Ajax
概念:Asynchronous JavaScript And XML,异步的JavaScript和XML。
作用:
1.数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
2.异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。就像我们的百度搜索框,我们输入关键词后会有下拉框联想出关键词,而页面并没有任何刷新,这就是异步交互。
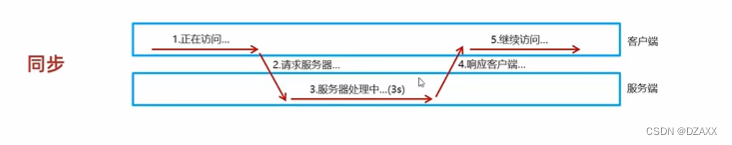
同步请求:

我们发起请求,服务器在处理逻辑的情况下,客户端是等待状态。
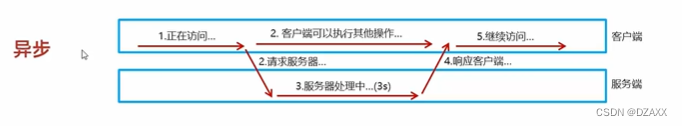
异步请求:
是客户端在服务器处理逻辑的情况下还能进行其他操作。

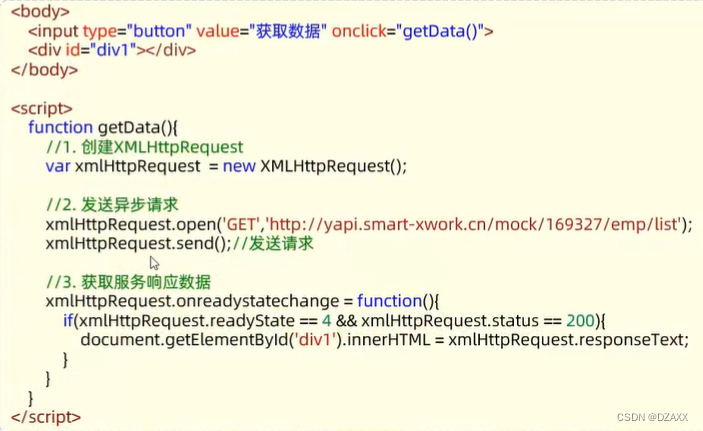
原生Ajax:
1.创建XMLHttpRequest对象:用于和服务器交换数据
2.向服务器发送请求
3.获取服务器响应数据

Axios:Axois对Ajax进行了封装,简化书写,快速开发。
1.引入Axios的JS文件
<script src="axios.js"></script>2.使用Axios发送请求,并获取响应结果

请求方式别名简化书写:方括号为选填

例子:
axios.post("URL","date").then(redult=>console.log(result.date));常常在vue的monted钩子函数发送异步请求
<script>
new Vue({
el:"接管区域",
date:{
},
mounted(){
axios.get("URL").then(result=>{result.date;
})
}
)};
<script>
</html>




















 2183
2183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








