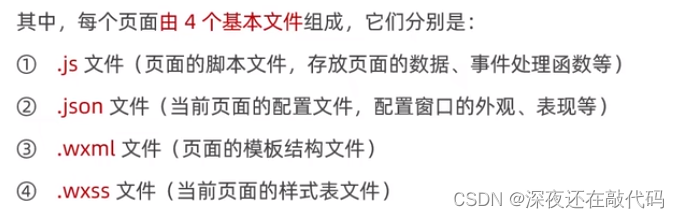
项目结构的基本组成
- pages 用来存放所有小程序的页面
- utils 用来存放工具性质的模块(例如格式化时间的自定义模块)
- app.js 小程序项目的入口文件
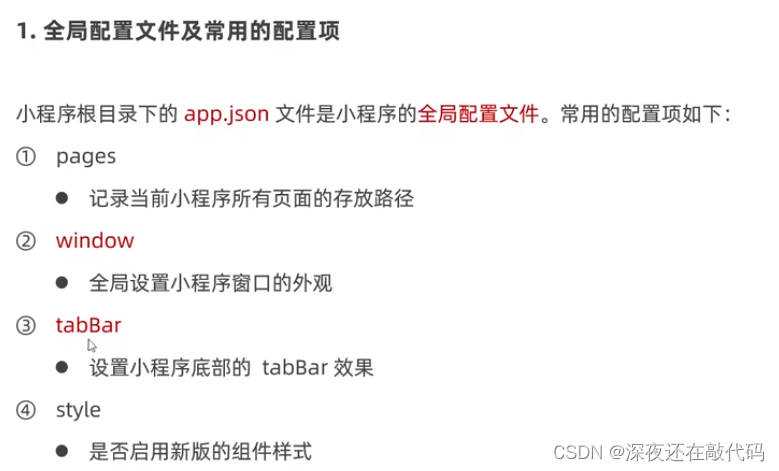
- app.json 小程序项目的全局配置文件
- app.wxss 小程序项目的全局样式文件
- project.config.json 项目的配置文件
- sitemap.json 用来配置小程序及其页面是否允许被微信索引


WXML
 什么是wxss
什么是wxss
wxss(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS

小程序中的.js文件分类


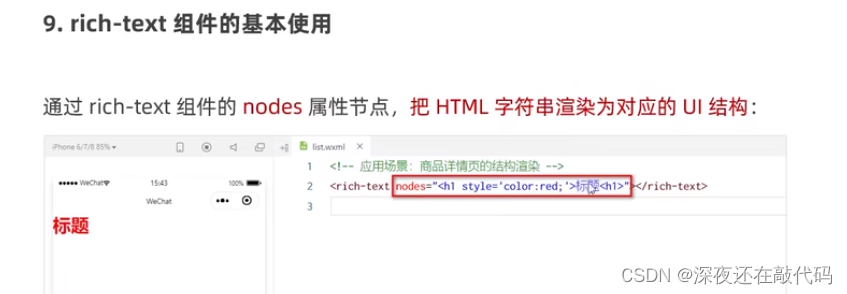
组件
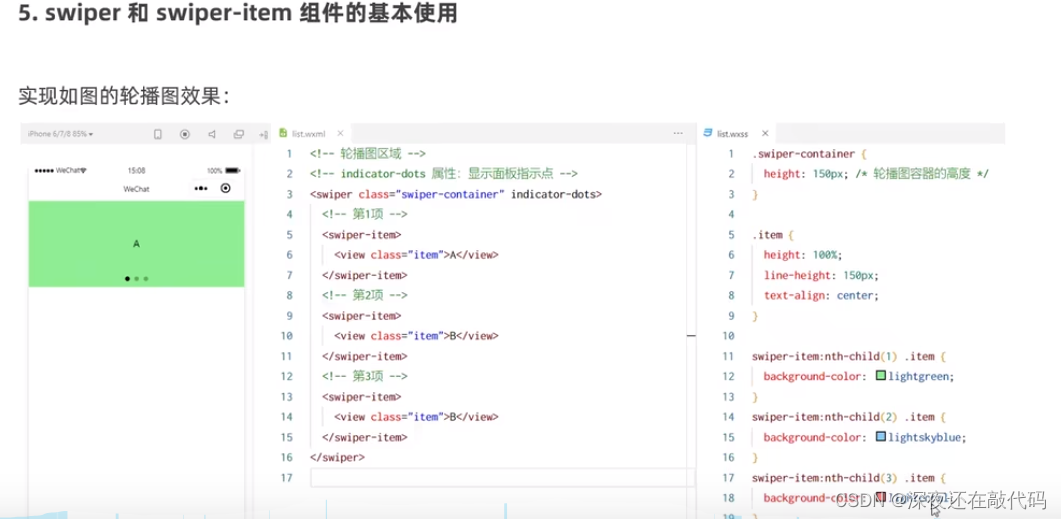
1.视图容器类组件












