本文介绍五款基于深度学习的智能代码补全工具,通过分析上下文,提供精准的代码建议,帮助开发者编码过程更加流畅和高效,直接让你的工作效率起飞!
1、TabNine
TabNine 是一款基于人工智能的代码补全工具,能够在多种编程语言中提供智能代码建议。
1.1、安装
在 VSCode 的扩展市场,搜索 TabNine,然后点击 “安装” 按钮

1.2、使用
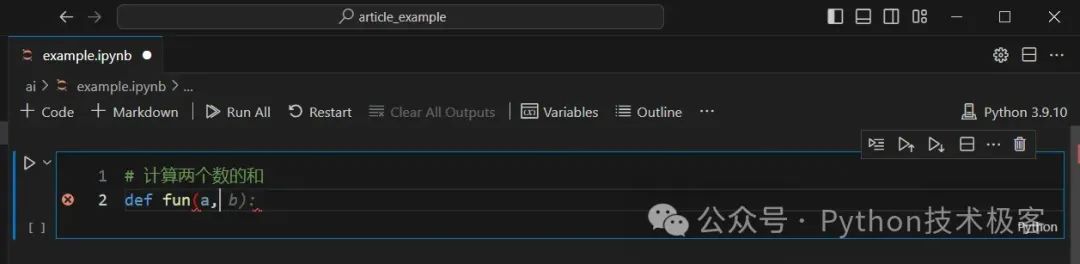
在代码编辑器中开始编写代码,TabNine 会根据上下文提供代码建议,如下图1所示,第一张图提示我们方法有两个参数,第二张图是使用 Tab 键接受建议后,Tabnine 给我们的反馈!(使用 Tab 键接受建议,使用 Esc 键拒绝)


2、CodeGeeX
CodeGeeX 是一个 AI 编程助手插件,旨在提高开发者的编码效率
2.1、安装
在 VSCode 的扩展市场,搜索 CodeGeeX,然后点击 安装 按钮

2.2、使用
你可以通过注释或描述性文本请求生成特定功能的代码。例如,输入 # 写一个函数计算阶乘,CodeGeeX 会生成相应的代码。

3、Codeium
Codeium 是一款基于 AI 的代码补全和生成工具,旨在提高开发效率
3.1、安装
在 VSCode 的扩展市场,搜索 Codeium,然后点击 安装 按钮

3.2、使用
假设你要定义一个计算斐波那契数列的函数,当你开始输入函数体时,Codeium 会根据上下文提供补全建议。你可以选择建议来快速完成函数实现。如下图所示

4、IntelliCode
IntelliCode 是一个由 Microsoft 提供的 VSCode 插件,旨在通过机器学习技术提供智能代码补全和建议。
4.1、安装
在 VSCode 的扩展市场,搜索 IntelliCode,然后点击 安装 按钮

4.2、使用
在代码编辑器中开始编写代码,IntelliCode 会根据上下文提供代码建议,如下图所示,当你在另一个地方调用已经定义好的 fun1( 时,IntelliCode 会自动建议 fun1 函数的参数 radius 的类型。

5、GitHub Copilot(收费!!!)
GitHub Copilot 是一个由 GitHub 和 OpenAI 联合开发的智能编程助手,集成在 Visual Studio Code (VSCode) 中,能够根据上下文自动生成代码建议。
GitHub Copilot 最大的缺点就是需要收费的,如下第 2 张图所示,如果按月付费为 10美元/月,或者按年付费为 100美元/年,不差钱的小主可以选择用!

如果你喜欢本文,欢迎点赞,并且关注我们的微信公众号:Python技术极客,我们会持续更新分享 Python 开发编程、数据分析、数据挖掘、AI 人工智能、网络爬虫等技术文章!让大家在Python 技术领域持续精进提升,成为更好的自己!
添加作者微信(coder_0101),拉你进入行业技术交流群,进行技术交流~

























 2523
2523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










