Lungo 菜单导航条完全使用 HTML5 直接元素定义,仍然通过 <a> 或 <button> 标签来构建,但必须加上 “view-*” 属性来告诉系统链接到哪个 <section>, <article> 或 <aside>。
1) Data-View 属性
在 <a> 或 <button> 标签中使用 data-view-* 属性来设置链接要跳转去的元件是<section>, <article> 或 <aside>类型。
同时,在 href 属性通过加上 id 号来锚定到对应的元件组即可。
<section id="main">
<header data-title="主页" data-icon="home"></header>
<article id="article_1" class="active">
<button class="button" data-view-article="article_2" data-icon="forward">查看内容2</button>内容1
</article>
<article id="article_2">
<button class="button" data-view-article="article_1" data-icon="home" data-label="查看内容1"></button>内容2
</article>
</section>
效果图:
2) Data-back 属性
Lungo 的导航是基于面包屑模式,因此在各个 section 间返回切换可以使用 data-back 属性。
比如在头部添加一个带 data-back 属性的按钮,或者在 <a> 或按钮中带 href="#back" 锚到 data-router="section"。
<section id="main" data-transition="slide"> <header data-title="主页" data-icon="home"></header> <article id="main_article" class="scroll block"> <button data-view-section="second" data-label="进入次页"></button> 主页内容 </article> </section> <section id="second" data-transition="slide"> <header data-title="次页" data-icon="home"></header> <article id="second_article" class="scroll block"> <button data-view-section="back" data-label="返回上一页"></button> 次页内容 </article> </section>
效果图:
3) Nav
要在头部或底部创建导航按钮,通常需要用到 nav 元素。nav 元素在头部的具体位置通过 class 设定,如:class="on-left" 或 class="on-right"。
<section id="main">
<header data-title="导航示例">
<nav class="on-left">
<button data-view-article="article_2" data-label="内容2"></button>
</nav>
<nav class="on-right">
<button data-view-section="second" data-label="次页"></button>
</nav>
</header>
<article id="article_1" class="active">首页内容1</article>
<article id="article_2">首页内容2</article>
<footer>
<nav>
<a href="#" data-view-article="article_1" data-icon="home"></a>
<a href="#" data-view-article="article_2" data-icon="user"></a>
<a href="#" data-view-section="second" data-icon="arrow-right"></a>
</nav>
</footer>
</section>
<section id="second">
