关注finddreams,一起分享,一起进步!http://blog.csdn.net/finddreams/article/details/44623235
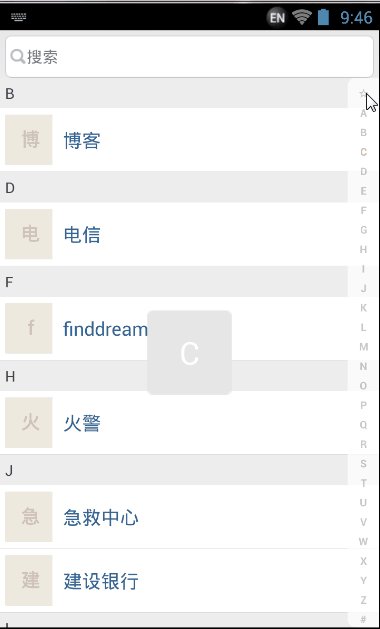
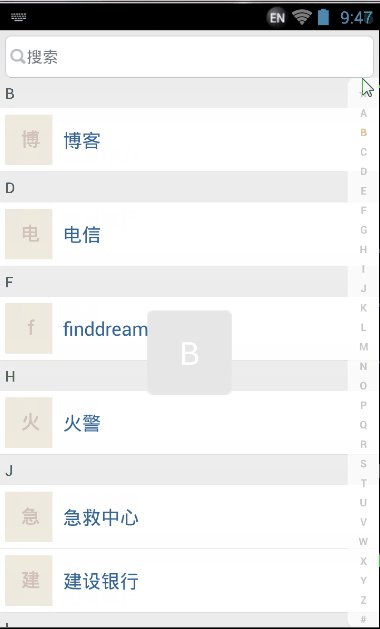
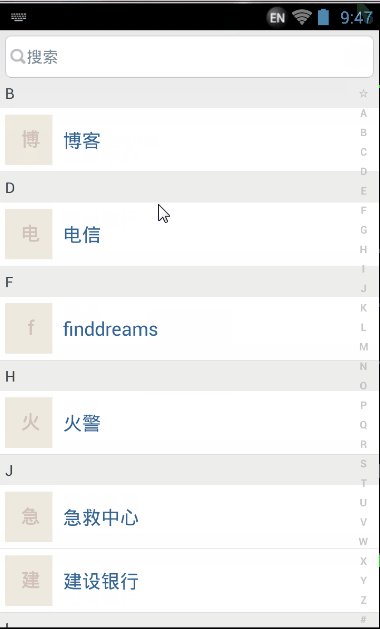
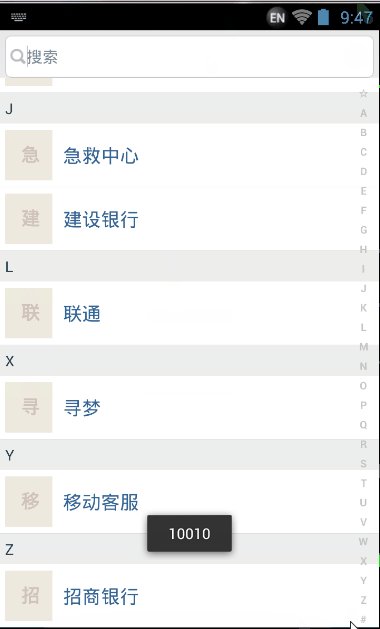
话不多说,直接上干货,图片如下:
仿Android联系人SideBar排序,通过获取手机中的联系人,并根据拼音A-Z字母快速导航联系人的位置,以及输入搜索条件过滤,显示姓名的文字图片。
这样的效果相信大家并不陌生,我们在APP中都司空见惯了,比如在选择地址的时候,选择国家,省份等等。这样的效果很多大神也都写过相应的博客,大体上实现的方式都差不多,今天我也给大家模仿一下Android联系人的排序实现。
1.首先我们把这几个工具类拷贝到自己的项目中,这些都是很常见的类:
CharacterParser –这是用来把中文转成拼音的工具类
PinyinComparator –拼音首字母的比较器
SideBar –右侧的竖条,显示的是二十六个字母以及*,和#号
SortModel –放排序name和key的bean
2.加上一个ClearEditText来实现带删除当前输入内容按钮EditText
在ClearEditText中输入内容,然后监听它的TextChangedListener来实现搜索条件的过滤,具体代码见最下面的源码:
3.接下来我们来看看实现这个效果改如何布局,看一下我们的layout布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusableInTouchMode="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.finddreams.sortedcontact.ClearEditText
android:id="@+id/filter_edit"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dip"
android:gravity="center"
android:background="@drawable/acm_inputbox"
android:drawableLeft="@drawable/search"
android:hint="@string/search"
android:singleLine="true"
android:textSize="15.0dip" />
<FrameLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ListView
android:id="@+id/sortlist"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/whites"
android:listSelector="@drawable/comm_btn_selector"
android:layout_gravity="center" />
<TextView
android:id="@+id/dialog"
android:layout_width="80.0dip"
android:layout_height="80.0dip"
android:layout_gravity="center"
android:background="@drawable/number_base"
android:gravity="center"
android:textColor="#ffffffff"
android:textSize="30.0dip"
android:visibility="invisible" />
<com.finddreams.sortedcontact.sortlist.SideBar
android:id=







 本文介绍了如何实现仿Android联系人SideBar排序功能,通过拼音A-Z字母快速导航联系人,同时提供搜索条件过滤显示姓名。文章详细讲解了实现步骤,包括所需工具类、布局设计、搜索过滤逻辑、联系人数据获取和自定义Adapter。并提供了自定义ImageTextView类用于在姓名前显示文字图片,以及相关源码下载链接。
本文介绍了如何实现仿Android联系人SideBar排序功能,通过拼音A-Z字母快速导航联系人,同时提供搜索条件过滤显示姓名。文章详细讲解了实现步骤,包括所需工具类、布局设计、搜索过滤逻辑、联系人数据获取和自定义Adapter。并提供了自定义ImageTextView类用于在姓名前显示文字图片,以及相关源码下载链接。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








