当然是会报错啦;
new关键字的执行过程:
new + 构造函数
- 首先会在内存中创建一个空对象;
- this会指向刚所创建的这个空对象(把构造函数的显示原型(prototype)与这个空对象的隐式原型(proto)链接,即Object.prototype=object.proto)
- 执行构造函数中的代码,给空对象添加属性和方法
- 返回这个新对象(所以构造函数中不需要return)
箭头函数
箭头函数内的this是静态的,this会指向定义时所在的对象,而不是调用时指向谁,且this指向不可以改变的。
var a=10;
console.log("window.a",window.a);
var id = 10;
const obj = {
id: 100,
a() {
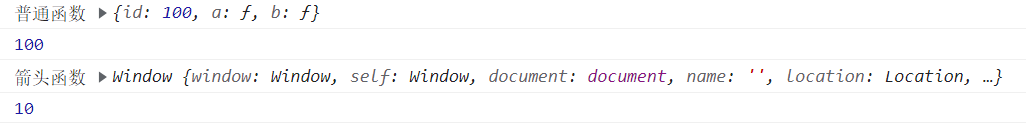
console.log("普通函数", this);
console.log(this.id);
},
b:()=>{
// this是静态的,this会指向定义时所在的对象(window对象)
console.log("箭头函数", this);
console.log(this.id);
}
}
obj.a();//100 this指向的是obj
obj.b();//10 this执行window

所以箭头函数不能当做够构造函数来使用
























 1047
1047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








