1.1 Tip2:HTTP协议简介
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。
HTTP协议是学习JavaWEB开发的基石,不深入了解HTTP协议,就不能说掌握了WEB开发,更无法管理和维护一些复杂的WEB站点。
HTTP协议的版本:HTTP/1.0、HTTP/1.1
(1)、客户端连上web服务器之后,若想获得web服务器中的某个web资源,需遵循一定的通讯格式,HTTP协议用于定义客户端与web服务器通讯的格式
(2)、使用telnet程序脸上web服务器,并使用HTTP协议获得某个页面,快速了解HTTP协议的作用
(3)、安装IE浏览器的插件HttpWatch,查看IE浏览器通过HTTP协议获取某个页面
1.2 Tip3:HTTP1.0和HTTP1.1的区别
1、在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。
HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
2、使用telnet举例说明。
打开tamcat服务器,然后在DOS命令行键入:GET/aa/1.html HTTP/1.0 (已经在tomcat服务器的webapps的aa目录中创建了1.html)Host: (然后按下回车键)
3、一个好多同学搞不清楚的问题:
一个web页面中,使用img标签引用了三幅图片,当客户端访问服务器中的这个web页面时,客户端总共会访问几次服务器,即向服务器发送了几次HTTP请求。
1.html为
Aaaaa
<img src=”1.jpg”>
<img src=”2.jpg”>
<img src=”3.jpg”> 浏览器向服务器发送了四次请求!
注意:web开发页面设计时一定要减少客户机的页面请求数!
问题:下面代码的页面客户机有3次请求的!
Aaaaaaaaaaaaaa
<script src=”1.js”>
<script src=”2.js”>优化:将所有的js文件写到一个js文件中,多个css文件合并成一个css文件!
1.3 Tip4:HTTP请求
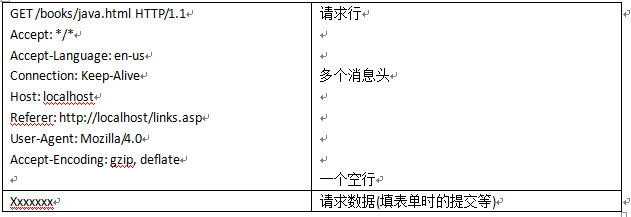
(1)客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:
一个请求行、若干请求头、以及实体内容,其中的一些消息头和实体内容都是可选的,消息头和实体内容之间要用空行隔开。如下所示:
1.4 Tip5:HTTP请求的细节——请求行
(1)、请求行中的GET称之为请求方式,请求方式有:
POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT
常用的有:POST、GET
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如果想把请求方式改为post,可以通过更改表单的提交方式实现。
<from action=”1.html” method=”post”>
</from>其他方式都是get
(2)、不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上,客户端通过这两种方式都可以带一些数据给服务器:
A、如请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:
GET /mail/1.html?name=abc&password=xyz HTTP/1.1GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量不能超过1K。
例如:向服务器上传一个大头照,就不能用get。
B、如请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,例如:
POST /servlet/ParamsServlet HTTP/1.1
Host:
Content-Type: application/x-www-form-urlencoded
Content-Length: 28
name=abc&password=xyzPost方式的特点:传送的数据量无限制。
例子:点点
点击超链接的同时向服务器发送了数据username
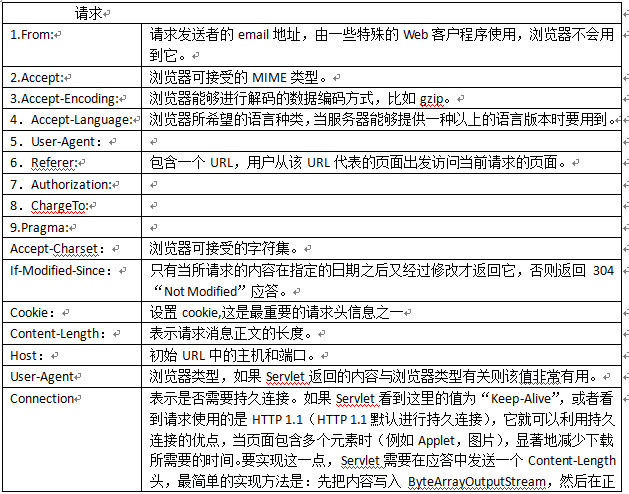
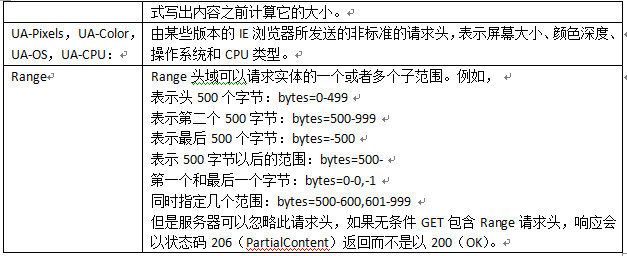
(3):HTTP请求的细节——消息头
用于HTTP请求中的常用头
Accept: text/html,image/* (告诉服务器客户机支持的数据类型,这里表示支持html和任何的图片格式)
Accept-Charset: ISO-8859-1(用于高速服务器,客户机采用的编码)
Accept-Encoding: gzip,compress(用于告诉服务器,客户机采用的数据压缩格式)
Accept-Language: en-us,zh-cn (客户机的语言环境)
Host: www.it315.org:80(客户机告诉服务器想要访问的主机名)
If-Modified-Since: Tue, 11 Jul 2000 18:23:51 GMT(客户机通过这个头告诉服务器,资源的缓存时间)
Referer: http://www.it315.org/index.jsp(客户机通过这个头告诉服务器,它是从哪个资源来访问服务器的(防盗链))
User-Agent: Mozilla/4.0 (compatible; MSIE 5.5; Windows NT 5.0) (客户机通过这个头告诉服务器,客户机的软件环境)
Cookie:(客户机通过这个头告诉服务器可以像服务器带数据)
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
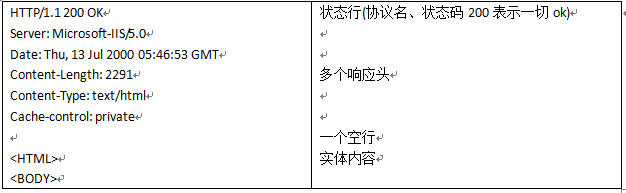
(4)、一个HTTP响应代表服务器向客户端回送的数据,它包括:
A、状态行
格式: HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK
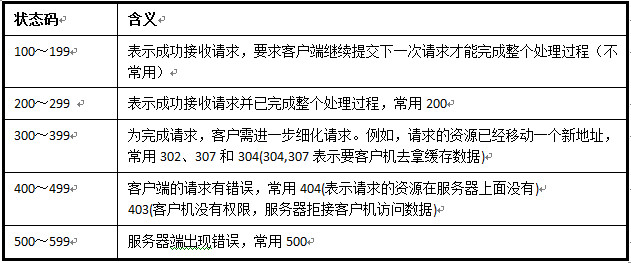
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
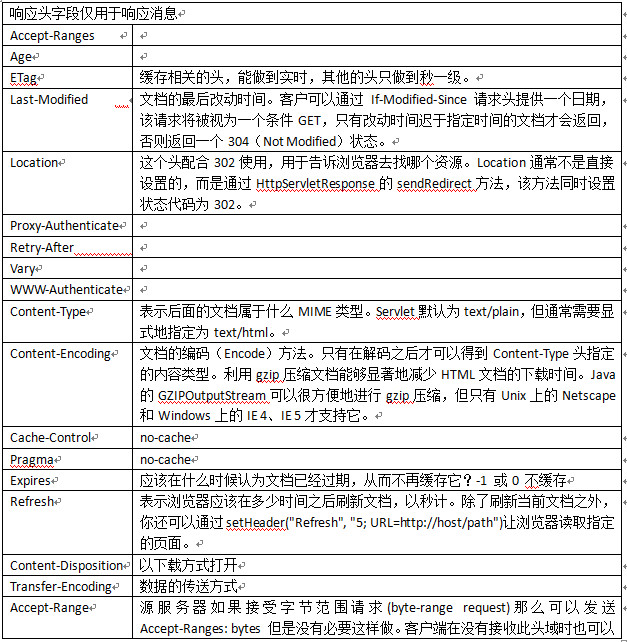
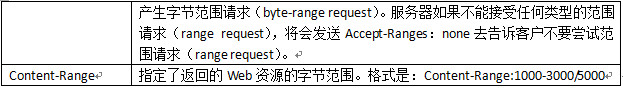
1.5 Tip9:HTTP响应细节——常用响应头
HTTP请求中的常用响应头
①Location: http://www.it315.org/index.jsp(配合302状态使用,用于告诉客户找谁(请求重定向))
例://用location和302实现请求重定向(登录等等)
Public void test1(HttpServletResponse response){
Response.setStatus(302);
Response.setHeader(“location”,”/fandong/1.html”);
}②Server:apache tomcat(服务器通过这个头,告诉浏览器服务器的类型)
③Content-Encoding: gzip ()(服务器通过这个头,告诉浏览器数据的压缩格式)
注意:压缩能提高网站的性能,并可以节省网站成本。
Java中的压缩流:GZIPOutputStream类
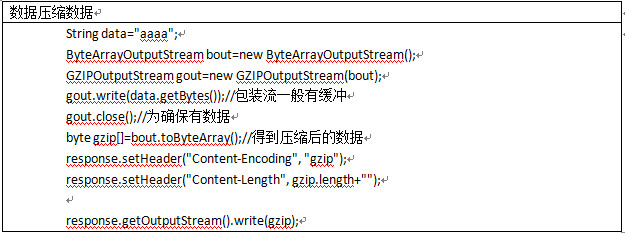
例:实现数据的压缩输出。
……..