<header data-back="home" data-title="次页"></header>
<article id="second_1">次页内容</article>
</section>
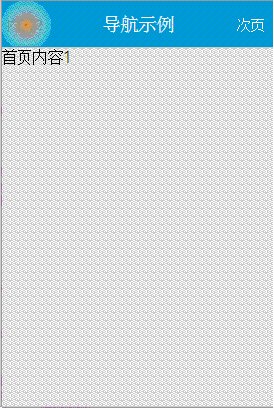
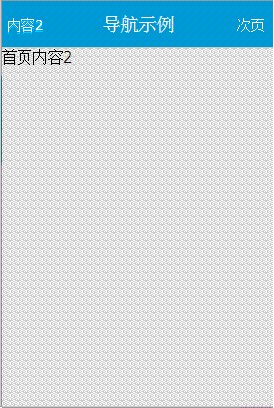
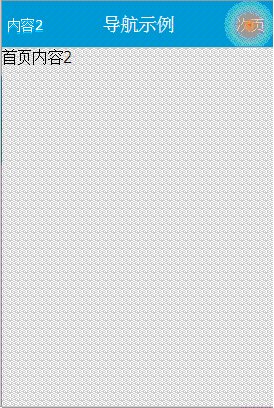
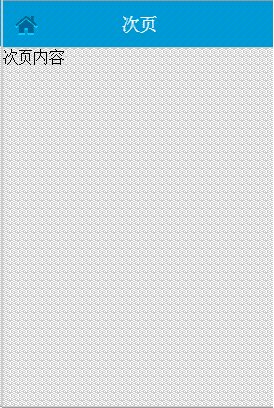
效果图:
4) Groupbar
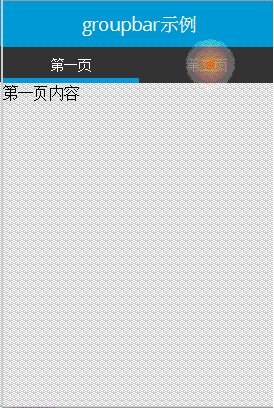
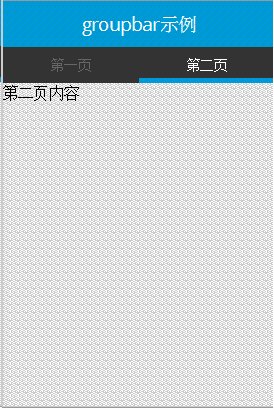
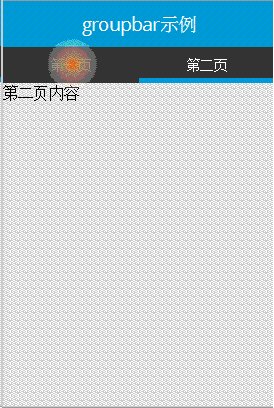
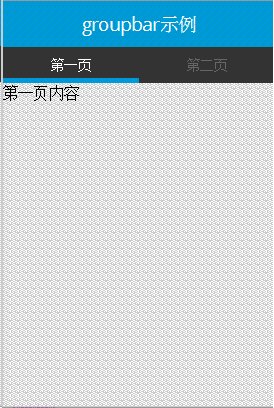
Lungo 还提供了一个顶部特殊的菜单导航 UI,只要在 header 元素加上扩展 class="extended" ,并在其下创建带 class="groupbar" 的 nav 元素就完成了。
<section id="main">
<header data-title="groupbar示例" class="extended"></header>
<nav data-control="groupbar">
<a href="#" data-view-article="article_1" class="active">第一页</a>
<a href="#" data-view-article="article_2">第二页</a>
</nav>
<article id="article_1" class="active">第一页内容</article>
<article id="article_2">第二页内容</article>
</section>
效果图:
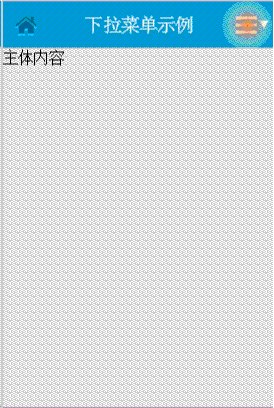
5) Menu
除了上述 Nav 和 Groubar 方式外,Lungo 从 2.2 版本起,还提供了属性为 data-view-menu 的新菜单控制方式。
<section id="menu" data-transition="slide">
<header data-title="下拉菜单示例" data-back="home">
<nav class="on-right">
<a href="#" data-view-menu="options" data-icon="menu"></a>
</nav>
</header>
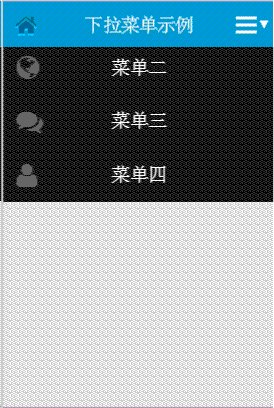
<nav id="options" data-control="menu">
<a href="#" data-view-article="article_1" data-icon="menu">菜单一</a>
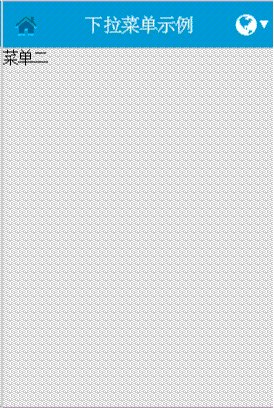
<a href="#" data-view-article="article_2" data-icon="globe">菜单二</a>
<a href="#" data-view-article="article_3" data-icon="comments">菜单三</a>
<a href="#" data-view-article="article_4" data-icon="user">菜单四</a>
</nav>
<article id="main_article">主体内容</article>
<article id="article_1">菜单一</article>
<article id="article_2">菜单二</article>
<article id="article_3">菜单三</article>
<article id="article_4">菜单四</article>
</section>
效果图:
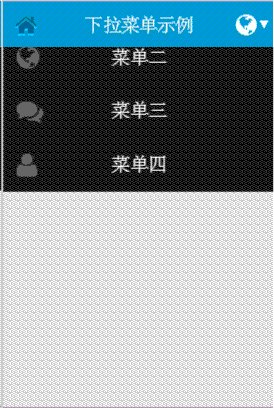
在nav中加入 class="icons" 可获得以下效果:




























 2387
2387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








