刚刚想了一个比较简单的方法:可以这样做EditText被弹出来的输入框挡住 可以在AndroidManifest.xml中这样写
<activity
android:name=".ui.activity.Activity_Send_Message"
android:screenOrientation="portrait"
android:windowSoftInputMode="stateVisible|adjustPan" />
如果在Activity中的布局的下方有EditText,获取焦点弹出软键盘的时候,如果不做处理,软键盘可能会遮挡输入框,用户提现不好,网上也有很多人提出结局方案,这里就分析一下解决的效果.
需要用到EditText的布局大概分为两种,一种是页面显示的内容不希望有残缺,比如软键盘把标题挤出了屏幕,如登录注册搜索等,EditText多半在页面上半部分.另一种是页面的上半部分不重要,比如聊天窗口,软键盘弹出的时候,上半部分的聊天记录可以被基础屏幕外,EditText多半在最下方.其他的情况可以根据本文做出选择,结果在最下面.
开始:
网上针对这个问题解决的方法大概这么几种:
1.修改AndroidManifest.xml文件
2.在Activity中添加配置
3.在布局文件中添加ScrollView
4.在布局文件中添加ScrollView,并且在activity中加入一个方法
1.修改AndroidManifest.xml文件
在AndroidManifest.xml中对应的Activity配置:android:windowSoftInputMode="stateVisible|adjustResize"
<activity
android:name=".LoginActivity"
//显示软键盘,并让布局压缩
android:windowSoftInputMode="stateVisible|adjustResize"
android:screenOrientation="portrait">
</activity>
含义:该页面在弹出软键盘的同时屏幕内容被压缩,以腾出软键盘的空间.
解释它们的含义:
- stateUnspecified:界面没有设置"android:windowSoftInputMode"时的状态.这个状态是弹出有EditText的界面时时不弹出软键盘的,当EditText获取焦点的时候弹出软件盘
- stateUnchanged:状态不改变,意思就是和上一个界面相同,上一个界面弹出软键盘,跳转到这个界面时,软键盘也是弹出状态.
- stateHidden:隐藏键盘,弹出这个界面的时候,不管上个界面是什么状态,这个界面的软键盘都是隐藏的.
- stateAlwaysHidden:一直隐藏(跟上面的区别未知,试不出来).
- stateVisible:强制弹出软键盘.跳转到界面后,没有EditText也弹出键盘.
- stateAlwaysVisible:一直显示键盘(同上).
这里开始就是跟内容相关的了,也跟本文也相关
- adjustUnspecified:算是默认方式.如果界面没有被ScrowView包裹,键盘会挡住一部分内容,如果界面被ScrowView包裹了,会让ScrowView中的内容滚动,以放下软键盘.
- adjustResize:主界面会缩放,用来放置软键盘(见[图1][图2]).
 图1
图1 图2
图2
- adjustPan:主界面不会缩放,会向上移来放置软键盘(见[图3][图4]).
 图3
图3 图4
图4上面两个不同的地方在于,如果内容是listview,当现实最下面一个item后弹出软键盘,adjustResize会让listview下沿被软键盘挡住,adjustPan则还是现实最下面一个item.
2.在Activity中添加配置
在该Activity中的onCretae()的setContentView()方法前面添加:getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN)
含义:把整个Layout顶上去露出获得焦点的EditText,不压缩多余空间.
解释他们的含义:
- SOFT_INPUT_ADJUST_NOTHING: 不调整(输入法完全直接覆盖住,未开放此参数);
- SOFT_INPUT_ADJUST_PAN:把整个Layout顶上去露出获得焦点的EditText,不压缩多余空间
- SOFT_INPUT_ADJUST_RESIZE: 整个Layout重新编排,重新分配多余空间;
- SOFT_INPUT_ADJUST_UNSPECIFIED: 系统自己根据内容自行选择上两种方式的一种执行(默认配置).
这里SOFT_INPUT_ADJUST_RESIZE和SOFT_INPUT_ADJUST_PAN和上面中的adjustResize和adjustPan效果是一样的.
@Overrideprotected
void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//让布局向上移来显示软键盘
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_PAN);
setContentView(R.layout.activity_login);
init();
}ScrollView是能让弹出的软键盘添加到布局的下面,从而不挡住部分布局.这里往往需要跟上面的adjustResize和adjustPan两个状态一起用.
布局:
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="8"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="50dp" />
</LinearLayout>
</ScrollView>向上移的方式 设置:
<activity
android:name=".SecondActivity"
android:windowSoftInputMode="adjustPan"></activity>压缩的方式 设置:
<activity
android:name=".SecondActivity"
android:windowSoftInputMode="adjustResize"></activity>ScrollView是能让弹出的软键盘添加到布局的下面,从而不挡住部分布局.这里往往需要跟上面的adjustResize和adjustPan两个状态一起用.
布局:
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="8"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<EditText
android:layout_width="match_parent"
android:layout_height="50dp" />
</LinearLayout>
</ScrollView>在activity中调用:
private void controlKeyboardLayout(final ScrollView root, final Activity context) {
root.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver
.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
root.getWindowVisibleDisplayFrame(rect);
int rootInvisibleHeight = root.getRootView().getHeight() - rect.bottom;
//若不可视区域高度大于100,则键盘显示
if (rootInvisibleHeight > 100) {
int[] location = new int[2];
View focus = context.getCurrentFocus();
if (focus != null) {
focus.getLocationInWindow(location);