String data=”aaaaaa”;
System.out.println(“原始数据大小:”+data.getBytes().length);
ByteArrayOutputStream bout=new ByteArrayOutputStream();
GZIPOutputStream gout=new GZIPOutputStream(bout);//如果数据量很小,没有填满缓冲区,不会写入底层流,所以要有gout.close()
gout.write(data.getBytes());
gout.close();
byte gzip[]=bout.toByteArray();//得到压缩后的数据
system.out.println(“压缩后的大小:”+gzip.length);
response.setHeader(“Content-Encoding”,”gzip”);
response.setHeader(“Content-Length”,gzip.length+””);
response.getOutputStream.write(gzip);
…….④Content-Length: 80 (服务器通过这个头,告诉浏览器数据回送数据的长度)
⑤Content-Language: zh-cn (服务器通过这个头,告诉浏览器数据回送数据的语言环境)
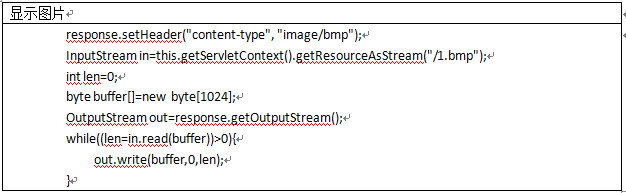
⑥Content-Type: text/html; charset=GB2312 (服务器通过这个头,告诉浏览器数据回送数据的类型html、img等等)
问题:如何查找不同格式文件类型对应的Content=Type?
在Tomcat中的web.xml查找:用UE打开,按下ctrl+F,在按f3查找!
⑦Last-Modified: Tue, 11 Jul 2000 18:23:51 GMT (服务器通过这个头,告诉浏览器当前资源的缓存时间)
⑧Refresh: 1;url=http://www.it315.org(服务器通过这个头,告诉浏览器隔多长时间刷新一次)
例如:
1、 response.setHeader(“refresh”,”3”);
String data=”aaaaaaaa”;
Response.getOutputStream().write(data.getBytes());//每隔3秒刷新一次资源
应用于聊天室等等程序的实现!
2、response.setHeader(“refresh”,”3”;url=’http://www.baidu.com’);
String data=”aaaaaaaa”;
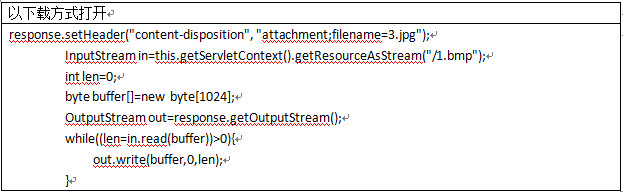
Response.getOutputStream().write(data.getBytes());//隔3秒刷新到百度⑨Content-Disposition: attachment; filename=aaa.zip(服务器通过这个头,告诉浏览器以下载方式打开数据)
⑩Transfer-Encoding: chunked(服务器通过这个头,告诉浏览器数据的传送格式)
Set-Cookie:SS=Q0=5Lb_nQ; path=/search
ETag: (缓存相关的头)
Expires: -1(服务器通过这个头,告诉浏览器把回送的资源缓存多长时间,-1或0,则是不缓存)
Cache-Control: no-cache (服务器通过这个头,告诉浏览器不要缓存回送的资源)
Pragma: no-cache(服务器通过这个头,告诉浏览器不要缓存回送的资源)
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
1.6 Tip10:HTTP请求的细节—通用信息头
通用信息头指既能用于请求,又能用于响应的一些消息头。
Cache-Control: no-cache
Pragma: no-cache
Connection: close/Keep-Alive
Date: Tue, 11 Jul 2000 18:23:51 GMT
1.7 Tip11:作业
请写一篇关于HTTP协议的笔记,要求:
描述清楚HTTP请求头、响应头的格式
请求头和响应头中各个头字段的含义
如果浏览器传递给WEB服务器的参数内容超过1K,应该使用那种方式发送请求消息?
请描述200、302、304、404和500等响应状态码所表示的意义。
请列举三种禁止浏览器缓存的头字段,并写出相应的设置值。
































 6600
6600

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








