WebSocket是HTML5新增加的一种通信协议,目前流行的浏览器都支持这个协议,例如Chrome,Safari,Firefox,Opera,IE等等。
一. WebSocket的产生
首先,http协议是一种单向的网络协议,在建立连接后,它只允许Browser/UA(UserAgent)向WebServer发出请求资源后,WebServer才能返回相应的数据。如果想要实时获取服务器的数据可以采用轮询和长连接的方式。
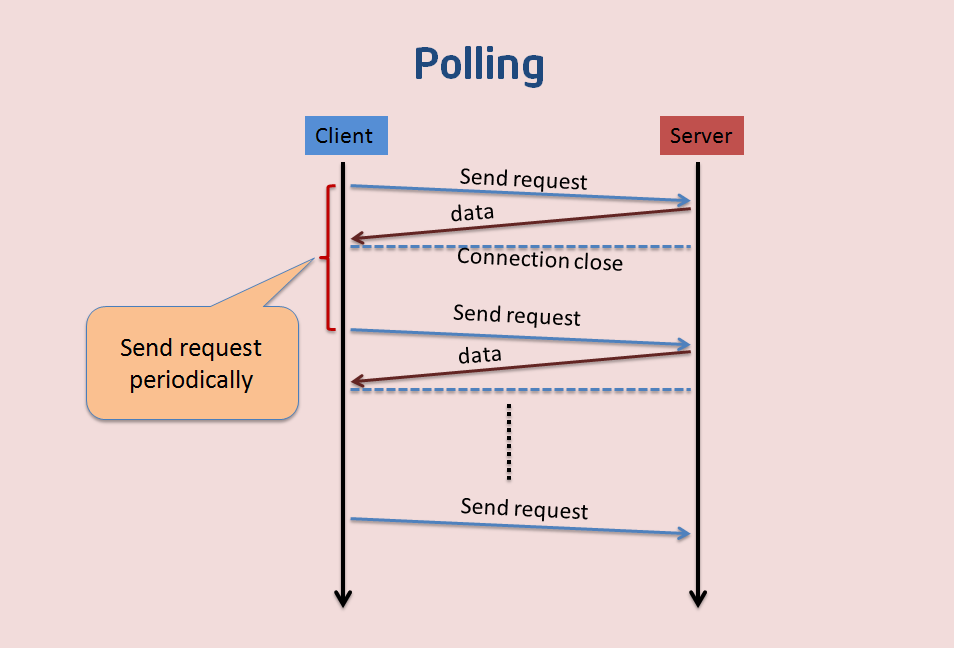
- Polling

它的缺点是如果Web服务器的数据没有更新,Browser/UA仍然在请求数据,这样显然既浪费了网络带宽,又浪费了CPU的利用率。
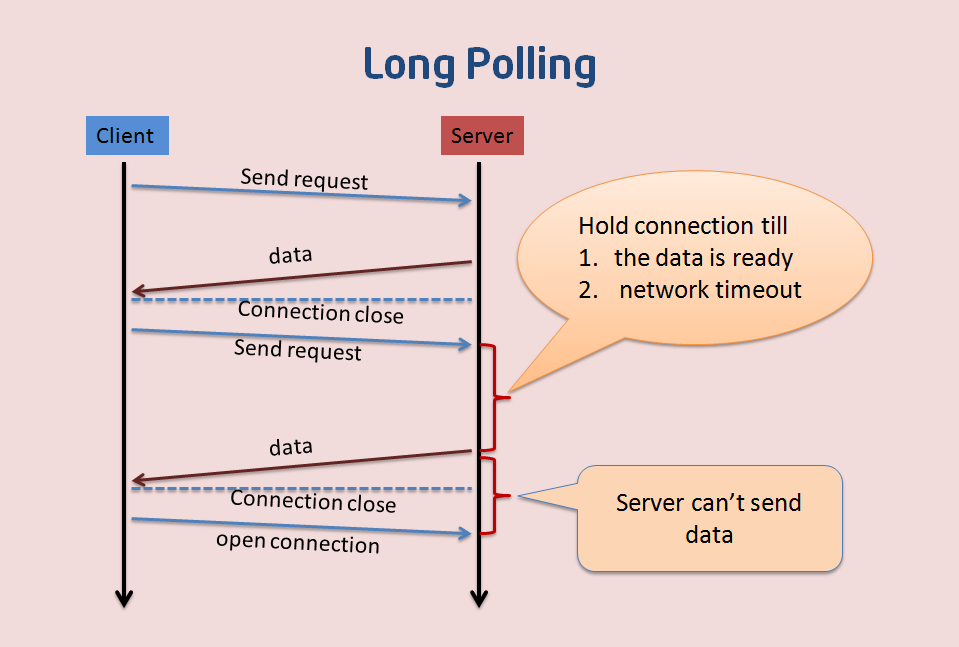
2.长连接

