
相信大家都用过代码片段
比如

或者

如果有一些自己需要经常用的代码片段呢
是不是经常都是去某个页面复制
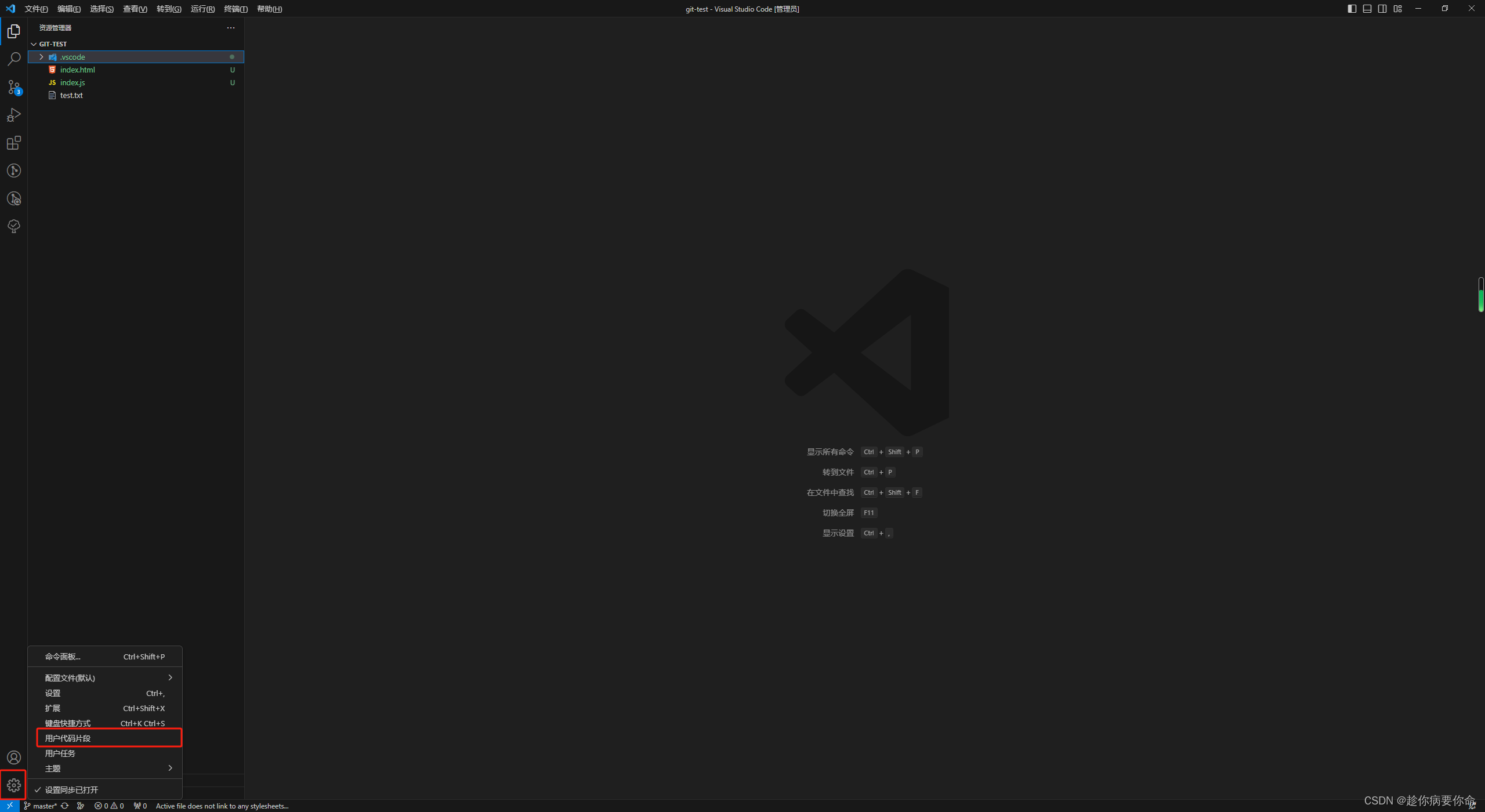
vscode是支持自定义代码片段的
比如我自己的定义代码片段,效果如下,预览字体有点小,请全屏观看
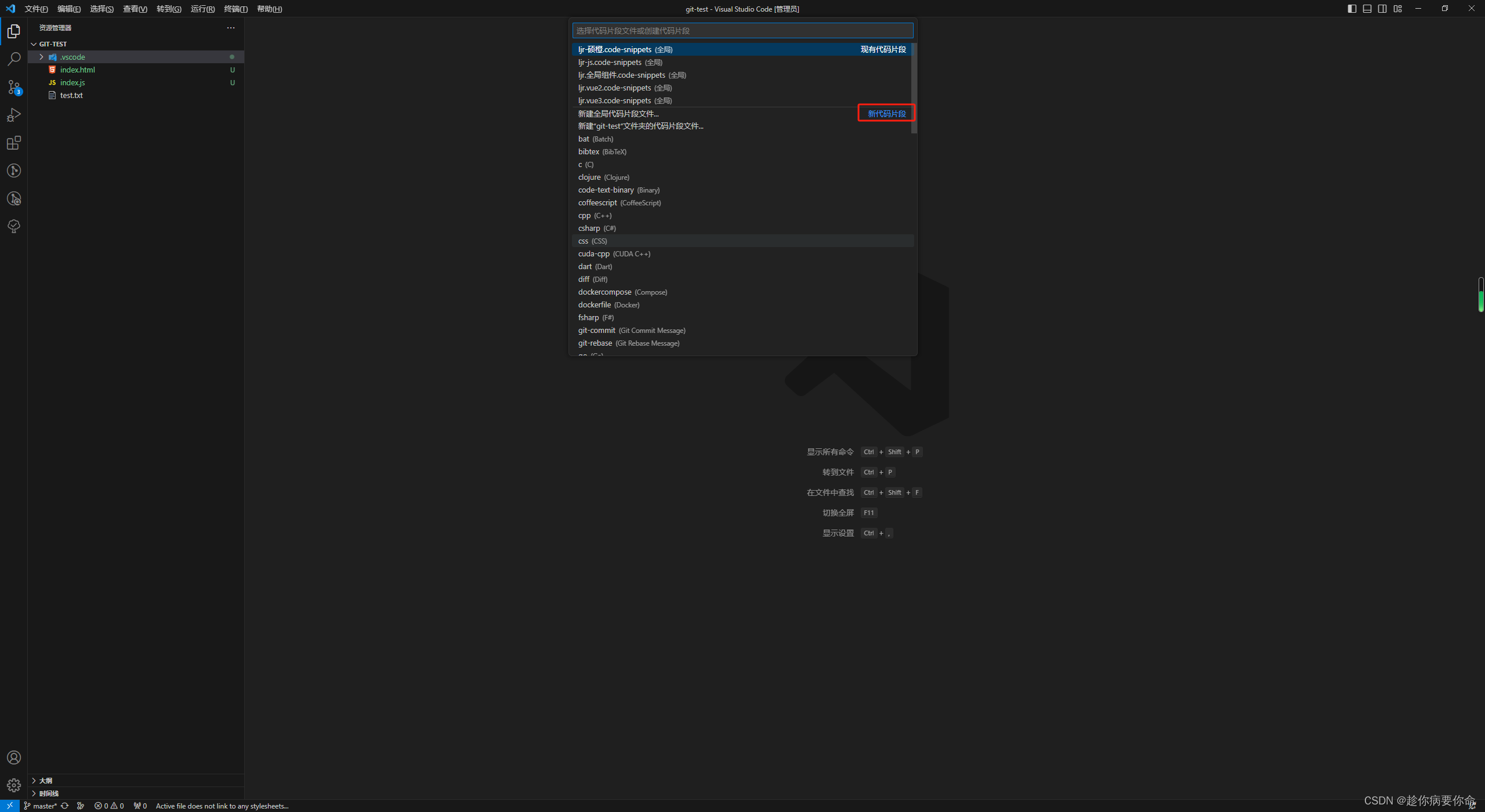
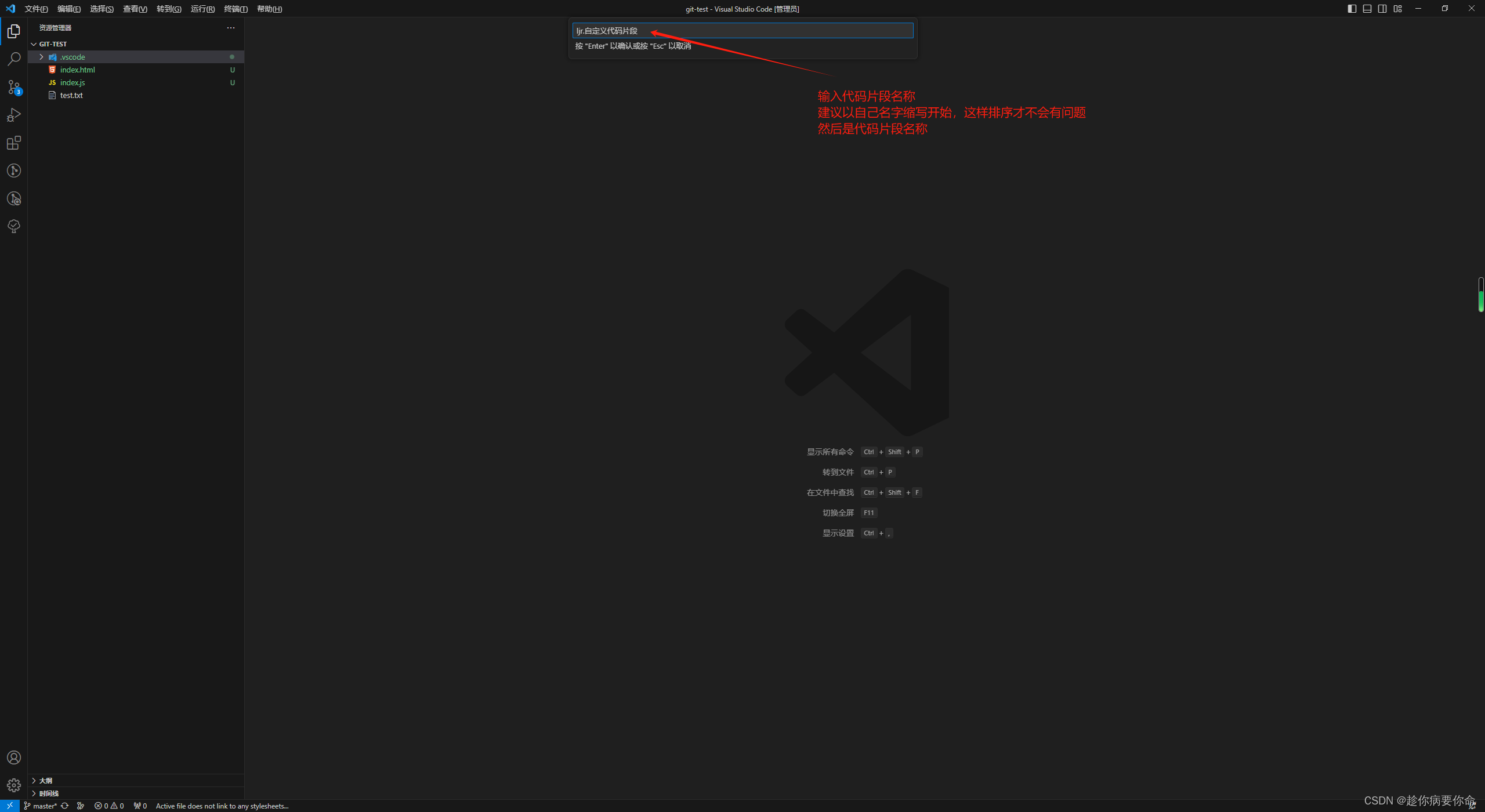
自定义代码片段
配置



例子
以下例子是我在视频中有演示的
{
"打印-李建铷": { // 强烈建议以自己名称为结尾,不然有时候分不清是系统代码片段还是自己的代码片段
"prefix": "cc", // 强力建议以同样字母开头 或者 不要跟其他快捷键重叠的,以免分不清
"body": [
"console.log('$1=====>', $1)"
],
"description": "打印"
},
"注释模板-request-李建铷": {
"prefix": "cc-zsmb-request",
"body": [
"/** 注释模板-request",
" * @author ljr <395181403@qq.com>",
" * @param {Object} options 对象类型",
" * @param {String} options.url",
" * @param {'GET'|'POST'} options.methods",
" * @returns {Number} 返回值的描述",
