感觉只看视频效率太低,请教了别人,于是趁着有空自己写了个简单至极的登录界面,练练手。
功能是
1登录,用户名是fengsigaoju,密码123456若不相等就报错,否则就显示登陆成功.
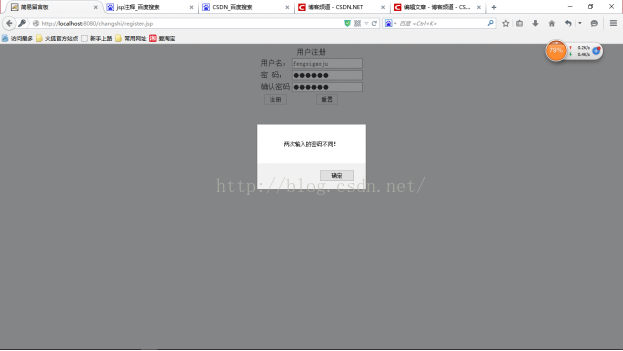
2注册,在判断用户名和密码为空那边花了点时间,判断新老密码各种搜索.
3一开始 <jsp:forward >一直错误,加了值就过了,也不知道为什么,有谁肯告知,万分感谢。
自学难啊...
Myjsp.jsp页面(登录界面)
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户登录</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body bgcolor="#e3e3e3">
<center>
<form action="check.jsp" method="post">
<table>
<caption>用户登录</caption>
<tr><td>用户名:</td><td><input type="text" name="username" size="20"/></td></tr>
<tr><td>密码:</td><td><input type="password" name="pwd" size="21"/></td></tr>
<tr><td><input type="submit" value="登录"/></td><td><input type="reset" value="重置" /></td></tr>
</table>
</form>
如果您还没有注册,请单击<a href="register.jsp">这里</a>注册!
</center>
</body>
</html>registe.jspr页面
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>简易留言板</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script language="javascript">
function isValid(form)
{
if (form.username.value=="")
{
alert("用户名不能为空");
return false;
}
if (form.password.value!=form.repassword.value)
{
alert("两次输入的密码不同!");
return false;
}
else if (form.password.value=="")
{
alert("用户密码不能为空!");
return false;
}
else return true;
}
</script>
</head>
<body bgcolor="#e3e3e3">
<center>
<form action="check.jsp" method="post" onSubmit="return isValid(this);"><!-- onSubmitonsubmit事件会在表单中的确认按钮被点击时发生,也就是一旦被点击就会自动调用javascript代码判断是否符合标准-->
<table>
<caption>用户注册</caption>
<tr><td>用户名:</td><td><input type="text" name="username"/></td></tr>
<tr><td>密 码:</td><td><input type="password" name="password"/></td></tr>
<tr><td>确认密码</td><td><input type="password" name="repassword"/></td></tr>
<tr><td align="center"><input type="submit" value="注册"/></td><td align="center"><input type="reset" value="重置"/></td></tr>
</table>
</form>
</center>
</body>
</html>
check.jsp页面
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<%
if (request.getParameter("username").equals("fengsigaoju")&&request.getParameter("pwd").equals("123456"))
{
%>
<jsp:forward page="this.jsp">
<jsp:param name="aa" value="bb"/>
<jsp:param name="aa11" value="bb11"/>
</jsp:forward>
<%
}
else
%>
<!--表达式遇到js就停止-->
<script>alert("用户名或密码错误!");</script>
</body>
</html>this.jsp页面
<%@ page language="java" import="java.util.*" contentType="text/html;charset=utf-8"%>
<html>
<head>
<title>成功登陆</title>
</head>
<body>
<h1 align="center">你已经成功登陆</h1>
</body></html>
























 8830
8830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








