debug(调试)webpack:
因为plugin和loader的编写需要nodejs环境,需要追踪一些参数,这时候调试就显得很重要了,但调试webpack不像在浏览器中debug那么轻松,需要一些配置:
首先在package.json中加入如下代码: 改命令表示调试webpack并停在第一行
"scripts": {
"start": "node --inspect-brk ./node_modules/webpack/bin/webpack.js"
}
调试分为两种:
- 浏览器中调试
- vscode中调试
浏览器中debug:
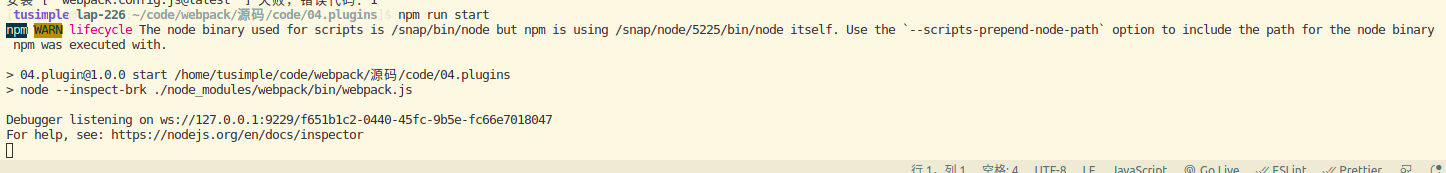
命令行直接执行npm run start

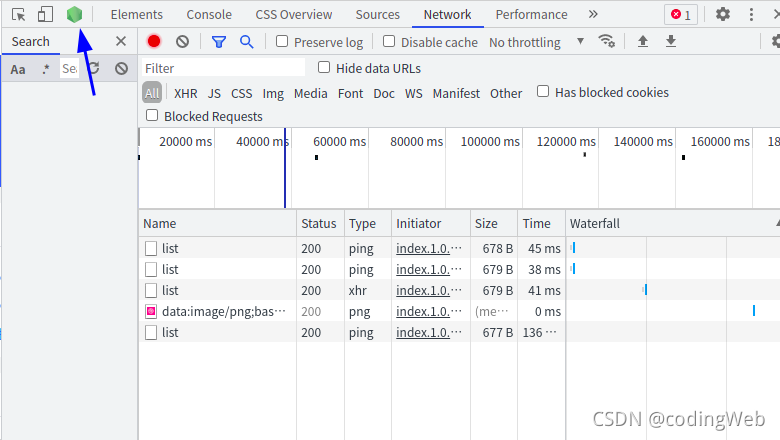
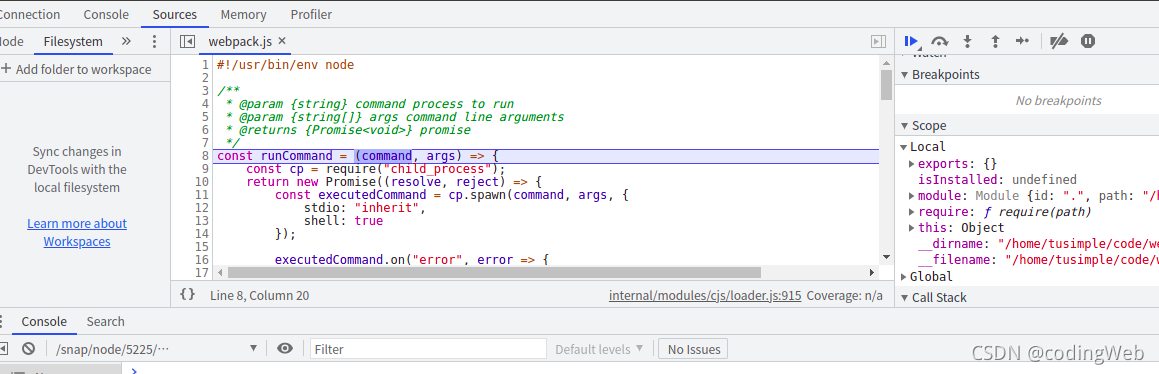
出现上述调试,说明启动成功,打开浏览器,打开开发者工具,可以看到控制台多了一个选项


