在做输入的时候,有时候需要用到多个dropdownlist联动,所以在网上搜集了相关资料后,自己也拿具体的MVC案例整理了一下,希望可以帮到也在找这个问题的同学们:
model:
public class namelist
{
public int index { get; set; }
public string sex { get; set; }
public string name { get; set; }
}
View(View对应的actionresult:Index):
<script type="text/javascript">
$(document).ready(function () {
$("#SEX").change(function () {
var url = "/practice/GetName/" + $("#SEX").val() + "/";
$.getJSON(url, function (data) {
$("#NAME").html('');
$.each(data, function (i, item) {
$("#NAME").append($("<option></option>").val(item).html(item));
})
})
})
})
</script>
性别:@Html.DropDownList("SEX", @ViewData["SEX"] as IEnumerable<SelectListItem>,"--Please Choose--")
名字:@Html.DropDownList("NAME", @ViewData["NAME"] as IEnumerable<SelectListItem>,"--Please Choose--")Controller:
public ActionResult Index()
{
List<namelist> llNameList = buildNameList();
ViewData["SEX"]=llNameList.Select(i=>new SelectListItem{Value=i.sex,Text=i.sex});
ViewData["NAME"] = llNameList.Select(i => new SelectListItem { Value = i.name, Text = i.name });
return View();
}
public JsonResult GetName(string id) //view界面选择sex的,输出对应的name
{
List<namelist> llNameList = new List<namelist>();
llNameList = buildNameList();
namelist ccnamelist = new namelist();
var varNameList = llNameList.Where(i => i.sex == id).Select(i => i.name);
return Json(varNameList.ToList(), JsonRequestBehavior.AllowGet);
}
public List<namelist> buildNameList() //因未连接数据库,为demo效果,临时建立一个list
{
List<namelist> llnamelist = new List<namelist>();
for (int _count = 0; _count < 5; _count++)
{
namelist ccnamelist = new namelist();
ccnamelist.index = _count;
ccnamelist.sex = "male";
ccnamelist.name = "Tommy " + _count.ToString();
llnamelist.Add(ccnamelist);
}
for (int _count = 0; _count < 4; _count++)
{
namelist ccnamelist = new namelist();
ccnamelist.index = _count;
ccnamelist.sex = "female";
ccnamelist.name = "Kitty " + _count.ToString();
llnamelist.Add(ccnamelist);
}
return llnamelist;
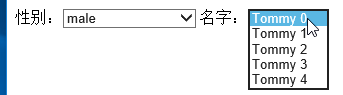
}最终图示:
























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








