编辑地址都会直接跳转回订单页面,而淘宝只是回到“收货地址管理“页面。这两种方式哪种好呢,我们不妨考虑下用户的使用场景,在订单选择地址时进行新增或编辑地址操作,多半人是这个订单下找不到匹配的地址,所以需要新增或编辑地址,也就是想这个订单使用此地址的,京东默认跳回订单,有其合理性。
综上所述,在订单填写地址的情形下,用户如果出现地址匹配不到的情况,京东的做法明显要方便用户操作。而淘宝的做法是把选择地址与管理地址的操作分开,这种方式方便程序实现,但其生生地让用户进入一个管理地址状态,不利于用户在匹配不到地址时的操作体验。





























 556
556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








