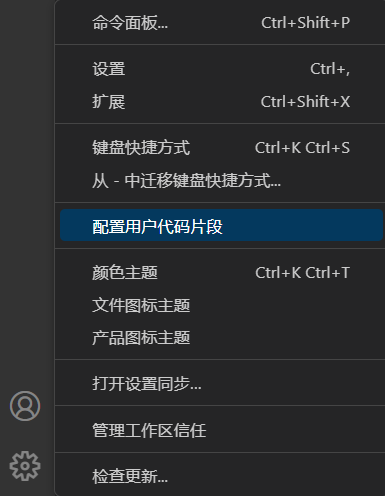
配置入口
配置格式
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"箭头函数": { // 名称
"scope": "javascript,typescript", // 在什么代码格式文件生效
"prefix": "jt", // 快捷键
"body": [ // 代码块, $1、$2...是生成代码片段后光标的位置1,2...
"($1) => {",
" $2",
"}"
],
"description": "箭头函数"// 描述
},
"函数注释":{
"scope":"javascript,typescript,vue",
"prefix": "*fn",
"body": [
"/**",
" * 描述$1",
" * @param {type} 参数",
" * @returns {type} 返回值",
" */"
],
"description": "函数注释"
},
}
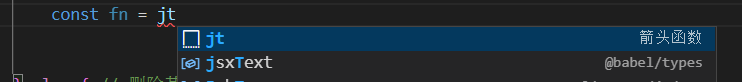
使用方法
敲快捷键后选中按enter键
constfn= () => {
}
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