到这里说明调试成功了
vscode中调试(我更喜欢的方式):
更改package.json如下:
"scripts": {
"start": "node --inspect-brk=5858 ./node_modules/webpack/bin/webpack.js"
},
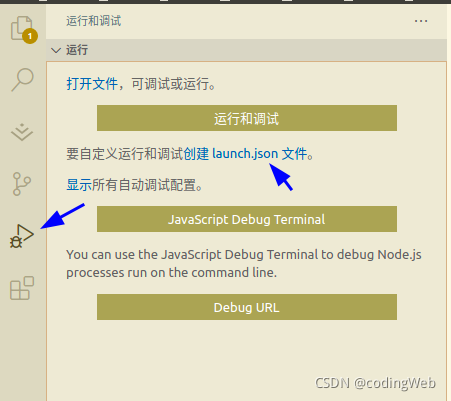
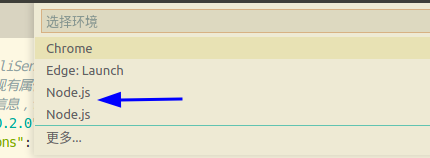
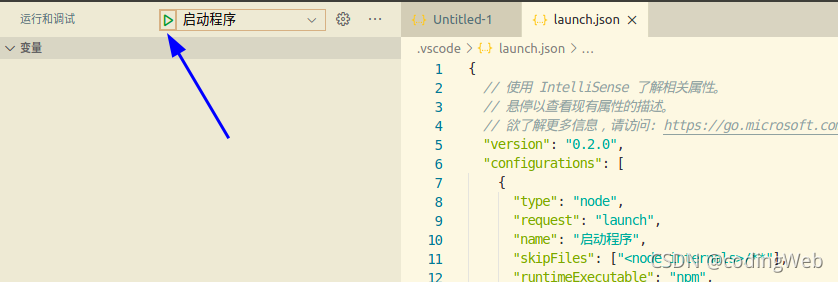
点击vscode中如下按键创建launch.json文件:


更改launch.json文件如下:端口好要对上
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": ["<node_internals>/**"],
"runtimeExecutable": "npm",
"runtimeArgs": ["run", "start"],
"port": 5858
}
]
}
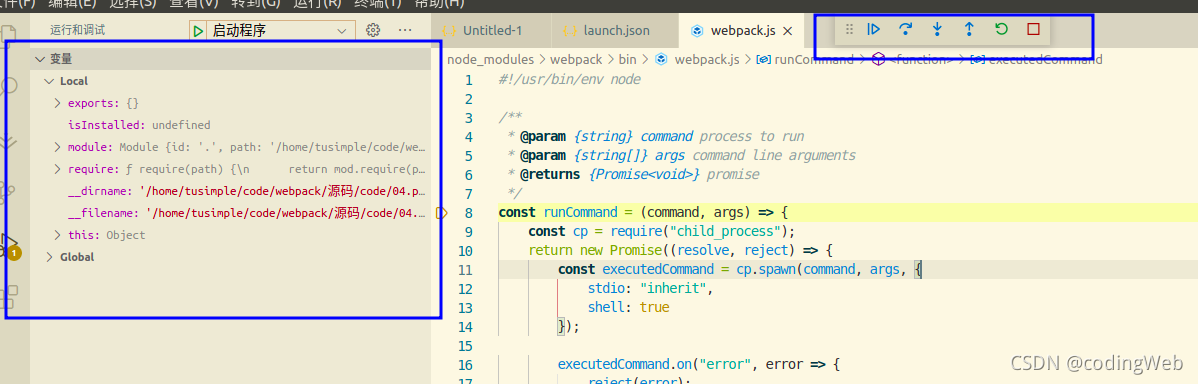
此时按F5或者点击此处即可开始debug
效果如下:

同理,如果你是vue或者react的脚手架创建出来的项目,只需要把script中调试的js文件换成cli中的核心起始js文件即可,以vuecli为例,package.json中script换成如下:
"scripts": {
"debug": "node --inspect-brk=9229 ./node_modules/@vue/cli-service/bin/vue-cli-service.js serve"
}
loader:
loader本质上是一个函数
在一个loader.js文件中编写如下代码:
module.exports = function (content, map, meta) {
console.log(content);
return content;
}
webpack.config.js配置如下:
module.exports = {
module: {
rules: [
{
test: /\.js$/,
loader: 'babelLoader',
},
]
},
}
那么当执行webpack的时候,所有js文件都会经过我们编写的loader,content中的内容即是源码,我们可以通过一些正则,方法把源码转换后打包,这就是loader的原理了
loader的分类:
同步:
写法一:
//同步loader
module.exports = function (content, map, meta) {
return content;
}
写法二:
module.exports = function (content, map, meta) {
this.callback(null, content, map, meta);
}
异步:
// 异步loader
module.exports = function (content, map,







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 335
335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










