koa作为一个node http服务框架,它解决跨域问题,跟其他框架跨域类似,可以通过自定义中间件的方式对请求做处理,也可以通过使用封装好的@koa/cors依赖,两行代码搞定。
现在模拟ajax跨域问题。
准备:
1. nginx 服务,配合静态页面,访问80端口,请求html页面,
2. koa服务端,做接口访问,服务端口3000。
ajax-cors.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>ajax</title>
<style>
#root input{padding:10px;border:1px solid #ddd;color:#fff;border-radius: 3px;background: lightgreen;font-size: 16px;}
#root .box{padding:5px;}
#root textarea{width:800px;height:100px;resize: none;}
</style>
</head>
<body>
<div id="root">
<div class="box">
<input type="button" value="ajax-cors" onclick="handleclick()"/>
</div>
<div class="box">
<textarea id="output"></textarea>
</div>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script>
var base_url = "http://localhost:3000";
function handleclick(){
$.ajax({
url:base_url+"/koa/test",
type:"get",
success:function(data){
$("#output").val(JSON.stringify(data))
},
error:function(xhr,textStatus,errorThrown){
$("#output").val(textStatus)
}
})
}
</script>
</body>
</html>koa服务端代码:
app.js
const Koa = require("koa")
const app = module.exports = new Koa()
const router = require("@koa/router")()
const path = require("path")
router.get("/koa/test",async (ctx,next)=>{
console.log("ajax called.")
var user = {id:101,name:"buejee",age:18}
ctx.set("Content-Type","application/json")
ctx.body = JSON.stringify({code:200,data:user})
})
app.use(router.routes())
if(!module.parent){
app.listen(3000,function(){
console.log("koa server running at port 3000");
})
}
分别启动nginx,koa服务端,测试页面和接口:
简单访问koa设定的接口,浏览器访问正常。

koa服务控制台打印,显示调用一次接口:

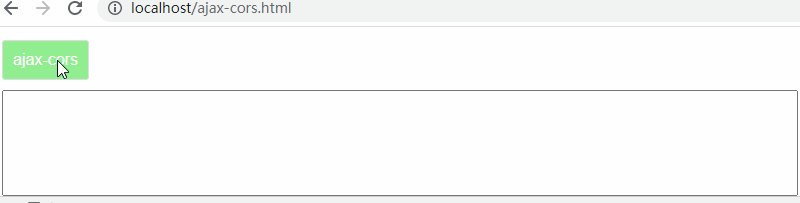
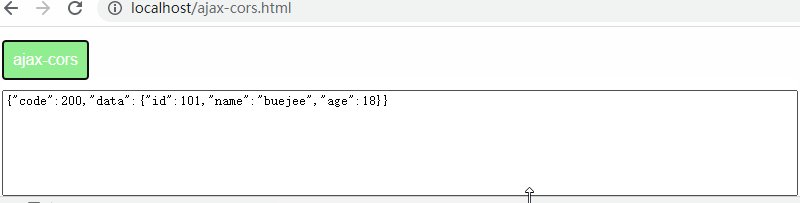
接着访问nginx下的静态页面,点击按钮,因为跨域,请求失败:

koa解决跨域,前面提到,可以原生设置请求响应头,也可以通过依赖库@koa/cors两行代码搞定。
app.use(async(ctx,next)=>{
ctx.set('Access-Control-Allow-Origin','*')
ctx.set('Access-Control-Allow-Headers','Content-Type,Content-Length,Authorization,Accept,X-Requested-With')
ctx.set('Access-Control-Allow-Methods','PUT,POST,GET,DELETE,OPTIONS')
if(ctx.method=='OPTIONS'){
ctx.body = 200;
}else{
await next()
}
})或者增加这样的代码:
const cors = require("@koa/cors")
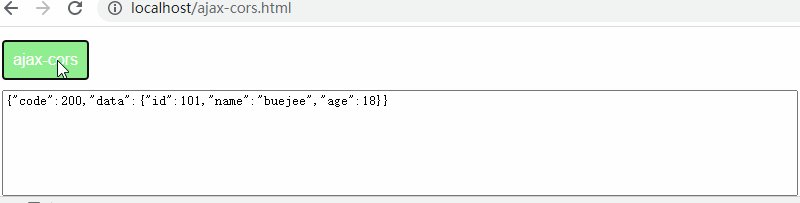
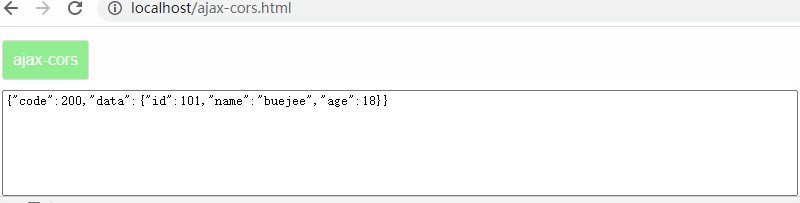
app.use(cors())跨域问题解决,页面效果:

完整的代码:
const Koa = require("koa")
const app = module.exports = new Koa()
const router = require("@koa/router")()
const path = require("path")
const cors = require("@koa/cors")
app.use(cors())
/*
app.use(async(ctx,next)=>{
ctx.set('Access-Control-Allow-Origin','*')
ctx.set('Access-Control-Allow-Headers','Content-Type,Content-Length,Authorization,Accept,X-Requested-With')
ctx.set('Access-Control-Allow-Methods','PUT,POST,GET,DELETE,OPTIONS')
if(ctx.method=='OPTIONS'){
ctx.body = 200;
}else{
await next()
}
})*/
router.get("/koa/test",async (ctx,next)=>{
console.log("ajax called.")
var user = {id:101,name:"buejee",age:18}
ctx.set("Content-Type","application/json")
ctx.body = JSON.stringify({code:200,data:user})
})
app.use(router.routes())
if(!module.parent){
app.listen(3000,function(){
console.log("koa server running at port 3000");
})
}跨域请求中,简单请求会只发送一次请求,所以设置请求头就搞定了,但是复杂请求,比如POST请求,会先发送一个OPTIONS类型的探测请求,只有这个请求通过了,后续的真实POST请求才会发起,对于一般有鉴权的系统来说,OPTIONS请求不携带用户信息,所以对于一般OPTIONS请求会直接让它通过,不拦截,不鉴权,只有真实的请求才会进行拦截和鉴权。























 6626
6626











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










