定义选择器1
span.articategory{
position: relative;
left:20px;
color: #b4b4b4;
}
<span class="articategory">标签:动态</span>出现问题
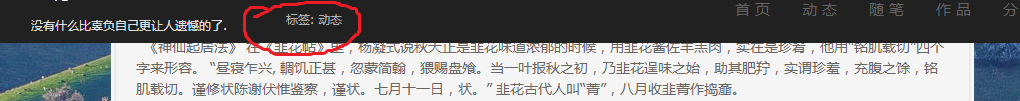
标签透过了导航栏的不透明色
- 开始状态如下
- 页面往上滑,文字标签透过了
定义选择器2
span.articategory{
display:inline-block;
margin-left:20px;
/*position: relative;*/
/*left:20px;*/
color: #b4b4b4;
}
























 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








