项目搭建及启动
前期环境安装请参考这篇博客: win10下Vue环境搭建
1.进入放置项目的路径
cd /(项目路径)
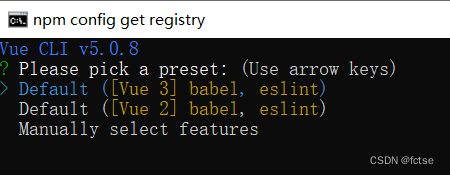
2.使用vue命令创建项目 根据自己的需求选择Vue版本
vue create 项目名

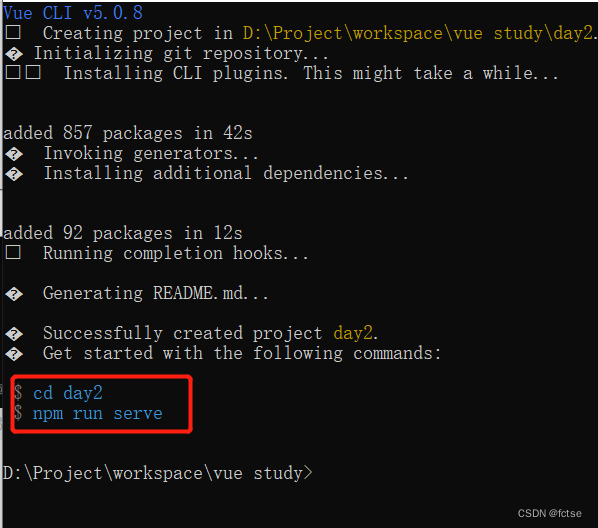
3.当出现如下图所示的内容时代表我们的项目已经创建完成

此时我们可以根据上面红色框中所标记的内容来启动项目

4.输入上面命令后稍等一段事件后我们就可以看到项目的路径

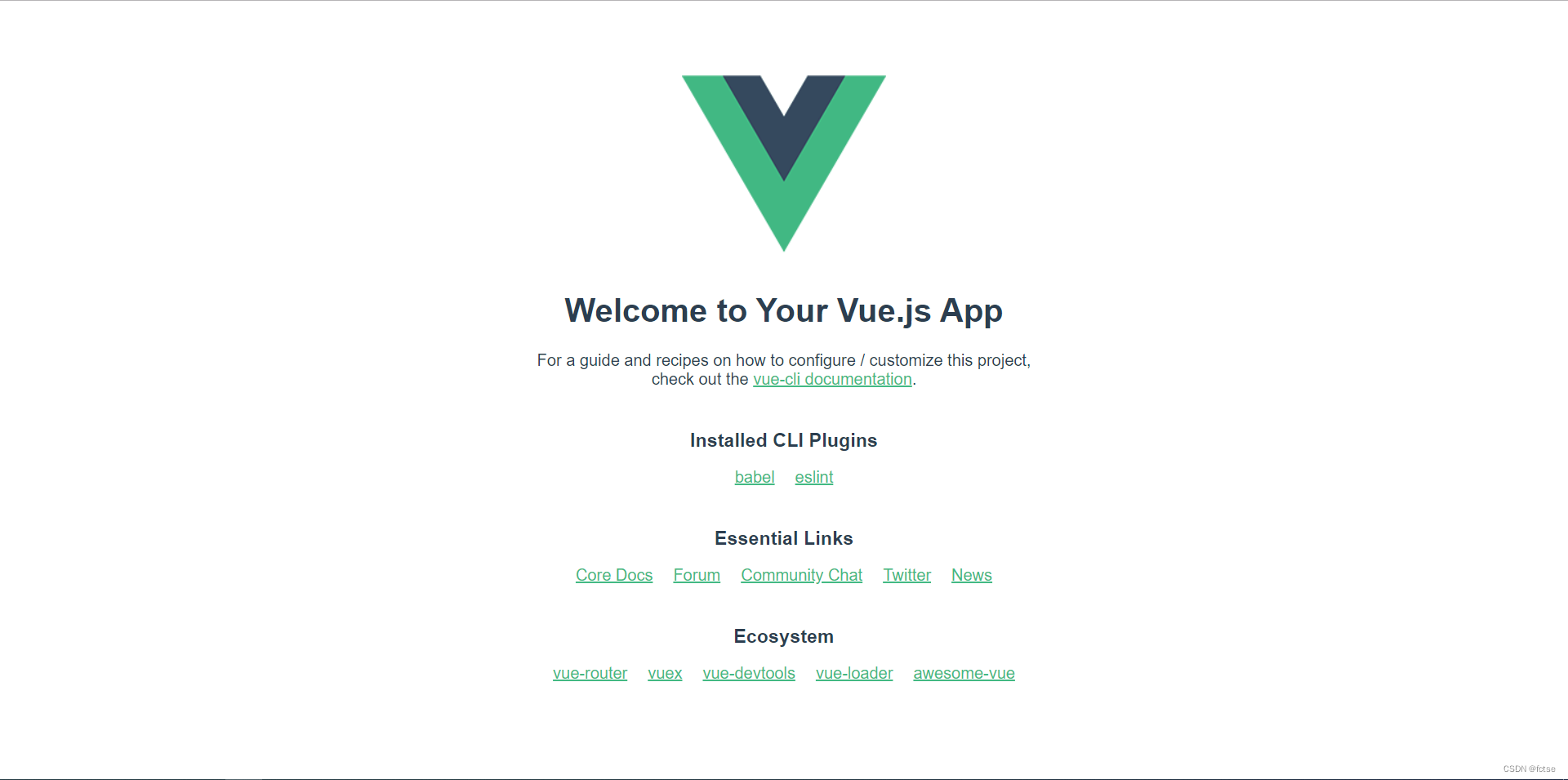
此时我们复制上面的路径到浏览器中,如果可以看到如下页面,哪我们的项目就算是正式创建完成了。

