一,前言
综合运用本学期所学内容及个人自学知识,使用HarmonyOS 4.0及以上版本开发一款具有实用性和创新性的移动应用软件。
二.应用界面UI
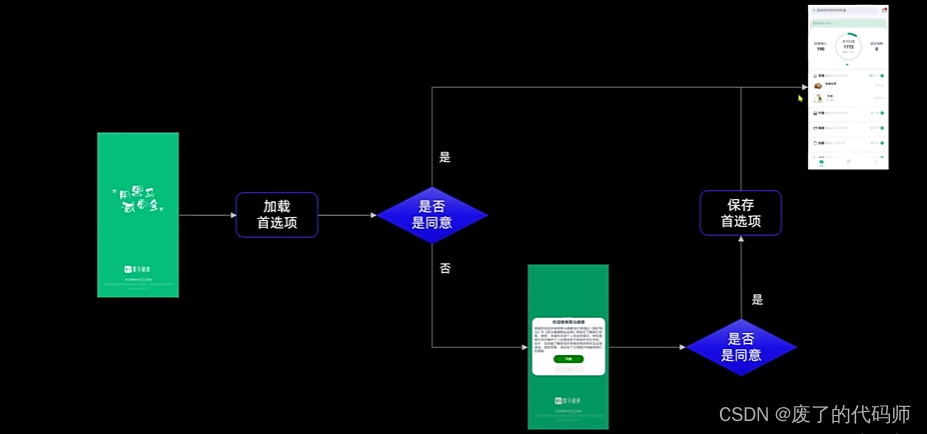
(1)页面 UI分析
UI分析
(2)代码
import common from '@ohos.app.ability.common'
import router from '@ohos.router'
import PreferenceUtil from '../common/utils/PreferenceUtil'
import UserPrivacyDialog from '../view/welcome/UserPrivacyDialog'
@Extend(Text) function opacityWhiteText(opacity: number, fontSize: number = 10) {
.fontSize(fontSize)
.opacity(opacity)
.fontColor(Color.White)
}
const PREF_KEY = 'userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller: CustomDialogController = new CustomDialogController({
builder: UserPrivacyDialog({
confirm: () => this.onConfirm(),
cancel: () => this.exitApp()
})
})
async aboutToAppear(){
// 1.加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
// 2.判断是否同意
if(isAgree){
// 2.1.同意,跳转首页
this.jumpToIndex()
}else{
// 2.2.不同意,弹窗
this.controller.open()
}
}
jumpToIndex(){
setTimeout(() => {
router.replaceUrl({
url: 'pages/Index'
})
}, 1000)
}
onConfirm(){
// 1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY, true)
// 2.跳转到首页
this.jumpToIndex()
}
exitApp(){
// 退出APP
this.context.terminateSelf()
}
build() {
Column({ space: 10 }) {
// 1.中央Slogan
Row() {
Image($r('app.media.home_slogan')).width(260)
}
.layoutWeight(1)
// 2.logo
Image($r('app.media.home_logo')).width(150)
// 3.文字描述
Row() {
Text('黑马健康支持').opacityWhiteText(0.8, 12)
Text('IPv6')
.opacityWhiteText(0.8)
.border({ style: BorderStyle.Solid, width: 1, color: Color.White, radius: 15 })
.padding({ left: 5, right: 5 })
Text('网络').opacityWhiteText(0.8, 12)
}
Text(`'减更多'指黑马健康App希望通过软件工具的形式,帮助更多用户实现身材管理`)
.opacityWhiteText(0.6)
Text('浙ICP备0000000号-36D')
.opacityWhiteText(0.4)
.margin({ bottom: 35 })
}
.width('100%')
.height('100%')
.backgroundColor($r('app.color.welcome_page_background'))
}
}
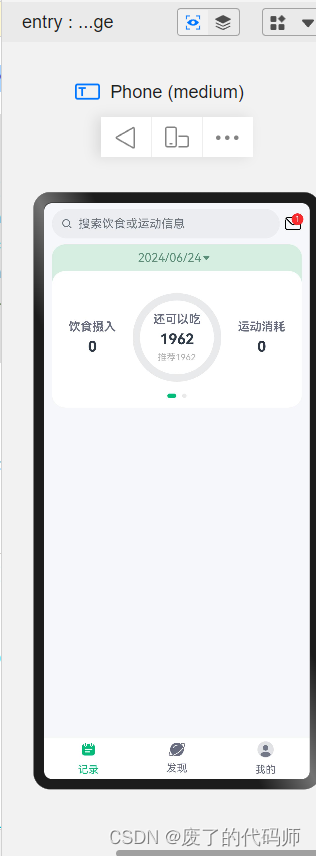
(3)运行效果截图


三.总结
代码的主要功能和结构如下:
导入模块:首先导入了HarmonyOS应用开发中的一些基础模块,如应用通用能力 (common)、路由功能 (router)、一个用于处理用户偏好设置的工具类 (PreferenceUtil),以及一个用户隐私对话框组件 (UserPrivacyDialog)。
自定义文本样式函数:定义了一个名为opacityWhiteText的函数,用于便捷地设置文本的不透明度、字体大小及颜色为白色。这是一个装饰器模式的应用,但需要注意的是,在标准的JavaScript或TypeScript中,这样的直接装饰用法并不规范,看起来像是框架特有的语法糖。
常量定义:定义了一个常量PREF_KEY来存储用户隐私政策同意状态的键名。
组件定义:通过@Entry和@Component装饰器标记WelcomePage为应用的入口组件。组件内部包含了处理用户隐私协议对话框的逻辑、页面即将出现时的处理逻辑、跳转首页方法、确认同意隐私政策的处理、以及退出应用的方法。
构建UI界面:在build方法中使用了声明式的方式来构建UI界面,包括中央的口号、logo、文字描述等元素,并应用了自定义的opacityWhiteText方法来设置文本样式。通过一系列的布局组件和样式属性配置,如宽度、高度、背景颜色、内边距等,来精细控制界面布局和样式。
整体而言,这段代码展示了如何在基于鸿蒙操作系统的应用中实现一个欢迎页面,该页面会在启动时检查用户是否已同意隐私政策,根据用户的选择进行相应的操作(同意则跳转至首页,不同意则展示隐私政策对话框),同时定义了页面的基本布局和样式。





















 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








