关注finddreams,一起分享,一起进步:http://blog.csdn.net/finddreams/article/details/45502277
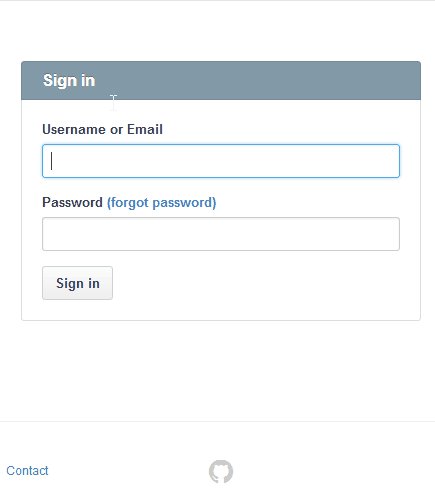
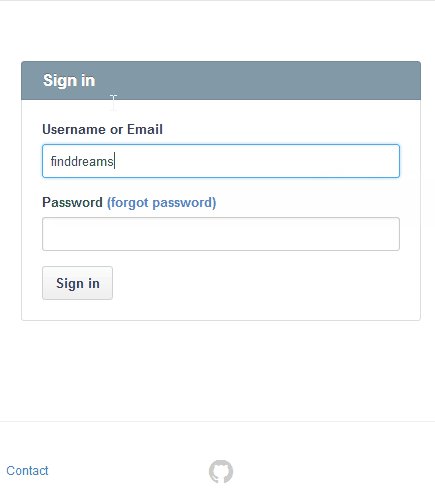
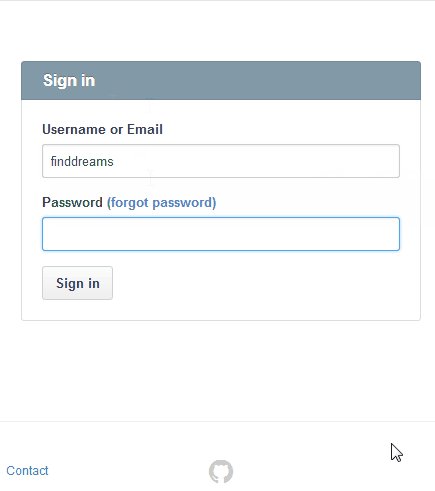
常常在网上登录的时候看到这样一个效果,就是当我们选择账号或者密码输入框时,它的背景会变成一种选中的状态,也就是输入框四周会有一种选中颜色的渐变效果。就如GitHub登录界面这样的效果:

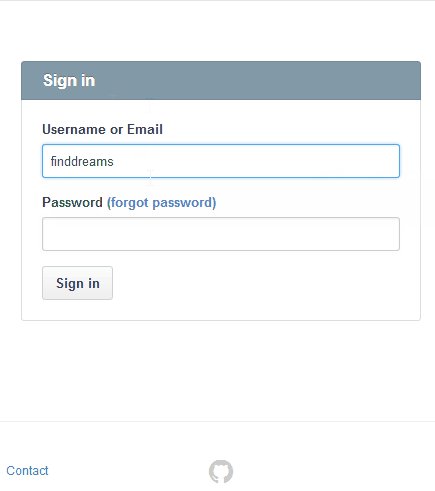
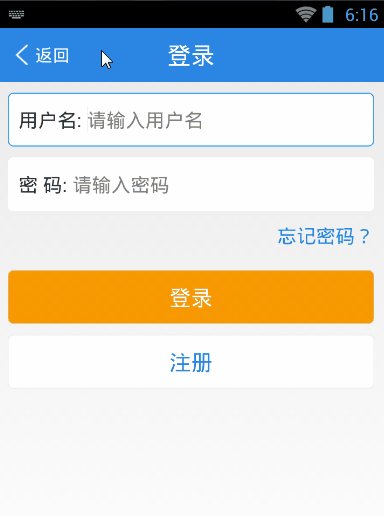
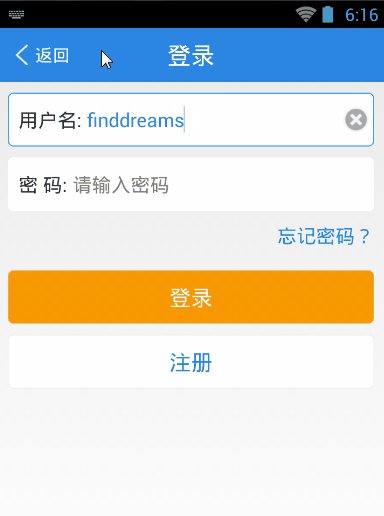
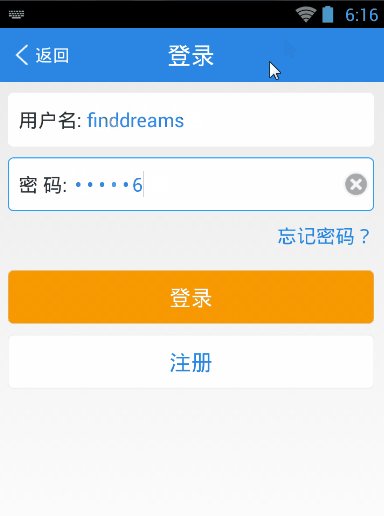
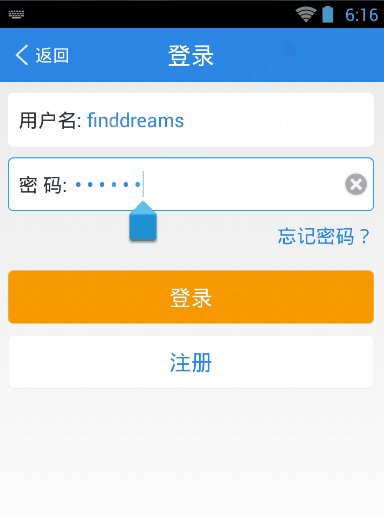
所以很多情况下我们也希望自己的APP也能有这样的效果,当点击账号和密码输入框时显示成选中的状态,这样的效果该怎么实现呢?如图:

其实要实现这样的效果,思路很简单,只需要建一个背景selector选择器,分别在不同的状态下配置不同的背景。
一、建一个bg_edittext_selector.xml背景选择器,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true"><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1dp" android:color="#2D9FF7" />
<corners android:bottomLeftRadius="5.0dip" android:bottomRightRadius="5.0dip" android:topLeftRadius="5.0dip" android:topRightRadius="5.0dip" />
</shape></item>
<item><shape android:shape="rectangle">
<gradient android:angle="270.0" android:endColor="#ffffffff" android:startColor="#ffffffff" />
<stroke android:width="1dp" android:color="#ffffffff" />
<corners







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








