Google Chrome扩展对于开发者来说是非常实用的,它们可以使开发者在开发过程中不必运行一些琐碎的工具,从而使他们的工作更加集中。Chrome扩展可以通过很多种方式来帮助开发者。Chrome是个非常受欢迎的浏览器,而这些扩展无疑又增加了它的魅力。
我们已经搜集了一些重要的Chrome扩展,这非常有利于我们的Web开发工作。
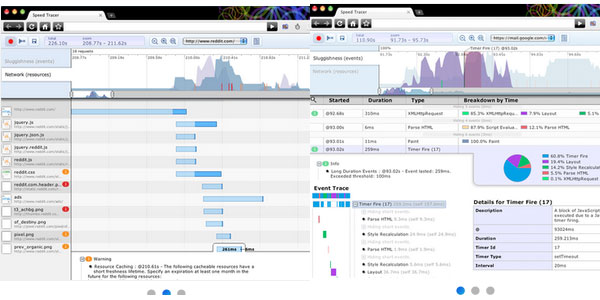
Speed Tracer是一款可以帮助你发现并修复Web应用程序性能问题的扩展应用。Speed Tracer的功能很强大,它可以对网页中的元素进行全方位的检测分析,找出Web应用运行缓慢的罪魁祸首,以方便开发者优化代码。Speed Tracer还可以解决JavaScript语法分析和执行、CSS式样以及其他更多方面的问题。

安装Web Developer扩展后,会在浏览器的工具栏中添加一个按钮,点击该按钮,会弹出各种Web开发工具。此扩展工具的作者同时也是非常流行的Firefox扩展Web Developer extension for Firefox的作者。

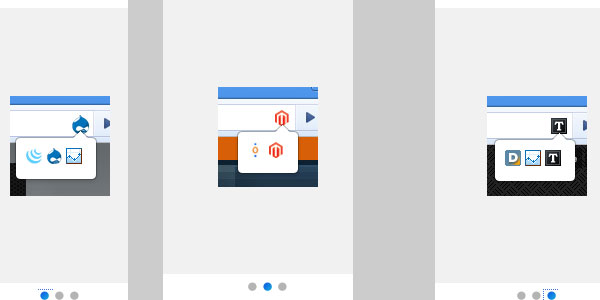
这个扩展可以帮助Web开发者检查当前浏览的网站中的Web框架/CMS和JavaScript库。在地址栏中会出现一个图标,以显示检测到的框架。

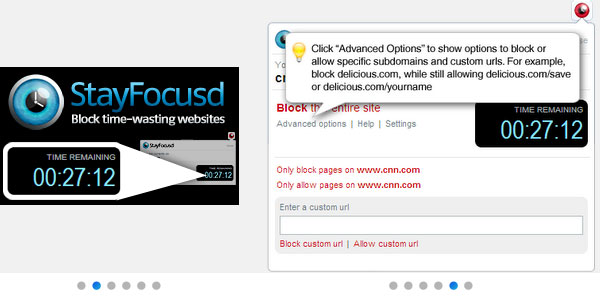
StayFocusd是一个高效的谷歌浏览器扩展,它可以通过限制你花费在无价值网站上的时间,来帮助你专注于工作。一旦你指定的时间已经消耗完,该网站即被限制,1天之内你不能再访问。

安装该扩展后,会在Chrome地址栏中以图标形式提示JavaScript错误。

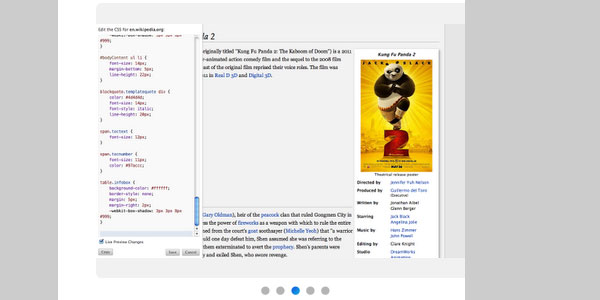
使用Stylebot,你可以自定义你喜欢的网站的外观和风格。这也是一个学习CSS的伟大的工具,你可以在设计和调试网站的过程中学习CSS。

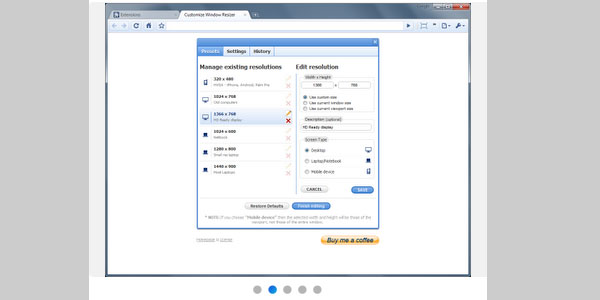
此扩展可以调整浏览器窗口的大小,以适应各种屏幕分辨率。这对于Web设计师和开发者非常有用,可以帮助他们在不同的屏幕分辨率下测试网站布局。

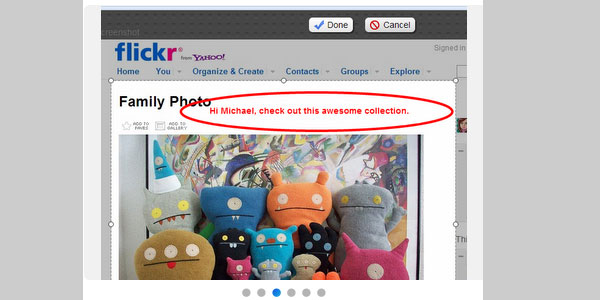
可以帮助用户截取网页内容以及添加注释。

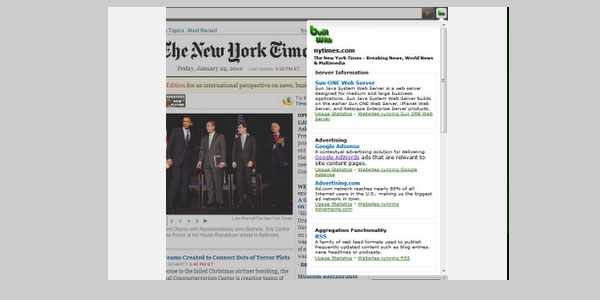
9. BuiltWith Technology Profiler
BuiltWith是一个网站分析工具。找到一个网页后,BuiltWith可以返回它能在这个页面中找到的所有的技术。BuiltWith的目标是帮助开发者、研究者和设计者找出网页使用的是什么技术,这可能有助于他们决定在自己的项目中使用什么技术。

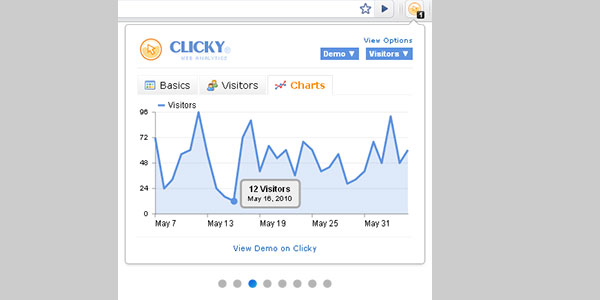
Clicky是一个强大的实时网页分析服务,Clicky 监视器可以让你快速访问你使用Clicky跟踪的网站的分析信息。

英文原文:10 Top Chrome Extensions For Web Developers
本文来自:ITeye资讯





















 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








