如题,我们使用easyui-combobox,当我们的选择项为true与false时,即选择是否,后台返回一个boolean类型的变量,那么这时候,通过form表单进行反显会出现这样的问题:表单里easyui-combobox的option选项是字符串的true或者false,而后台返回的布尔类型的true或者false,easyui-combobox转换不了。
页面html部分:
<form id="ff">
<div style="margin-bottom:20px;">
<label>姓名:</label>
<input type="text" class="easyui-textbox" name="username"/>
</div>
<div style="margin-bottom:20px;">
<label>是否互联网:</label>
<select class="easyui-combobox" name="internet"
data-options="panelHeight:'auto'"
style="width:80px;">
<option value=true>是</option>
<option value=false>否</option>
</select>
</div>
<div style="margin-bottom:20px;">
<label>部门:</label>
<select class="easyui-combobox" name="department"
data-options="panelHeight:'auto'"
style="width:80px;">
<option value="sales">销售部</option>
<option value="market">市场部</option>
<option value="it">技术部</option>
</select>
</div>
</form>
页面javascript部分:
$(function(){
var data = {
username:'feinifi',
internet:false,
department:'it'
};
$("#ff").form("load",data);
});
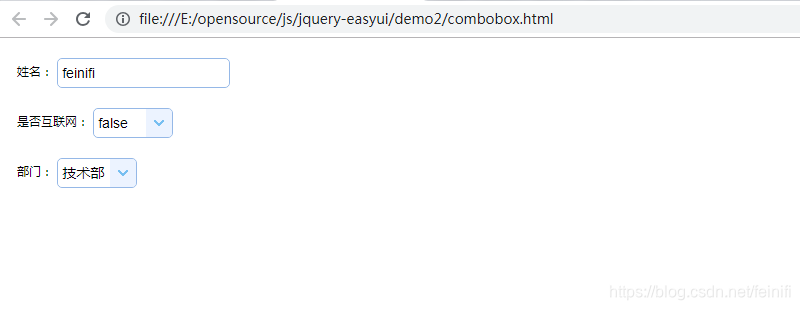
显示结果:

按照预期,我们希望“是否互联网”这个选项这里,根据false,应该显示否。
但是实际上data的internet返回的是boolean类型的false:
var data = {
username:'feinifi',
internet:false,
department:'it'
};
要想完成预期的效果,必须将internet:false修改为internet:“false”。
var data = {
username:'feinifi',
internet:false,
department:'it'
};
for(i in data){
var tmp = data[i];
var type = typeof tmp;
if("boolean"==type){
data[i] = tmp.toString();
}
}
$("#ff").form("load",data);
显示效果如下:

这种折衷的解决办法,似乎不是很友好,很多时候修改页面是根据后台返回的数据进行反显的,每次都得这么转换一下。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










