1.软件按照
2.安装中文插件等
2.1搜索插件,安装所有
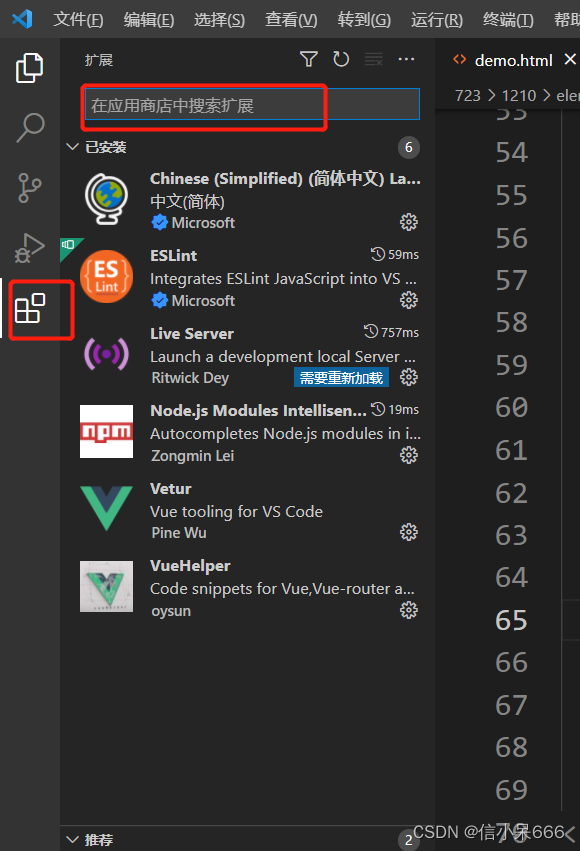
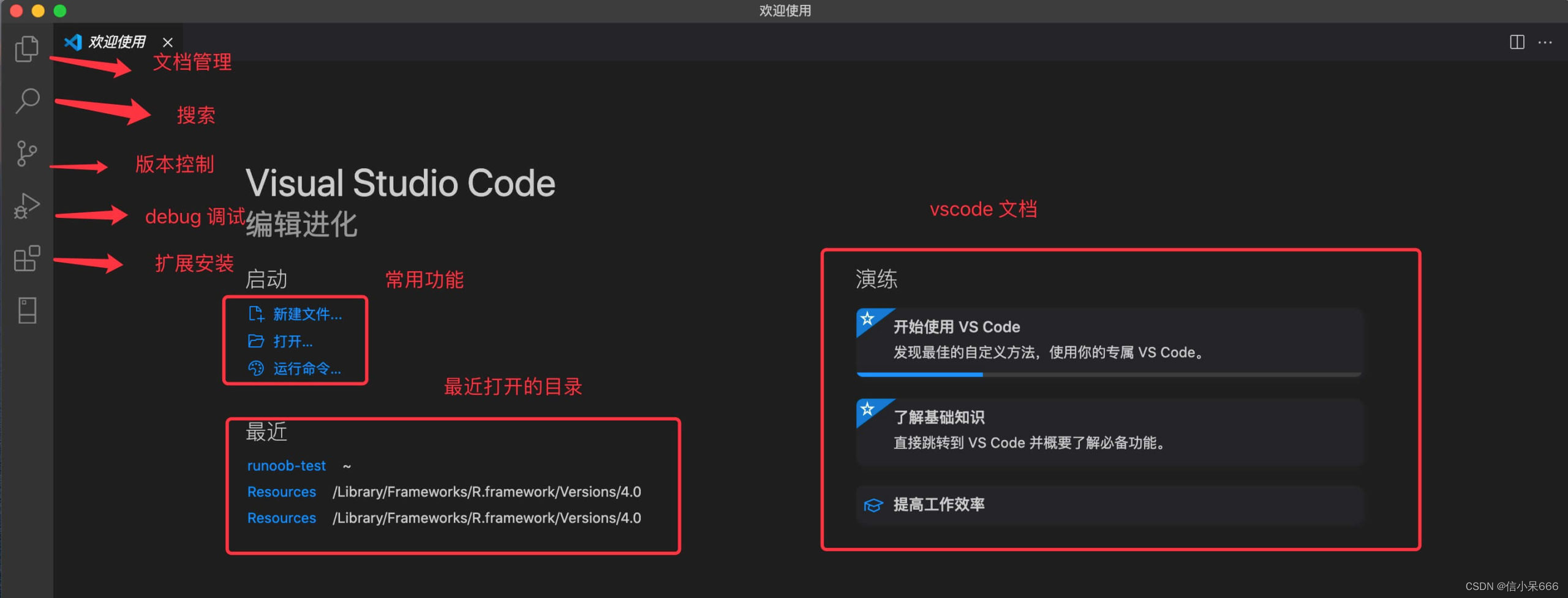
安装下来默认是英文版,如图我们点击红色框框,输入【Chinese (Simplified) Language Pack for Visual Studio Code】搜索安装即可。

