示例代码部分:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>点标记</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<style>
.marker {
color: #ff6600;
padding: 4px 10px;
border: 1px solid #fff;
white-space: nowrap;
font-size: 12px;
font-family: "";
background-color: #0066ff;
}
</style>
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<div class="button-group">
<input type="button" class="button" value="添加点标记覆盖物" id="addMarker"/>
<input type="button" class="button" value="更新点标记覆盖物" id="updateMarker"/>
<input type="button" class="button" value="删除点标记覆盖物" id="clearMarker"/>
</div>
<script>
var marker, map = new AMap.Map("container", {
resizeEnable: true,
center: [104.747402,31.46131],
zoom: 13
});
AMap.event.addDomListener(document.getElementById('addMarker'), 'click', function() {
addMarker();
}, false);
AMap.event.addDomListener(document.getElementById('updateMarker'), 'click', function() {
marker && updateMarker();
}, false);
AMap.event.addDomListener(document.getElementById('clearMarker'), 'click', function() {
if (marker) {
marker.setMap(null);
marker = null;
}
}, false);
// 实例化点标记
function addMarker() {
if (marker) {
return;
}
marker = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: [104.747402,31.46131]
});
marker.setMap(map);
}
function updateMarker() {
// 自定义点标记内容
var markerContent = document.createElement("div");
// 点标记中的图标
var markerImg = document.createElement("img");
markerImg.className = "markerlnglat";
markerImg.src = "http://webapi.amap.com/theme/v1.3/markers/n/mark_r.png";
markerContent.appendChild(markerImg);
// 点标记中的文本
var markerSpan = document.createElement("span");
markerSpan.className = 'marker';
markerSpan.innerHTML = "Hi,我换新装备啦!";
markerContent.appendChild(markerSpan);
marker.setContent(markerContent); //更新点标记内容
marker.setPosition([104.747402,31.46131]); //更新点标记位置
}
</script>
</body>
</html>- 代码片分析:
核心部分,如何添加一个点?
实现基本功能的代码:
//这里是设置地图中心点,比如这里选了一个绵阳为中心的坐标
var marker, map = new AMap.Map("container", {
resizeEnable: true,
center: [104.747402,31.46131],
zoom: 13
});
window.onload = function(){
addMarker();
}
// 实例化点标记
function addMarker() {
if (marker) {
return;
}
marker = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
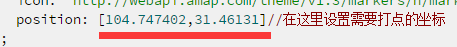
position: [104.747402,31.46131]//在这里设置需要打点的坐标
});
marker.setMap(map);
}
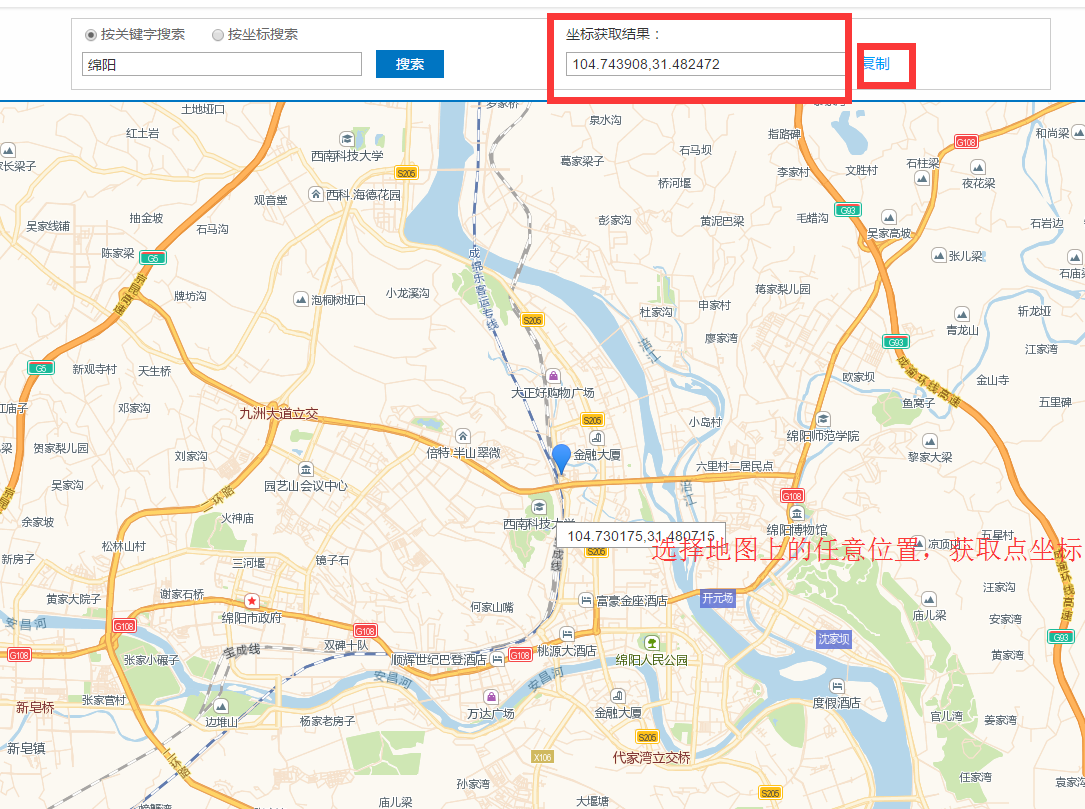
附加:怎么添加获取地图上的坐标点?高德地图工具
http://lbs.amap.com/console/show/picker
讲获取的店坐标拷贝到示例代码此处:
保存,运行,地图上出现Marker点



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








