emmet语法使用方式
使用emmet可以快速地构建HTML代码,语法看起来和CSS选择器差不多,只要写好emmet的缩写格式,然后用tab键执行既可扩展为完整代码。当然,前提是你的网页文本编辑器支持emmet插件,在这里我使用的是编辑神器vs code,默认自带emmet提示,还提供大量插件,非常好用。
1.快捷生成HTML5文档结构,为元素增加id和class属性。

2.嵌套操作
>后代
+兄弟(相邻)
^上一级
*乘法(生成数量)
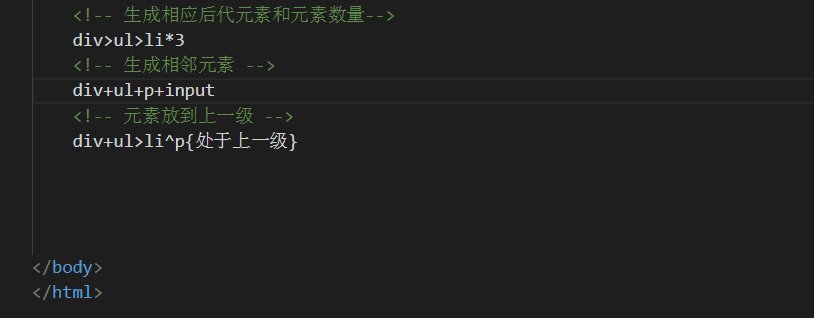
<!-- 生成相应后代和元素数量-->
div>ul>li*3
<!-- 生成相邻元素 -->
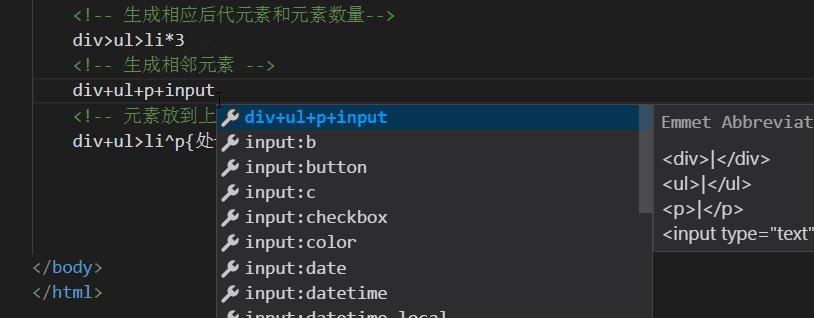
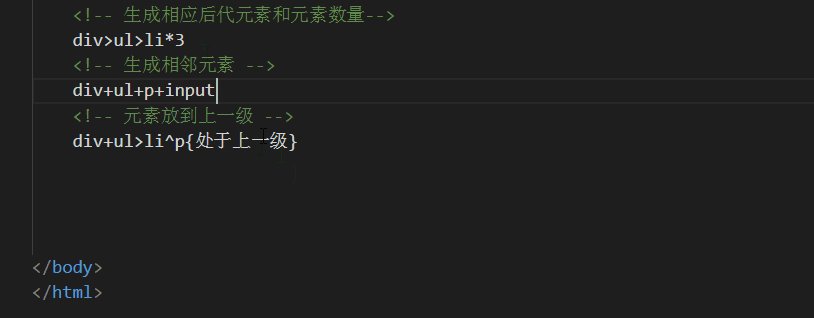
div+ul+p+input
