第一步:设置控件需要的属性
在value目录下面新建一个attrs.xml属性文件
然后在里面设置控件属性,首先设置控件名称,name里面即你自定义的控件名称
<declare-styleablename="FanTitle">
</declare-styleable>这步完成之后,在里面为你的控件添加属性:
name是属性名称,format是属性类型
<declare-styleable name="FanTitle">
<attr name="title"format="string"/>
<attr name="titileTextSize" format="dimension"/>
<attr name="titleTextColor" format="color"/>
<attr name="leftText"format="string"/>
<attr name="leftBackground" format="reference|color"/>
<attr name="leftTextColor"format="color"/>
<attr name="rightText"format="string"/>
<attr name="rightBackground" format="reference|color"/>
<attr name="rightTextColor" format="color"/>
</declare-styleable>这样设置完毕之后进行第二步操作
第二步:创建自定义View对象
packagecom.fanxl.fxlcustomview.widght;
importcom.fanxl.fxlcustomview.R;
importandroid.annotation.SuppressLint;
importandroid.content.Context;
importandroid.content.res.TypedArray;
importandroid.graphics.drawable.Drawable;
importandroid.util.AttributeSet;
importandroid.view.Gravity;
importandroid.widget.Button;
importandroid.widget.RelativeLayout;
importandroid.widget.TextView;
/**
* 自定义控件——组合模式
* @author fanxl
*
*/
public class FanTitleextends RelativeLayout{
//里面的控件元素
privateButton leftbt, rightbt;
privateTextView title;
//自定义的控件属性
private int leftTextColor;
private Drawable leftBackground;
private String leftText;
private int rightTextColor;
private Drawable rightBackground;
private String rightText;
private float titleTextSize;
private int titleTextColor;
private String titleText;
//控件位置信息参数
private LayoutParams leftParams, rightParams, titleParams;
@SuppressLint("NewApi")public FanTitle(Context context, AttributeSet attrs) {
super(context,attrs);
//读取xml中自定义的控件属性
TypedArrayta = context.obtainStyledAttributes(attrs, R.styleable.FanTitle);
leftTextColor= ta.getColor(R.styleable.FanTitle_leftTextColor, 0);
leftBackground= ta.getDrawable(R.styleable.FanTitle_leftBackground);
leftText= ta.getString(R.styleable.FanTitle_leftText);
rightTextColor= ta.getColor(R.styleable.FanTitle_rightTextColor, 0);
rightBackground= ta.getDrawable(R.styleable.FanTitle_rightBackground);
rightText= ta.getString(R.styleable.FanTitle_rightText);
titleTextColor= ta.getColor(R.styleable.FanTitle_titleTextColor, 0);
titleTextSize= ta.getDimension(R.styleable.FanTitle_titileTextSize, 0);
titleText= ta.getString(R.styleable.FanTitle_title);
//记得回收
ta.recycle();
//创建里面的控件
leftbt= new Button(context);
rightbt= new Button(context);
title= new TextView(context);
//设置读取出来的控件属性
leftbt.setText(leftText);
leftbt.setBackground(leftBackground);
leftbt.setTextColor(leftTextColor);
rightbt.setText(rightText);
rightbt.setBackground(rightBackground);
rightbt.setTextColor(rightTextColor);
title.setText(titleText);
title.setTextColor(titleTextColor);
title.setTextSize(titleTextSize);
title.setGravity(Gravity.CENTER);
//设置自定义控件的默认背景颜色
setBackgroundColor(0xFFF59563);
//设置位置信息
leftParams= new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
leftParams.addRule(RelativeLayout.ALIGN_PARENT_LEFT,TRUE);
addView(leftbt,leftParams);
rightParams= new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
rightParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,TRUE);
addView(rightbt,rightParams);
titleParams= new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
titleParams.addRule(RelativeLayout.CENTER_IN_PARENT,TRUE);
addView(title,titleParams);
}
}第三步:XML布局中引用自定义控件
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fxl="http://schemas.android.com/apk/res/com.fanxl.fxlcustomview"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<com.fanxl.fxlcustomview.widght.FanTitle
android:layout_width="match_parent"
android:layout_height="40dp"
fxl:title="我的空间"
fxl:titileTextSize="16sp"
fxl:titleTextColor="#ff0000"
fxl:leftText="返回"
fxl:leftBackground="#e0e0e0"
fxl:leftTextColor="#000000"
fxl:rightText="更多"
fxl:rightBackground="#e9e9e9"
fxl:rightTextColor="#0000ff">
</com.fanxl.fxlcustomview.widght.FanTitle>
</RelativeLayout>需要注意,要使用我们自己的命名空间:
xmlns:fxl="http://schemas.android.com/apk/res/com.fanxl.fxlcustomview"
第四步:扩展和完善我们的自定义控件
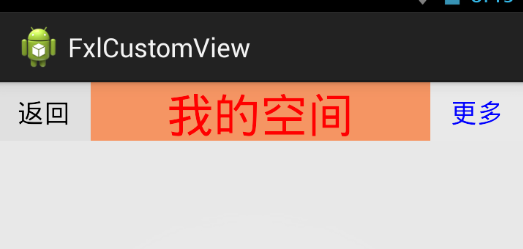
设置完毕之后的效果如下,这个时候我们是不能点击两边的按钮,还需要完善自定义控件
想要实现上面的需求,就需要添加回调函数:
privateFanTitleClickListener clickListener;
//添加接口回调方法供外部使用
public interfaceFanTitleClickListener{
publicvoid leftClick();
publicvoid rightClick();
}
public voidsetOnTitleClickListener(FanTitleClickListener clickListener){
this.clickListener=clickListener;
}
给按钮添加点击事件:
leftbt.setOnClickListener(newOnClickListener() {
@Override
publicvoid onClick(View v) {
clickListener.leftClick();
}
});
rightbt.setOnClickListener(newOnClickListener() {
@Override
publicvoid onClick(View v) {
clickListener.rightClick();
}
});最后,在外部实现这个回调函数,并在函数中实现具体的操作:
FanTitle main_title =(FanTitle) findViewById(R.id.main_title);
main_title.setOnTitleClickListener(newFanTitleClickListener() {
@Override
publicvoid rightClick() {
Toast.makeText(MainActivity.this, "右边点击了", Toast.LENGTH_SHORT).show();
}
@Override
publicvoid leftClick() {
Toast.makeText(MainActivity.this, "左边点击了", Toast.LENGTH_SHORT).show();
}
});到此,我们点击按钮就会有提示信息。
除了这些,我们还可以针对自己的需要来完善这个组件,比如,可以隐藏左右边的按钮,那么只需要在控件内部提供方法供外部设置即可,或者在xml文件中添加属性,这些都是可以的。























 8533
8533

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