使用IDE启动项目
这里我用的是HBuilderX大家可以根据自己的需求选择其他的IDE
软件安装请参考这篇博客:HBuilder安装教程
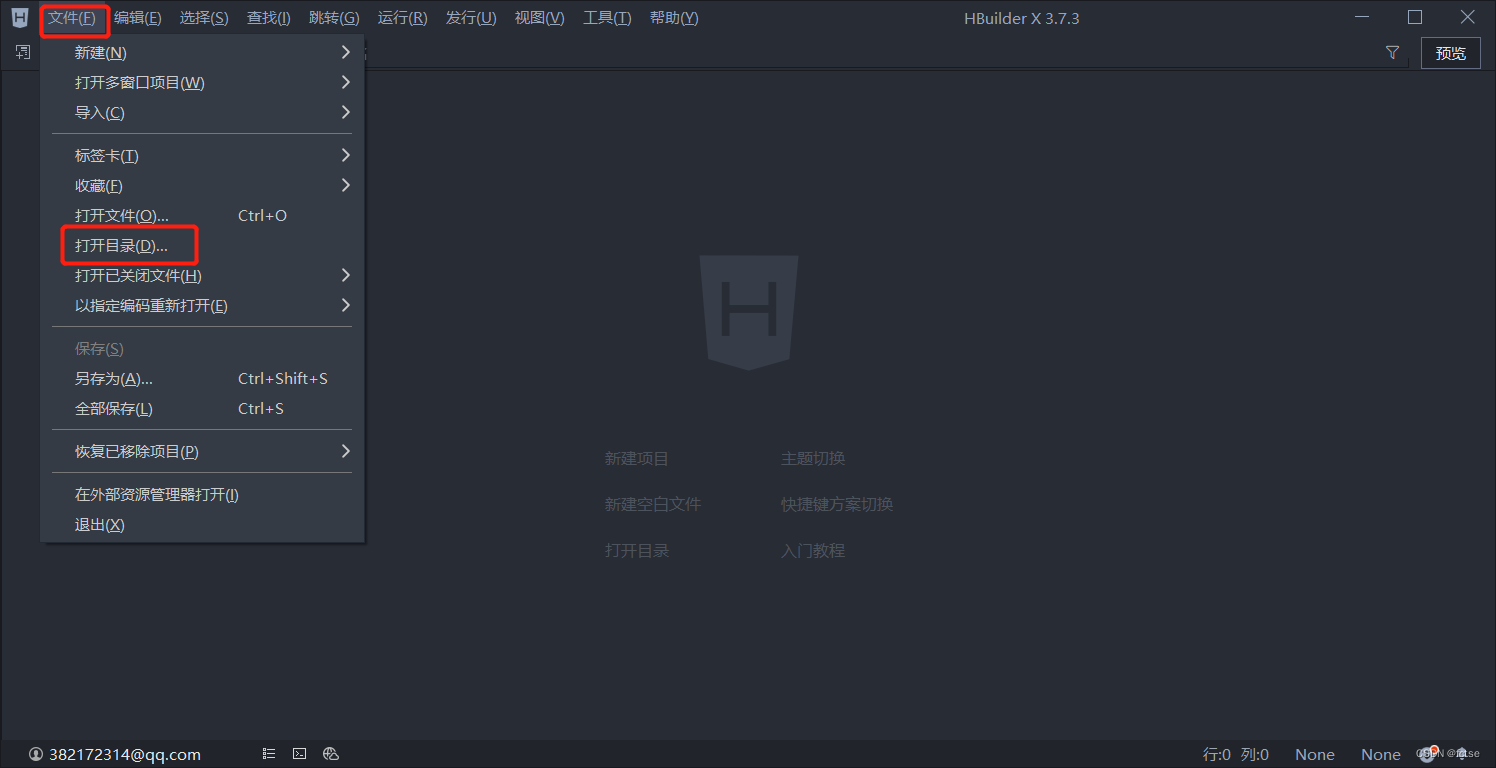
1.打开HBuilderX软件 左上角 文件->打开目录

