移动端基础
像素的相关问题
1.物理像素(像素点)
整个屏幕是由一个个的点组成的,每个屏幕上的点一定是有限的,现在的技术还做不到无穷个点组成屏幕。那么这些有限的点就叫做像素,或者叫做物理像素(physical pixel)。
2.分辨率

如上图,每一个长度方向上的像素个数乘以每一个宽度方向上的像素个数的表示形式,就叫做分辨率。比如,小米11。
屏幕尺寸相同的手机,包含的像素点个数是不确定的,像素点越小,同一方向上容纳的像素个数就越多,图像显示就越精细。如下图:

所以,我们都喜欢买像素高的手机。
3 1px=1个物理像素?
早期的手机屏幕,都是所谓的普通屏幕,也就是标清屏,1css像素=1个物理像素
但是随着 Retina(视网膜屏)等技术的兴起,能够将更多的物理像素点压缩至一块屏幕中,从而达到跟高的分辨率,提升屏幕显示的细腻度
现在的手机大多都采用Retina技术或者更高的显示技术
手机A 分辨率:4*2(横向上两个像素点,纵向上4个像素点)
手机B 分辨率:8*4 (横向上4个像素点,纵向上8个像素点)
有1个 宽 1px,高 1px 的元素要显示在屏幕上
如果使用物理像素表示 1px,结果就是手机B上显示的要比手机A上小

结论:不能使用物理像素表示元素尺寸
4.逻辑像素
逻辑像素(logical pixel)也叫
CSS 像素
设备独立像素 (dpi:device independent pixel)
下面是上面盒子在不同屏幕上实际的显示效果

总结:
- 在标清屏下,1个逻辑像素,使用一个物理像素表示,所以盒子最中使用 2*2 个物理象时表示
- 在高清屏下,1个逻辑像素,用2个物理像素表示,所以盒子最终使用4*4个物理像素表示
- 整体来说,表示同样的一个盒子,高清屏使用的物理像素是标清屏的4倍
- 如果从一个方向上来说,高清屏使用的物理像素是标清屏的2倍(这也是后面说到的2倍图的由来)
- css 代码在浏览中运行时,浏览器根据当前设备屏幕情况,自己选择到底使用几个物理像素表示1个逻辑像素,不需要开发者参与

5.设备像素比
dpr:device pixel ratio
dpr=设备像素/css像素
上面指的是同一方向上,也就是谈到设备像素比时,只考虑1个方向
还是这张图片

左边的 dpr=1,右边的dpr=2
所以,dpr=2,就是1个css像素用 2x2个设备像素(物理像素)来绘制
iphone 6 的 dpr就是2,iphone6+ 的 dpr=3
6.缩放
物理像素是不能改变大小的
缩放其实就是改变1css 像素等于多少个物理像素,换言之,就是1个css像素需要用多少个物理像素表示
6.1放大

上面是放大2倍时的效果
- 原来,1个css像素=1个物理像素
- 放大2倍,就是让1个css像素的宽和高都放大2倍,所以我们看到在右边屏幕上,放大2倍后,1个css像素就占用了4个像素点
- 所以,放大2倍后,1个css像素=2x2个物理像素
6.2缩小

上面是缩小到1/2的效果
- 原来1个css像素=1个物理像素
- 缩小到1/2后,1个css像素的宽和高都缩小到原来的1/2,所以我们看到右边屏幕上,缩小后,4个css像素才等于1个css像素
- 所以,缩小1/2后,2x2个css像素=1个物理像素
7.ppi
pixels per inch,表示每英寸的物理像素点,这考验一个屏幕厂商的设计和生产能力
ppi,也称作 dpi(dots per inch)
如小米11的 ppi 为 515
屏幕上的像素点也是多,也是密集,则显示就越精细,所以 ppi 是一个屏幕显示效果的重要参数
PPI 的计算方法