有些机器重启后如果界面没有变化,则 点击 左边栏Manage -> Command Paletet…【Ctrl+Shift+p】
在搜索框中输入“configure display language”,回车
选择 zh-cn
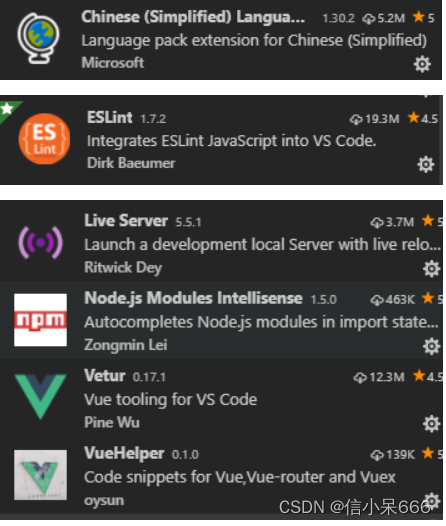
为方便后续开发,建议安装如下插件。

2.2设置字体大小
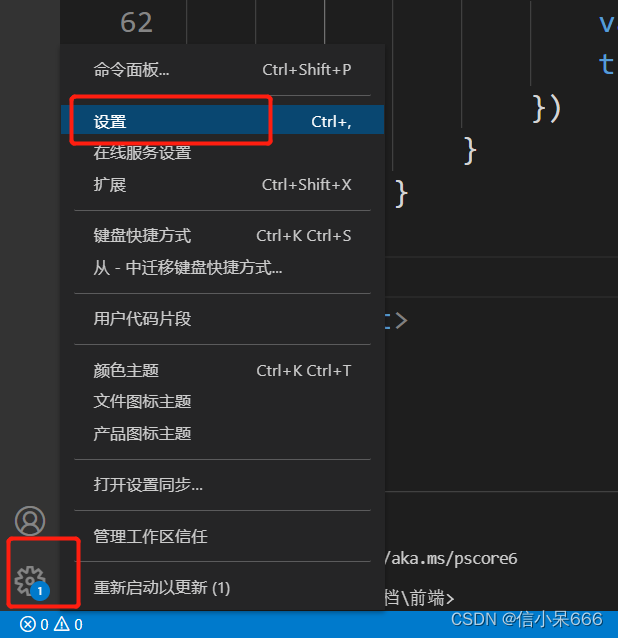
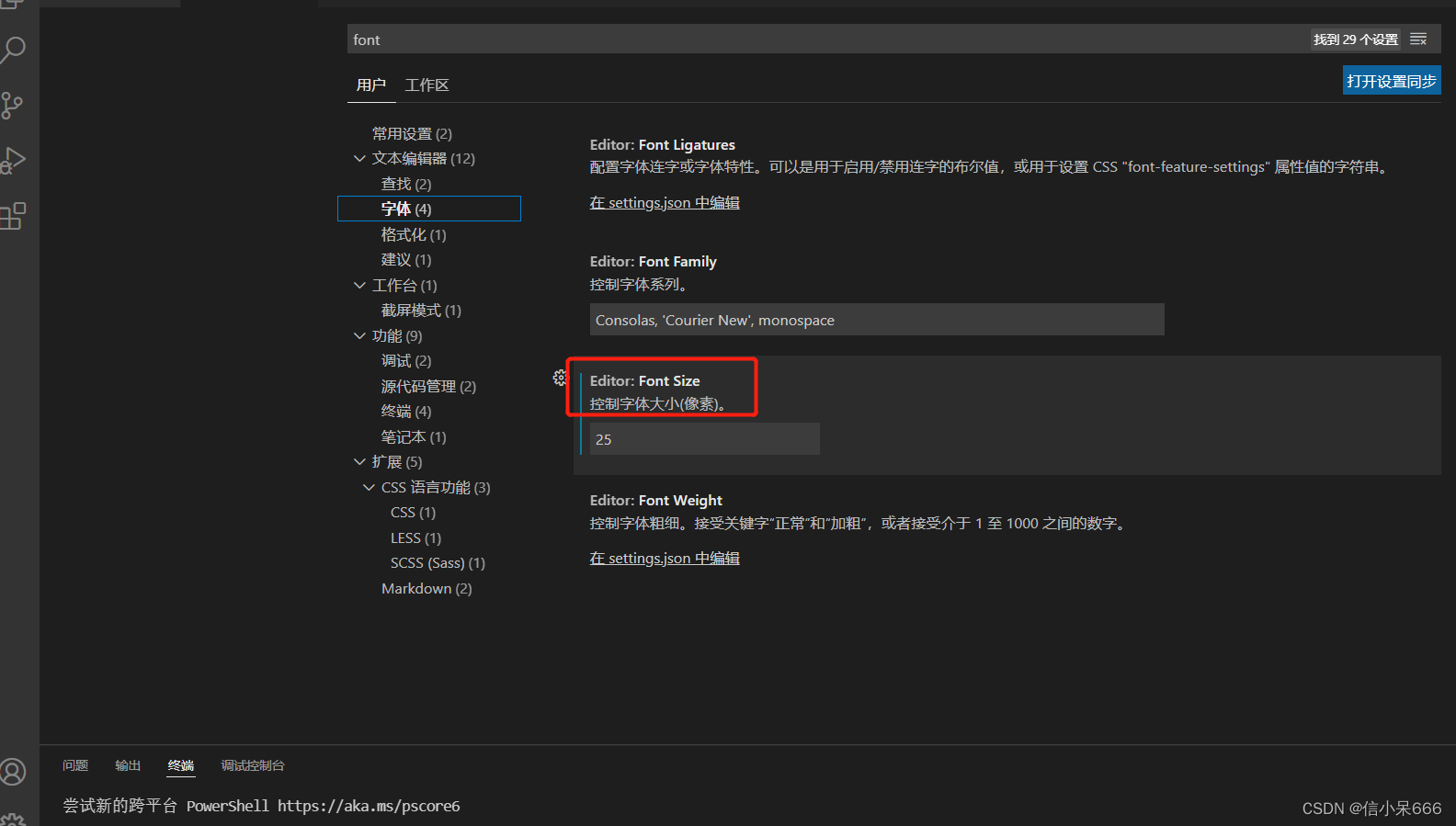
左边栏 右下角-》管理-> 设置-> 搜索 “font” -> Font size


2.3 开启完整的Emmet语法支持
设置中搜索 Emmet:启用如下选项,必要时重启vs

2 快捷键
2.1面板快捷键
Cmd+Shift+P 或者直接f1 调出命令面板
新建文件(Ctrl+N).
保存(Ctrl+S),保存为.html / .css / .js的文件。
Ctrl+加号键,Ctrl+减号键,和放大缩小视图。
快捷生成页面骨架结构(输入!按下 Tab 键)。
这个会生成html骨架,非常实用
下面是生成的骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
2.2 Emmet语法
1.生成标签直接输入标签名按tab键即可比如 div 然后tab键,就可以生成
。
2.如果想要生成多个相同标签加上 * 就可以了比如div*3 就可以快速生成3个div。
3.如果有父子级关系的标签,可以用 > 比如ul> li就可以了。
4.如果有兄弟关系的标签,用 + 就可以了比如div+p。
5.如果生成的div类名是有顺序的,可以用自增符号$。
Vscode快速格式化代码: shift+alt+f























 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