这种方式也存在缺陷,例如假设服务器端的数据更新速率较快,服务器在传送一个数据包给Browser后必须等待Browser的下一个Get请求到来,才能传递第二个更新的数据包给Browser,Browser显示实时数据最快的时间为2×RTT(往返时间)。不能实时显示数据,且在一定程度上浪费了带宽。
综上,我们需要能支持客户端和服务器端的双向通信,而且协议的头部又不那么庞大,WebSocket就满足了这种需求。
二.WebSocket 机制
- WebSocket 是一种双向通信协议,在建立连接后,WebSocket 服务器和 Browser/Client Agent 都能主动的向对方发送或接收数据,就像 Socket 一样;
- WebSocket 需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信。
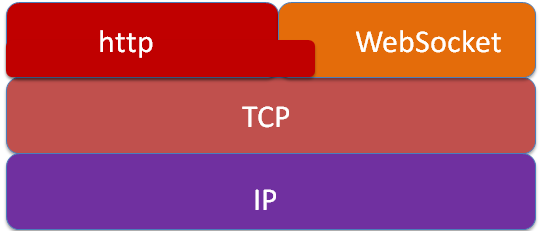
- WebSocket是基于TCP的,是可靠的协议,需要类似 TCP 的客户端和服务器端通过握手连接,连接成功后才能相互通信。Web开发者调用的WebSocket的send函数在browser的实现中最终都是通过TCP的系统接口进行传输的。WebSocket在建立握手连接时,数据是通过http协议传输的,如握手包中“GET/chat HTTP/1.1”,但是在建立连接之后,真正的数据传输阶段是不需要http协议参与的。

三.WebSocket 的使用
1.HTML5 WebSocket
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。当你获取 Web Socket 连接后,你可以通过 send() 方法来向服务器发送数据,并通过 onmessage 事件来接收服务器返回的数据。
以下 API 用于创建 WebSocket 对象。
var Socket = new WebSocket(url, [protocol] );
2.WebSocket 属性

3.WebSocket 事件
假定我们使用了以上代码创建了 Socket 对象:

4.WebSocket 方法

四.WebSocket 握手包

WebSocket 协议本质上是一个基于 TCP 的协议。
为了建立一个 WebSocket 连接,客户端浏览器首先要向服务器发起一个 HTTP 请求,这个请求和通常的 HTTP 请求不同,包含了一些附加头信息,其中
客户端:
“Upgrade:websocket”参数值表明这是一个申请协议升级的 HTTP 请求
“Sec-WebSocket-Key”是 WebSocket 客户端发送的一个 base64 编码的密文, 要求服务端必须返回一个对应加密的“Sec-WebSocket-Accept”应答,否则客户端会抛出“Error during WebSocket handshake”错误,并关闭连接。
服务器:
“Sec-WebSocket-Accept”的值是服务端采用与客户端一致的密钥计算出来后返回客户端。
“HTTP/1.1 101 Switching Protocols”表示服务端接受 WebSocket 协议的客户端连接
服务器端解析这些附加的头信息然后产生应答信息返回给客户端。
客户端和服务器端的 WebSocket 连接就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。
WebSocket入门
最新推荐文章于 2024-08-22 09:34:55 发布






















 2045
2045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








