上一讲,讲了对象建模的一些基础知识。对象建模完成后,就可以进行页面建模了。在对象建模中,我们要确定系统需要哪些字段,以及确定这些字段的数据类型:

有了数据模型,就可以依据数据模型生成页面了。
在【页面建模】页签下,点击新建页面按钮:

根据数据结构的类型,选择对应的页面模版:

进入下一步,如下图,元数据选择对象建模中我们新建的数据模型。输入页面名称,点完成按钮。

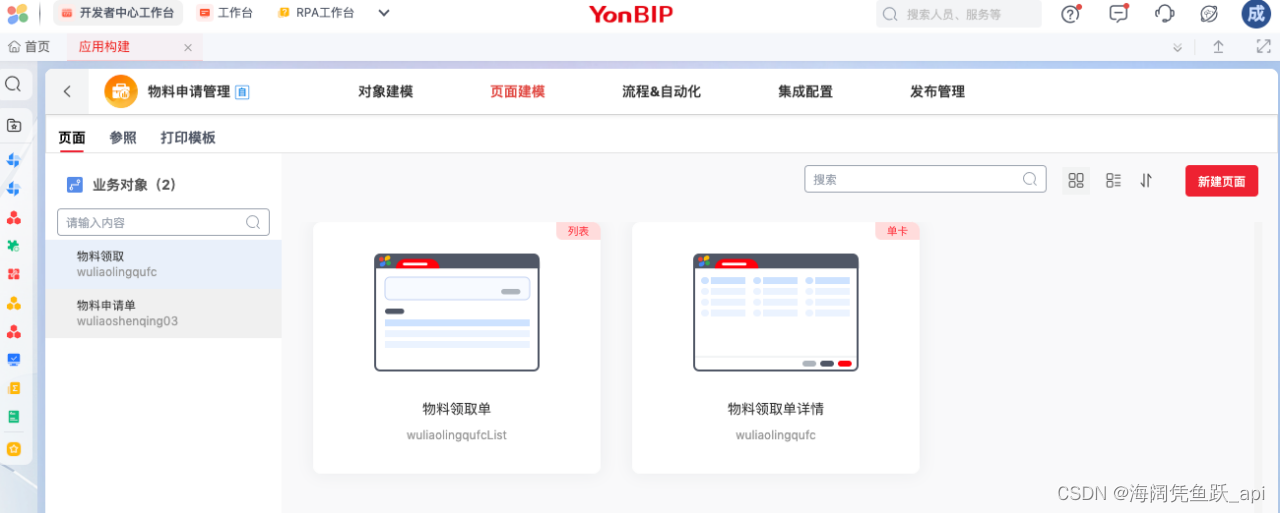
这样,就生成了两个页面,单卡页面和列表页面。

将鼠标移动到对应卡片上,会出现预览按钮,可以点击进行预览。

单卡页面预览效果:

列表页面预览效果:

列表页面顶部为查询区,可以设置条件对列表数据进行筛选。
如果想对页面进行修改,点击编辑图标,进入单据设计模式,如下图:


下面对单据设计页面的常用功能进行介绍:
- 左侧面板
可以看到有【组件】【元数据】【层级】三个面板。
【组件】:
虽然组件中有很多控件,但是一般不要随意把这些控件拖到设计区。因为正常的设计流程是根据数据模型中的字段确定了页面模型中有哪些内容。可以拖入文本描述控件、按钮控件等,这些无需对应数据模型中的字段。
【元数据】:可以展示数据模型有哪些字段。
【层级】:通过层级可以清晰的观察页面的组成部分,通过点击层级中的节点,可以快速定位出相应的区域或者元素。如下图:

2. 中间设计区域
在设计区域可以拖动组件,调整排列顺序。
3. 右侧属性面板展示区。有属性、样式、动作三个页签。
不同的字段类型,有不同的属性。可以设置默认值,设置是否必填,设置是否显示,设置是否允许编辑等。

下面对一些常用的功能进行介绍:
- 设计公式。通过公式功能,可以对字段进行逻辑运算,如设置某一个字段的值为一列数据的和。


2. 动作。动作面板有一些事件,可以添加前端函数或后端函数做一些处理,如对输入的值进行校验等。


3. 页面规则。
左侧层级里选择根节点,右侧面板有页面规则按钮,可以通过添加页面规则,在页面的不同状态,对字段做一些处理,改变值、显示或隐藏等。






















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








