今天试了一下使用最基本的servlet来实现rest风格web项目,下面是我写的一个demo,非常成功。后端:package com.zs.servlet;
import java.io.IOException;
import java.util.logging.Level;
import java.util.logging.Logger;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class UsersHandle extends HttpServlet{
/**
*
*/
private static final long serialVersionUID = 1L;
Logger logger=Logger.getLogger("UsersHandle");
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
super.doGet(req, resp);
logger.log(Level.INFO, "doGet");
logger.log(Level.INFO, "ID:"+getID(req));
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
super.doPost(req, resp);
logger.log(Level.INFO, "doPost");
logger.log(Level.INFO, "ID:"+getID(req));
}
@Override
protected void doPut(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
super.doPut(req, resp);
logger.log(Level.INFO, "doPut");
logger.log(Level.INFO, "ID:"+getID(req));
}
@Override
protected void doDelete(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
super.doDelete(req, resp);
logger.log(Level.INFO, "doDelete");
logger.log(Level.INFO, "ID:"+getID(req));
}
private String getID(HttpServletRequest request) {
String url = request.getRequestURL().toString();
String id = null;
if (url.endsWith("/"))
url = url.substring(0, url.length() - 1);
id = url.substring(url.lastIndexOf('/') + 1);
return id;
}
}
前端:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript">
var http_request = false;
function init_request(){
http_request = false;
if(window.XMLHttpRequest) { //Mozilla
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {//MiME
http_request.overrideMimeType("text/xml");
}
}
else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) { //
window.alert("XMLHttpRequest.");
return false;
}
}
function get_request( url ){
init_request();
http_request.onreadystatechange = processRequest;
http_request.open("GET", url, true);
http_request.send(null);
}
function get_request( url, type ){
init_request();
if( type == "text" )
http_request.onreadystatechange = processRequest;
else if( type == "xml" )
http_request.onreadystatechange = processXmlRequest;
http_request.open("GET", url, true);
http_request.send(null);
}
//the user can custom the function
function get_request2( url, myProcess ){
init_request();
http_request.onreadystatechange = myProcess;
http_request.open("GET", url, true);
http_request.send(null);
}
function post_request( url, sinfo ) {
init_request();
http_request.onreadystatechange = processRequest;
http_request.open("POST", url, true);
http_request.setRequestHeader("Content-Length",sinfo.length);
http_request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
http_request.send(sinfo);
}
function post_request( url, sinfo, type ) {
init_request();
if( type == "text" )
http_request.onreadystatechange = processRequest;
else if( type == "xml" )
http_request.onreadystatechange = processXmlRequest;
http_request.open("POST", url, true);
http_request.setRequestHeader("Content-Length",sinfo.length);
http_request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
http_request.send(sinfo);
}
//this function gave the user too much free to write his method
function post_request2( url, sinfo, myProcess ) {
init_request();
http_request.onreadystatechange = myProcess;
http_request.open("POST", url, true);
http_request.setRequestHeader("Content-Length",sinfo.length);
http_request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
http_request.send(sinfo);
}
// text
function processRequest() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
pageChange( http_request.responseText );
} else {
alert("connect the server wrong!");
}
}
}
//xml
function processXmlRequest() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
pageChange( http_request.responseXml );
} else {
alert("connect the server wrong!");
}
}
}
function put_request( url, myProcess ) {
init_request();
http_request.onreadystatechange = myProcess;
http_request.open("PUT", url, true);
http_request.send(null);
}
function delete_request( url, myProcess ) {
init_request();
http_request.onreadystatechange = myProcess;
http_request.open("DELETE", url, true);
http_request.send(null);
}
function doPutData(){
var url = "user/1234";
put_request(url,theAdd);
}
function theAdd(){
if (http_request.readyState == 4) {
if (http_request.status == 200) {
alert( http_request.responseText );
} else {
alert("connect the server wrong!");
}
}
}
function doDeleteData(){
var url = "user/2332";
delete_request(url,theAdd);
}
</script>
</head>
<body>
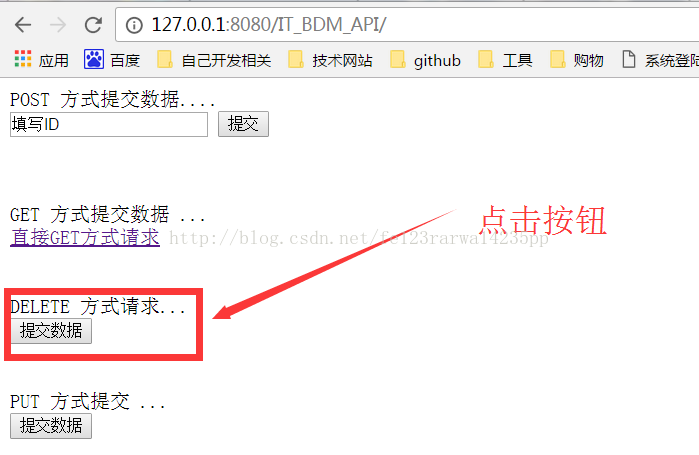
POST 方式提交数据....
<form name="form1" method="post" action="user/23536436">
<input name="title" value="填写ID" />
<input type="submit" value="提交">
</form>
<br>
<br>
GET 方式提交数据 ...<br>
<a href="user/2355">直接GET方式请求</a>
<br>
<br>
<br>
DELETE 方式请求...<br>
<input type="button" value="提交数据" οnclick="doDeleteData()">
<br>
<br><br>
PUT 方式提交 ...<br>
<input type="button" value="提交数据" οnclick="doPutData()">
</body>
</html>
配置文件web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>users</servlet-name>
<servlet-class>com.zs.servlet.UsersHandle</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>users</servlet-name>
<url-pattern>/user/*</url-pattern>
</servlet-mapping>
</web-app>
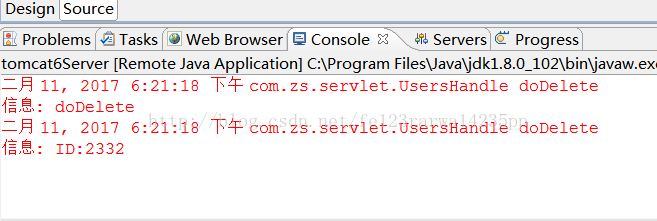
结果:
总结:
第一次写,给我的感觉,如果真的用rest风格来写,会导致前端要写很多代码,因为需要ajax访问并做逻辑处理,而在之前我是在后端做处理的,不过看现在的前端框架都几乎全部使用ajax来实现,所以也许是可行方案。
























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








