简介:
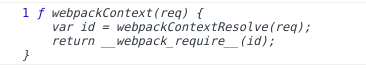
require.context是webpack中,用来创建自己的(模块)上下文;webpack会在代码构建的时候去解析该函数
使用:
require.context(directory, useSubdirectories = false, regExp = /^\.\//);
该方法可以接收3个参数:
- 需要搜索的文件夹目录(必传)
- 是否需要搜索它的子孙目录,默认为false
- 一个匹配文件的
正则表达式
我的目录结构如下:

使用api输出如下:
console.log(1,require.context('./', false, /index\.js$/))

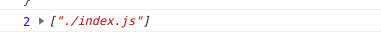
想拿到取到的目录我们还要通过keys()去取,更改代码如下:
console.log(2,require.context('./', false, /index\.js$/).keys())

当我们设置第二个参数为true后,就会遍历所有的子目录找到目标文件
console.log(2,require.context('./', true, /index\.js$/).keys(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