" * @example",
" * request({ url: '', methods: 'GET' }) // 示例",
" */",
],
"description": "注释模板-request"
},
"vue2-打印-李建铷": {
"prefix": "v2-c",
"body": [
"console.log('$1=====>', this.$1)"
],
"description": "vue2-打印"
},
"vue3-icon-李建铷": {
"prefix": "v3-icon",
"body": [
"import { CloseCircleOutlined } from '@ant-design/icons-vue'",
],
"description": "vue3-icon"
},
"vue3-import-base-李建铷": {
"prefix": "v3-import-base",
"body": [
"import { ref, reactive, onMounted, computed, nextTick, useAttrs } from 'vue'",
],
"description": "vue3-import-base"
},
"硕橙-组件库按钮打印arg-李建铷": {
"prefix": "ssc-button",
"body": [
"<button @click='console.log(\"args=====>\", args)'>打印args</button>",
],
"description": "硕橙-组件库按钮打印arg-李建铷"
},
"包含-李建铷": {
"prefix": "cc-includes",
"body": [
"$1.includes($2)"
],
"description": "包含-李建铷"
},
"接口的Record<string, any>-李建铷": {
"prefix": "cc-interface-record",
"body": [
"Record<string, any>",
],
"description": "接口的Record<string, any>-李建铷"
},
"数组去重-李建铷": {
"prefix": "cc-qc",
"body": [
"Array.from(new Set($1))",
],
"description": "数组去重-李建铷"
},
}配置解释
"打印-李建铷": { // 代码片段名称
"prefix": "cc", // 前缀,可以理解为快捷键
"body": [
"console.log('$1=====>', $1)" // 具体的代码片段
],
"description": "打印" // 描述
}
$1 表示输出代码片段后,光标移动到的位置
如果有多个$1 $1 表示光标同时存在 $1 的位置,可以同时输入2个位置的代码
如果是 $1 $2 这样,表示输入完 $1 后,可以使用tab键盘快速移动到 $2 的位置





















 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