以小米11为例,计算一下

144
0
2
+
320
0
2
6.81
=
515
p
p
i
\frac{\sqrt{1440^2+3200^2}}{6.81}=515ppi
6.8114402+32002=515ppi
8.二倍图
对于一张50x50的图片在标清屏下打开,1css像素=1个物理像素
如果在 Retina 屏幕中打开,在单一方向上,1css像素=2个物理像素,这样会造成图片模糊
解决方案就是使用倍图提高图片质量,解决在高清设备中存在的模糊问题
核心思路
- 比如希望在手机屏幕中显示一张100x100的图片
- 先制作一张200x200 的图片
- 通过css设置其逻辑尺寸为100x100
- 高清屏下手机浏览器会放大2倍显示,正好是200x200,正好是图片本身尺寸
- 注意:放大2倍,并不是图片的css尺寸放大2倍,而是使用2倍的物理像素点显示图片,会造成图片中的暗区等都爆露出来,造成模糊效果

视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
1.布局视口 layout viewport
早期的网页都是为PC端设置的
PC端屏幕相较手机屏幕要宽
为了在手机上也能够显示这些为PC端专门设置的网页,出现了布局视口的概念
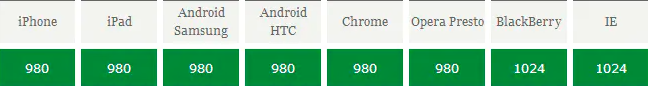
布局视口的宽度一般为980,也有 1024 的

但手机屏幕要小很多,以 iphone6 为例,屏幕宽度是375
那么就会出现下面的结果

2.视觉视口 visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。

3
3.理想视口 ideal viewport
很明显,布局视口>视觉视口,所以会在视觉视口中出现横向滚动条
但,很明显,这种体验差爆了

没有浏览器会这么做,而是,将网页内容进行缩放,缩放到在视觉视口中可以完全显示,造成的结果就是文字以及图片等变小,用户体验也是差爆了
理想视口,对设备来讲,是最理想的视口尺寸,为了使网站在移动端有最理想的浏览和阅读宽度而设定
需要设置 meta 标签进行设置
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
总结:我们开发最终会用理想视口,而理想视口就是将布局视口的宽度修改为视觉视口
4.meta标签
4.1 宽度设定
看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
background-color: #000;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
注意:将自动生成的下面代码删除
<meta name="viewport" content="width=device-width, initial-scale=1.0">

问题思考:
iphone6的屏幕宽度为375,盒子的宽度设定为300,但是从视觉效果上看,盒子的宽度还不到屏幕宽度的1/2,为什么会这样?
看一下当前布局视口的宽度是多少

可见,当前是以 980 作为视口宽度的,那么当980缩小之整个屏幕后,盒子的宽度也会相应的缩小,所以看起来,盒子的宽度和想想的不一样
如何解决呢?
设置布局视口与iphone6的屏幕宽度一致,也是375,则页面内容就无需缩小
<meta name="viewport" content="width=375">

但是并不是所有的手机屏幕宽度都是375,所以 width 的值不能固定,而是由设备实际的宽度决定
改成下面这样
<meta name="viewport" content="width=device-width">
4.2 缩放
页面在首次加载时,可以设置缩放比
<meta name="viewport" content="initial-scale=1">
设置缩放比为1,这行代码的作用与下面同样
width=375
但是考虑到兼容性,仍然建议两个属性都要写
<meta name="viewport" content="width=device-width, initial-scale=1.0">
4.3 用户缩放
上面是开发者设置的页面初始缩放比例,手机端浏览器默认是允许用户通过触摸动作进行页面缩放的
可以通过下面的属性控制
user-scalable=no
完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">
也可以使用下面的两个属性替代上面的属性
aximum-scale=1,minimum=1
完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1">
当然为了兼容性,建议两种写法都写上
4.4 最终版
最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
最后,完整版的 viewport 代码如下
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1,user-scalable=no"/>
4.5 box-sizing
在移动端布局时经常用到 box-sizing 属性
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在 CSS 盒子模型的默认定义里,你对一个元素所设置的 width 与 height 只会应用到这个元素的内容区。如果这个元素有任何的 border 或 padding ,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人
box-sizing 属性可以被用来调整这些表现:
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。





















 3599
3599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








