首先,滚动条操作针对的对象是 element 对象。
假设要对一个 id 为 content 的 ext 对象实现滚动至底部的效果:
var content = Ext.getCmp("content");
var el = content .body;
var dom = content .body.dom;
var id = content .body.dom.id;
方法一:调用 jquery 的 scrollTop方法
$('#id').scrollTop( $('#id')[0].scrollHeight );
方法二:相当于 js 直接重置对象的 scrollTop
dom .scrollTop = dom .scrollHeight - dom .offsetHeight;
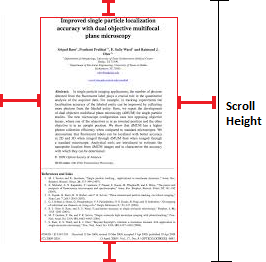
关于 scrollHeight 、offsetHeight 具体可百度了解,下图简介一下:
图片转自:http://stackoverflow.com/questions/22675126/what-is-offsetheight-clientheight-scrollheight
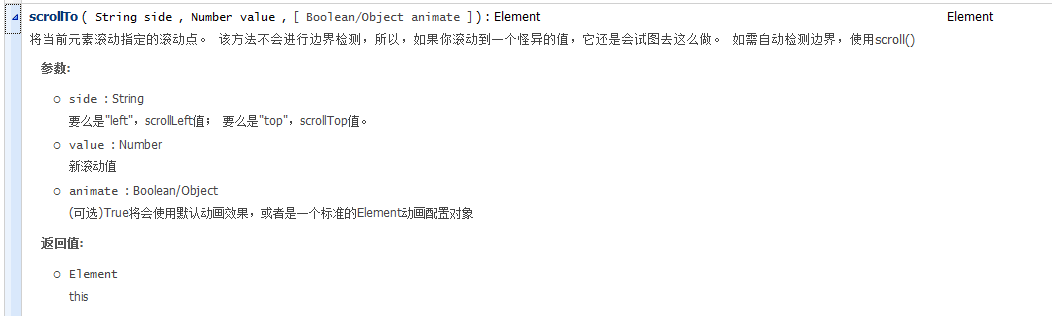
方法三:调用 extjs 的 scrollTo 方法,该方法比方法二多一个动画效果!
var height = dom .scrollHeight - dom .offsetHeight;
el.scrollTo('top',height ,true);
具体API如图:
------------------------------------------- 2017/5/8 补充 -------------------------------------------
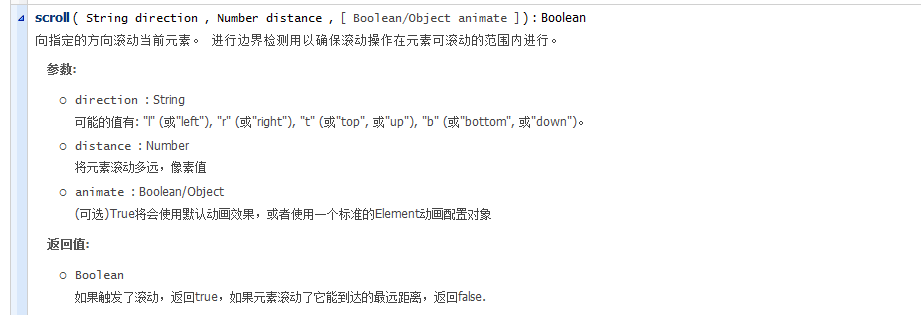
用 scrollTo 是从滚动条的顶部还是计算的 如果要从滚动条当前位置开始滚动一段距离的话 则需要用 scroll()
var height = dom .scrollHeight - dom .offsetHeight;
el.scroll('bottom',height ,true);
注意:这时候的第一个参数不是起始位置的意思了,而是朝哪个方向滚动的意思。
具体可见下方API截图:































 955
955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










