功能描述
此文章还包含了针对某对象的某个属性的监听方法,例query.createTime
应用场景
在开发中,经常会遇到多个组件用到相同的代码,倒是可以复制,但不利于后期的维护和修改,可以利用mixins将公共部分提取出来,通过mixins封装。
应用实例
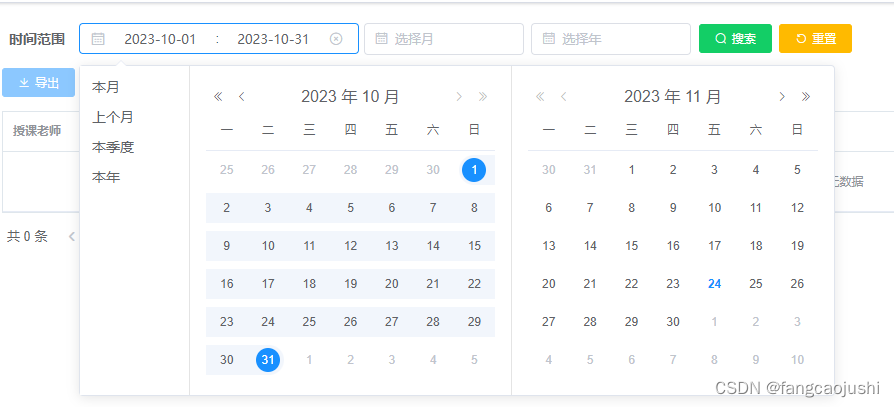
我在做统计数据报表模块时,发现调用的查询的条件基本相同,如图,需求:监听自定义选择时间时,将type=daterange数组的[date1,date2]的值分别赋值给beginTime和endTime,

实例代码
1.在mixins文件夹中创建src/mixins/watchMixin.js 代码如下
import { getDefaultTime, byYearMonthGetStartAndEndDate, byYearGetStartAndEndDate } from '@/utils/defaultTime'
export default {
data(){
return {
query:{
createTime:'',
mmTime:'',
yyTime:'',
teacherId:''
},
}
},
watch:{
"query.createTime":{
immediate: true, // 立即执行
deep: true, // 深度监听复杂类型内变化
handler(newVal, oldVal) {
this.crud.query.beginTime=newVal[0]
this.crud.query.endTime=newVal[1]
}
},
"query.mmTime":{
immediate: true, // 立即执行
deep: true, // 深度监听复杂类型内变化
handler(newVal, oldVal) {
if(newVal){
this.query.yyTime=''
this.query.createTime=byYearMonthGetStartAndEndDate(newVal)
}
}
},
"query.yyTime":{
immediate: true, // 立即执行
deep: true, // 深度监听复杂类型内变化
handler(newVal, oldVal) {
if(newVal){
this.query.mmTime=''
this.query.createTime=byYearGetStartAndEndDate(newVal)
}
}
}
},
created() {
this.crud.optShow.add=false
this.crud.optShow.edit=false
this.crud.optShow.del=false
this.crud.optShow.reset=false
}
}
2.局部引入
import watchMixin from '@/mixins/watchMixin'
export default {
name: 'TeachingHourSubsidyStatistics',
components: { ...},
mixins: [watchMixin ...],
dicts: ['sex', 'student_type', 'payment_way'],






















 1037
1037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