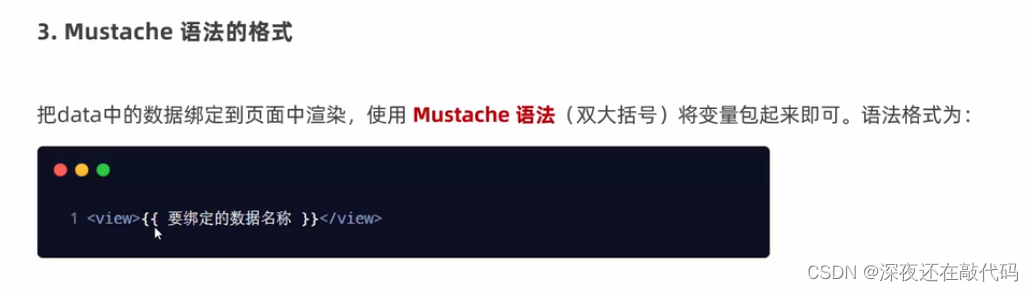
2. WXML模板语法
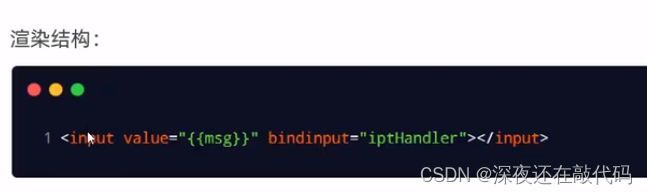
数据绑定