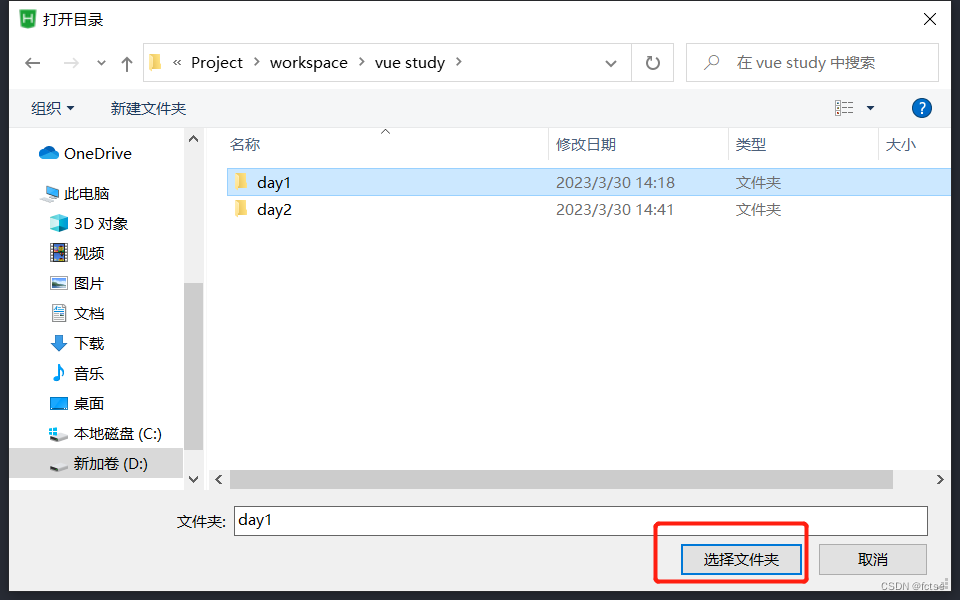
2.选择之前创建的项目文件夹点击 选择文件夹

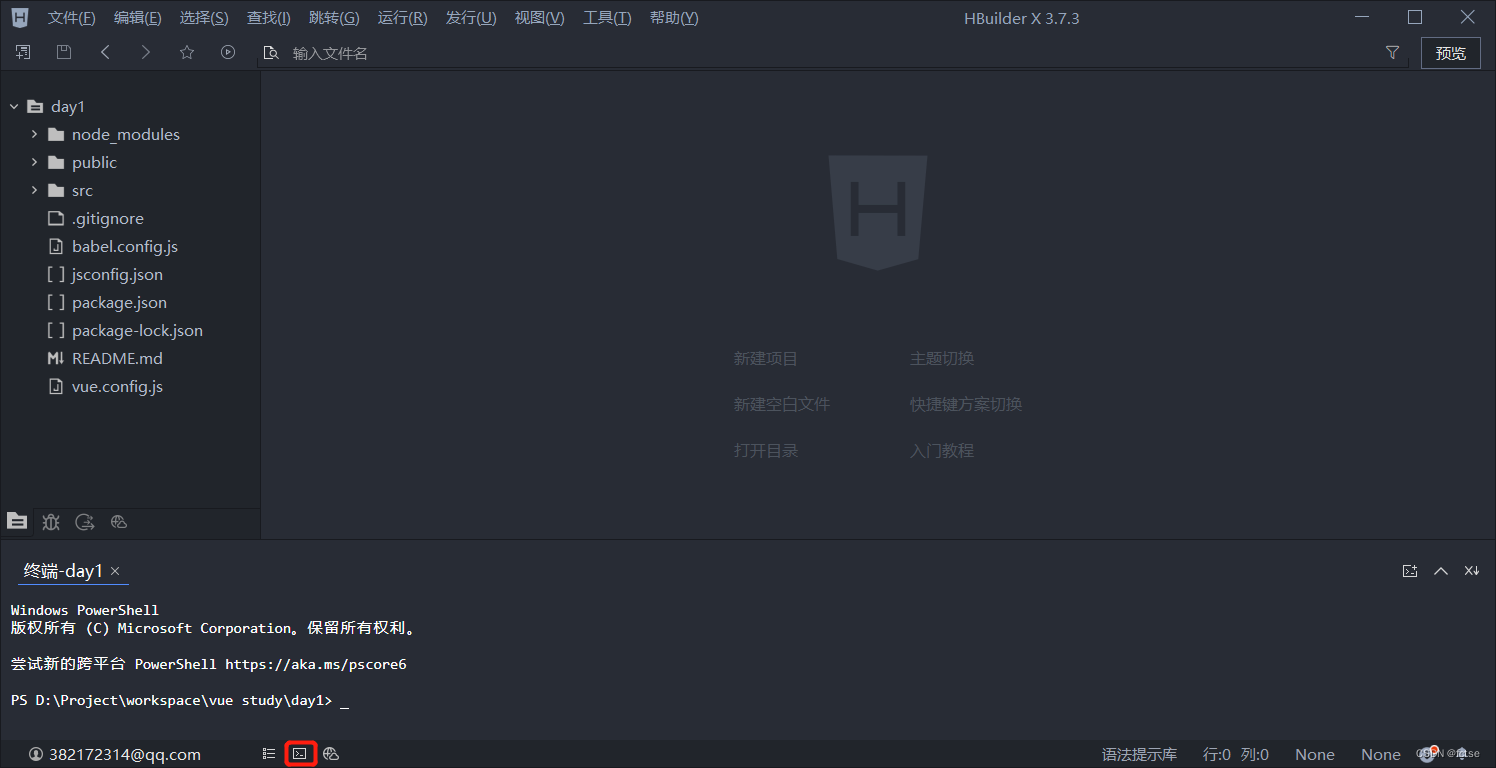
如下图左侧栏就是我们之前创建的项目的文件目录,此时我们点击红色框标记的地方就会弹出类似cmd的窗口同时会自动进入到我们的项目目录下面,这里我们输入上面创建时提示的启动命令
(npm run serve)就可以启动项目了






















 17
17











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