int scrollHeight = (location[1] + focus.getHeight()) - rect.bottom;
if (rect.bottom < location[1] + focus.getHeight()) {
root.scrollTo(0, scrollHeight);
}
}
} else {
//键盘隐藏
root.scrollTo(0, 0);
}
}
});
}
AndroidBug5497Workaround
我个人认为最好的解决方案是这个:AndroidBug5497Workaround,只需要一个神奇的AndroidBug5497Workaround类。
看名字就知道,它是专门用来对付"5497"问题的,使用步骤也是超级简单:
- 把
AndroidBug5497Workaround类复制到项目中 - 在需要填坑的activity的onCreate方法中添加一句
AndroidBug5497Workaround.assistActivity(this)即可。
经过测试,基本在各个Android版本上都可用,效果基本与设置了adjustResize相当。 看一个对比图: 
来自我厂App的某个使用WebView的全屏模式Activity页面,从左到右分别是:没有软键盘的样式、软键盘挡住输入框的效果、以及使用AndroidBug5497Workaround之后的最终效果。
它的原理是什么?
这个炫酷AndroidBug5497Workaround类,其实并不是很复杂,只有几十行代码,先贴在这里:
public class AndroidBug5497Workaround {
// For more information, see https://code.google.com/p/android/issues/detail?id=5497
// To use this class, simply invoke assistActivity() on an Activity that already has its content view set.
public static void assistActivity (Activity activity) {
new AndroidBug5497Workaround(activity);
}
private View mChildOfContent;
private int usableHeightPrevious;
private FrameLayout.LayoutParams frameLayoutParams;
private AndroidBug5497Workaround(Activity activity) {
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
possiblyResizeChildOfContent();
}
});
frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams();
}
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
private int computeUsableHeight() {
Rect r = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(r);
return (r.bottom - r.top);// 全屏模式下: return r.bottom
}
}代码大致是做了这么几件事:
1.找到activity的根View
看一下入口的代码:
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0); 其中,第一行中的android.R.id.content所指的View,是Android所有Activity界面上开发者所能控制的区域的根View。
- 如果Activity是
全屏模式,那么android.R.id.content就是占满全部屏幕区域的。- 如果Activity是普通的
非全屏模式,那么android.R.id.content就是占满除状态栏之外的所有区域。- 其他情况,如Activity是弹窗、或者7.0以后的分屏样式等,android.R.id.content也是弹窗的范围或者分屏所在的半个屏幕——这些情况较少,就暂且不考虑了。
我们经常用的setContentView(View view)/setContent(int layRes)其实就是把我们指定的View或者layRes放到android.R.id.content里面,成为它的子View。
所以,然后,第二行content.getChildAt(0)获取到的mChildOfContent,其实也就是用以获取到我们用setContentView放进去的View。
2.设置一个Listener监听View树变化
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener({ //简化了写法
possiblyResizeChildOfContent();
});View.getViewTreeObserver()可以获取一个ViewTreeObserver对象——这个对象是一个观察者,专门用以监听当前View树所发生的一些变化。这里所注册的addOnGlobalLayoutListener,就是会在当前的View树的全局布局(GlobalLayout)发生变化、或者其中的View可视状态有变化时,进行通知回调。
——『软键盘弹出』,则是会触发这个事件的一个源。 (软键盘弹出会使GlobalLayout发生变化)
也就是说,现在能监听到『软键盘弹出』的事件了。
3.界面变化之后,获取"可用高度"
当软键盘弹出了之后,接下来的事情是获取改变之后的界面的可用高度(可以被开发者用以显示内容的高度)。
直接看代码:
private int computeUsableHeight() {
Rect rect = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(rect);
// rect.top其实是状态栏的高度,如果是全屏主题,直接 return rect.bottom就可以了
return (rect.bottom - rect.top);
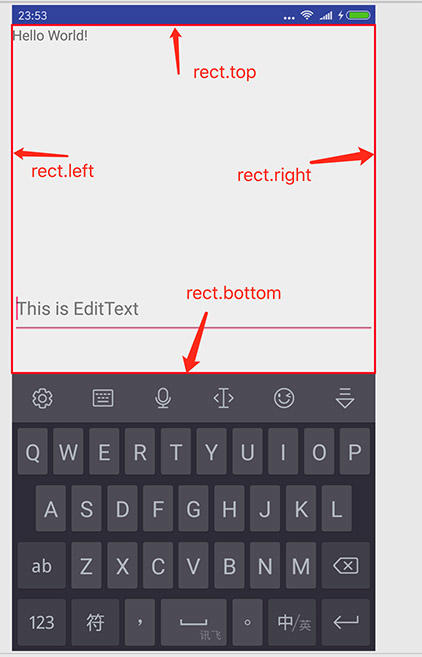
}View.getWindowVisibleDisplayFrame(Rect rect),这行代码能够获取到的Rect——就是界面除去了标题栏、除去了被软键盘挡住的部分,所剩下的矩形区域——如图所示,红框中的区域。

↑也可以看出:
- rect.top值,其实就是标题栏的高度。(实际上,这也常常被用作为获取标题栏高度的方法)
- 屏幕高度-rect.bottom,是软键盘的高度。(获取软键盘高度的方法也出现了)
这时,就有:
全屏模式下,可用高度= rect.bottom- 非
全屏模式,可用高度= rect.bottom - rect.top
4.最后一步,重设高度
我们计算出的可用高度,是目前在视觉效果上能看到的界面高度。但当前界面的实际高度是比可用高度要多出一个软键盘的距离的。
所以,最后一步,就是把界面高度置为可用高度——大功告成。
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}上面的代码里添加了一个"heightDifference > (usableHeightSansKeyboard/4)"的判断,这是为了去除无谓的干扰。因为能触发OnGlobalLayout事件的原因有很多,不止是软键盘的弹出变化,还包括各种子View的隐藏显示变化等,它们对界面高度的影响有限。加上了这个判断之后,只有界面的高度变化超过1/4的屏幕高度,才会进行重新设置高度,基本能保证代码只响应软键盘的弹出。

























 2224
2224

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