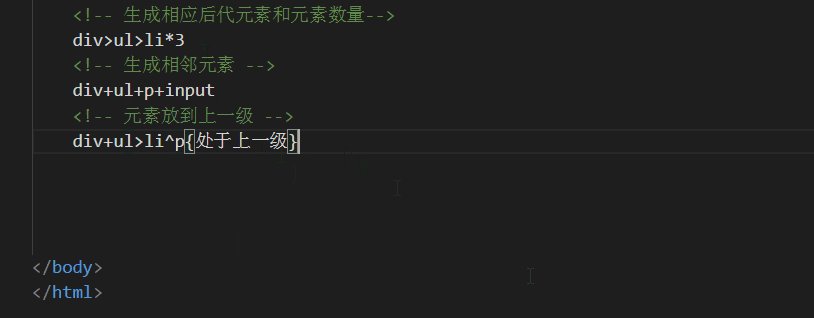
<!-- 元素放到上一级 -->
div+ul>li^p{处于上一级}
3.属性操作
使用[attribute]为指定元素包含属性,可以指定属性值。并且属性可以自定义。
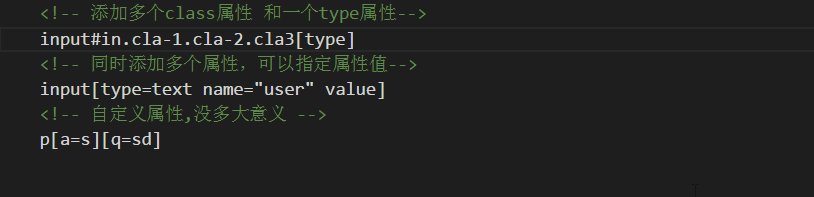
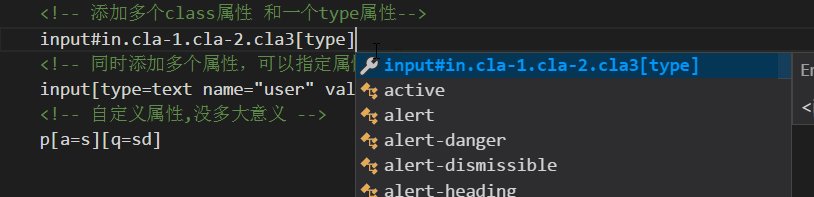
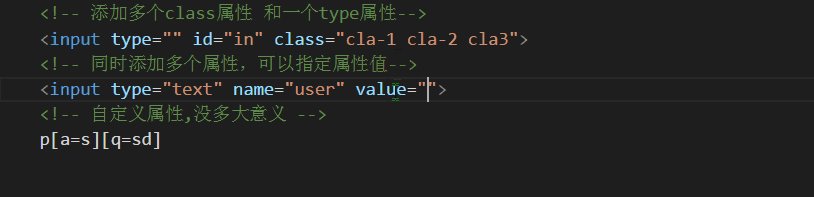
<!-- 添加多个class属性 和一个type属性-->
<input type="" id="in" class="cla-1 cla-2 cla3">
<!-- 同时添加多个属性,可以指定属性值-->
<input type="text" name="user" value="">
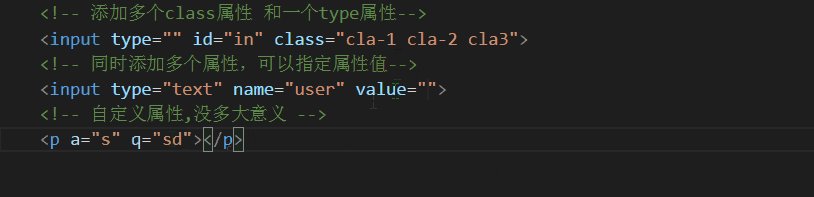