事件绑定











条件渲染


列表渲染

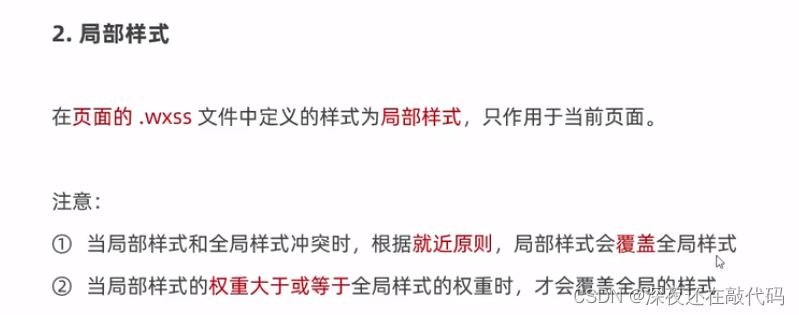
WXSS模板样式
wxss



 样式导入
样式导入




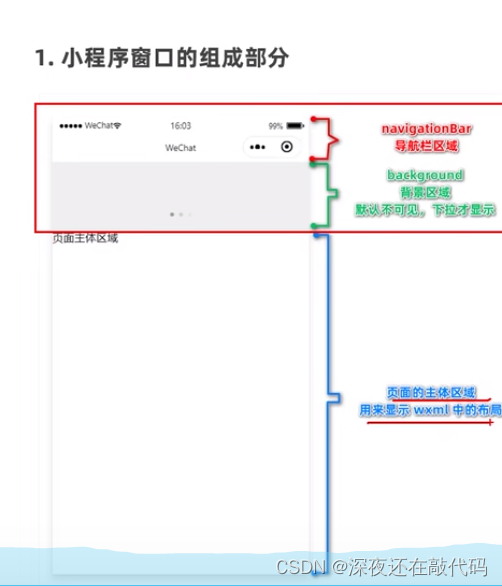
全局配置

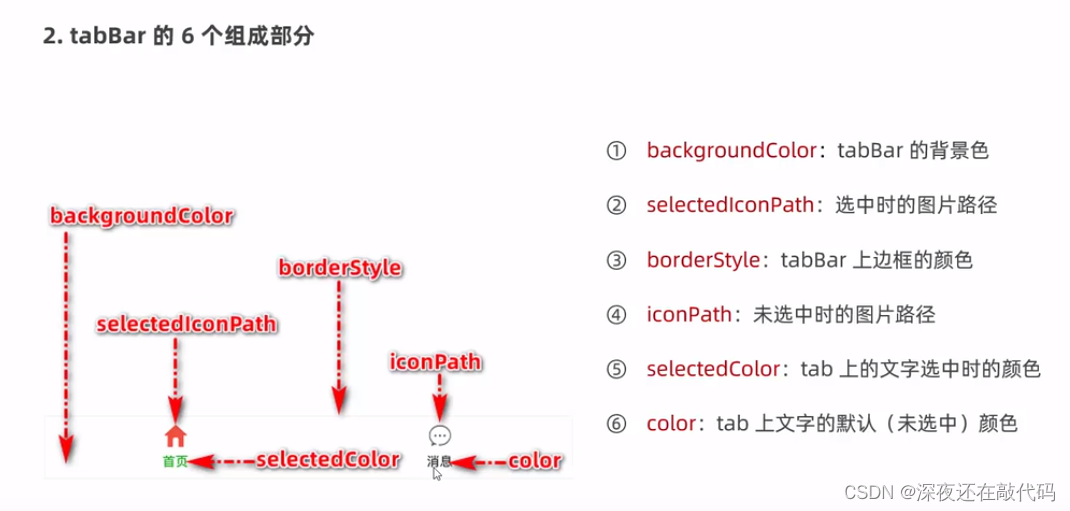
tabbar



页面配置

网络数据的请求




 视图与逻辑
视图与逻辑
页面导航





编程式导航





 导航传参
导航传参


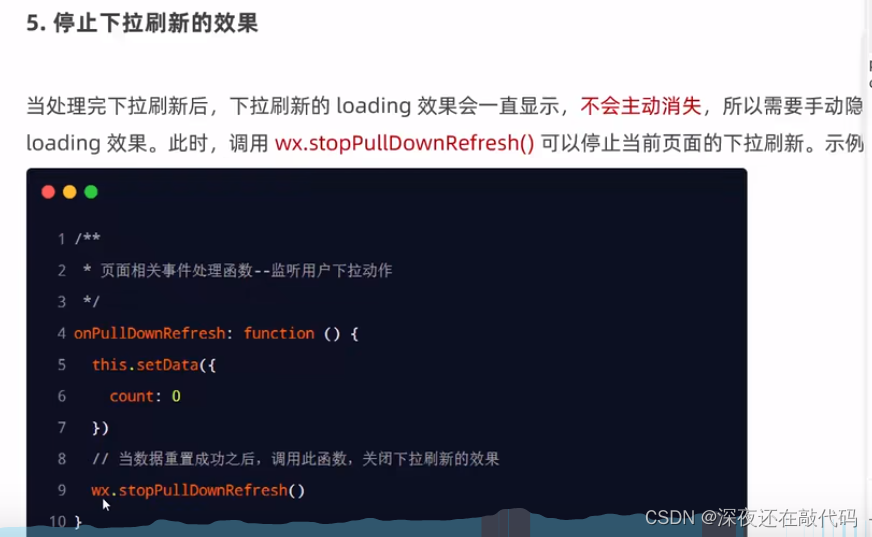
 页面事件
页面事件










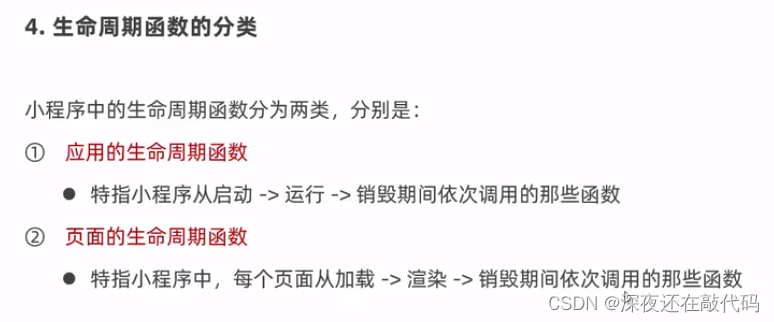
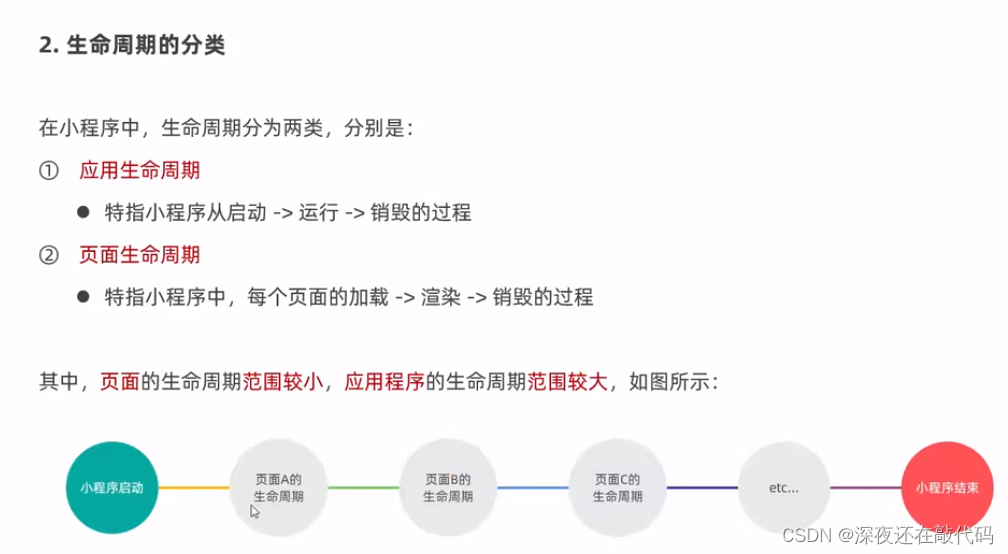
生命周期


 wxs脚本
wxs脚本





































 自定义组件
自定义组件















 997
997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