<!-- 自定义属性,没多大意义 -->
<p a="s" q="sd"></p>
4.自增操作
$:自增符号,从1作为起始点。
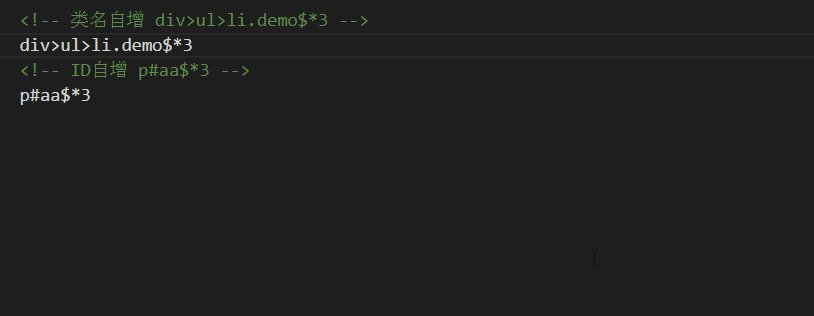
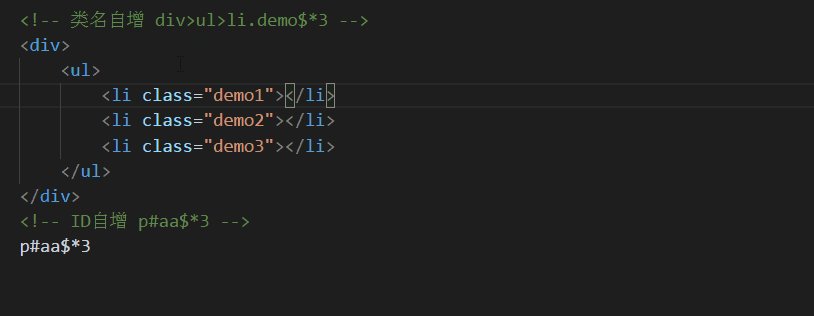
<!-- 类名自增 div>ul>li.demo$*3 -->
div>ul>li.demo$*3
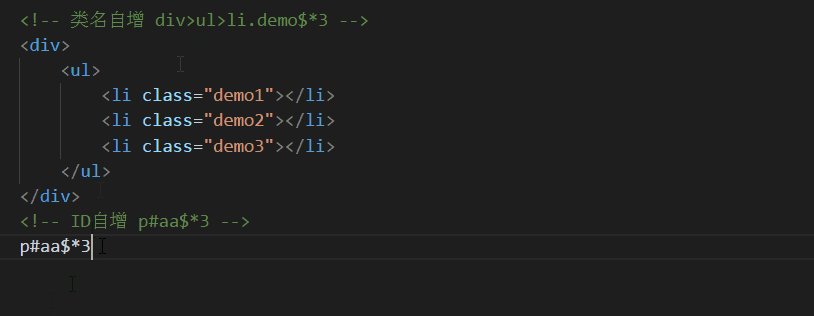
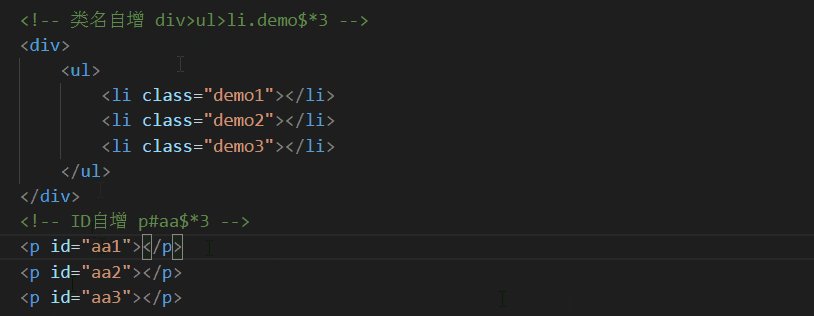
<!-- ID自增 p#aa$*3 -->
p#aa$*3
5.文本内容操作
{}:使用花括号往元素中添加内容
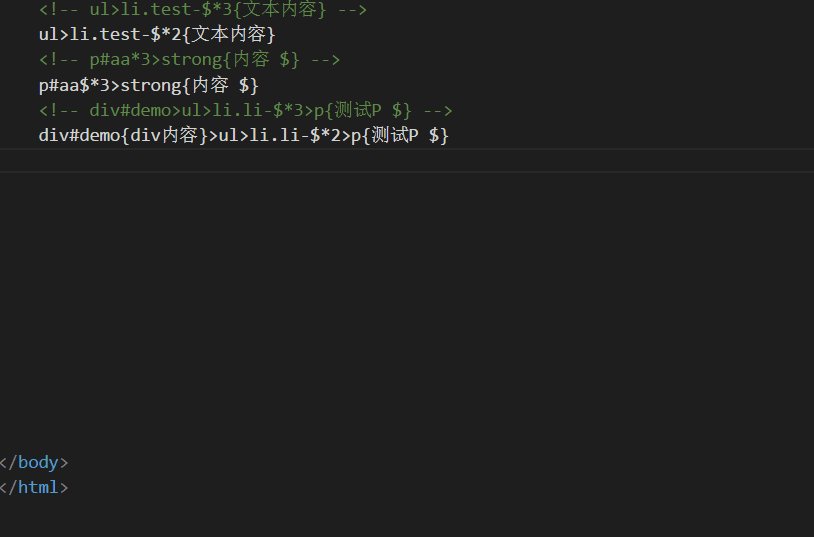
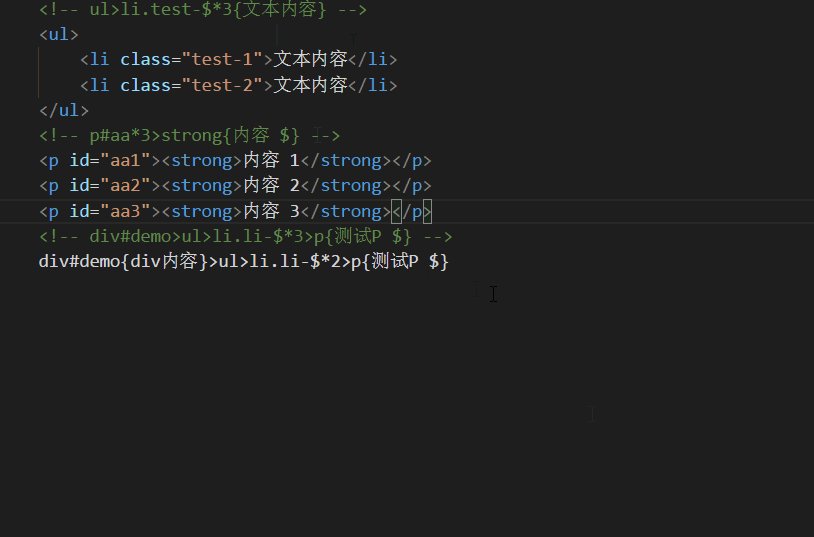
<!-- ul>li.test-$*3{文本内容} -->
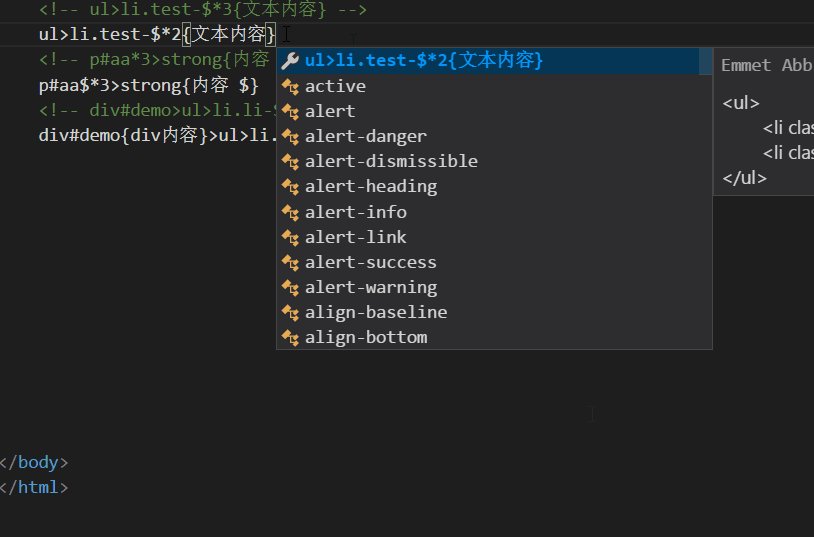
ul>li.test-$*2{文本内容}
<!-- p#aa*3>strong{内容 $} -->
p#aa$*3>strong{内容 $}
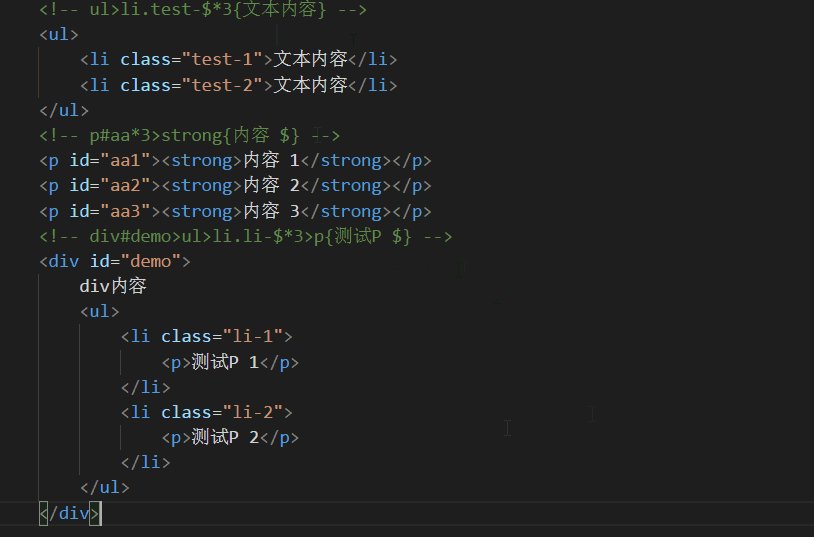
<!-- div#demo>ul>li.li-$*3>p{测试P $} -->
div#demo{div内容}>ul>li.li-$*2>p{测试P $}
关于emmet语法使用就介绍到这里,平常也用不了太多语法,毕竟不是专业前端的...,有空闲的话,会在后面更新一些使用技巧。想了解更多使用方式请查看官网文档:
emmet官方文档 。






















 276
276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








