本篇教程中将示范如何完成一个可以灵活应用于动态内容布局的“圆角边框”。
注意在下面的示例代码中,XHTML 断行标记“<br />”被嵌入样本段落中。
 <
h2
>
Article header
</
h2
>
<
h2
>
Article header
</
h2
>
 <
p
>
A few paragraphs of article text.
<
br
/>
<
p
>
A few paragraphs of article text.
<
br
/>
 A few paragraphs of article text.
</
p
>
A few paragraphs of article text.
</
p
>
 <
p
>
A few paragraphs of article text.
<
br
/>
<
p
>
A few paragraphs of article text.
<
br
/>
 A few paragraphs of article text.
</
p
>
A few paragraphs of article text.
</
p
>
 <
p
>
A paragraph containing author information
</
p
>
<
p
>
A paragraph containing author information
</
p
>
如果我们需要完全控制页面布局,就必须利用CSS来影响足够多的元素:
首先,将整个文章的内容包含在一个“div”容器内、并适当按主体内容、标题……分段包含于各自的"div"容器内。
 <
div
class
="Article"
>
<
div
class
="Article"
>
 <
h2
>
Article header
</
h2
>
<
h2
>
Article header
</
h2
>

 <
div
class
="ArticleBody"
>
<
div
class
="ArticleBody"
>
 <
p
>
<
p
>
 A few paragraphs of article text.
<
br
/>
A few paragraphs of article text.
<
br
/>
 A few paragraphs of article text.
A few paragraphs of article text. </
p
>
</
p
>

 <
p
>
<
p
>
 A few paragraphs of article text.
<
br
/>
A few paragraphs of article text.
<
br
/>
 A few paragraphs of article text.
A few paragraphs of article text. </
p
>
</
p
>
 </
div
>
</
div
>
 <
div
class
="ArticleFooter"
>
<
div
class
="ArticleFooter"
>
 <
p
>
<
p
>
 A paragraph containing author information
A paragraph containing author information </
p
>
</
p
>
 </
div
>
</
div
>
 </
div
>
</
div
>
从代码中可以看出,至少需要5个“容器”类代码,为了构成我们需要的圆角矩形,还需要做几个圆角图片。
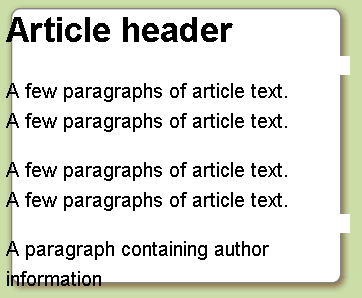
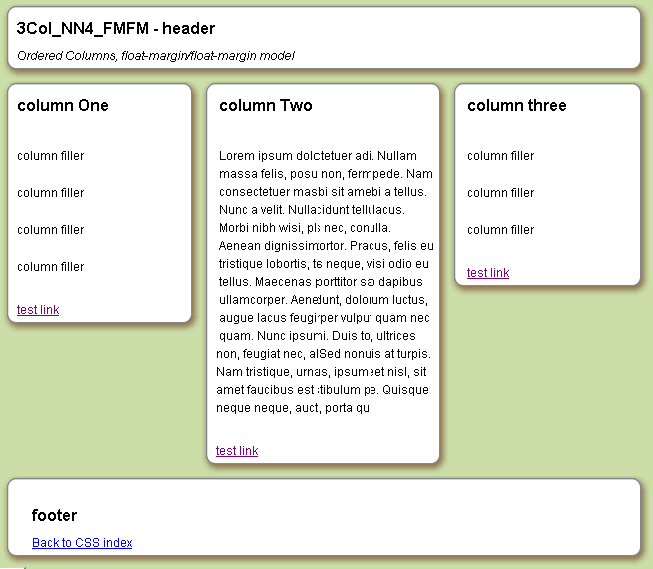
首先来看看最终的外观:如图2
“我需要边界和拐角看起来和这个类似”,同时他告诉我们:“文章也许有不同的宽度和高度、而且他还不能肯定文章需要什么样的背景”,事实上、他也不能确定边框到底是什么样式。“能否给我们提供一种便与修改的开放式方式来管理边框呢?”他问到。
我们已经将整个文章包含于“DIV”内,应用于左上角、顶端和左边。Header元素是默认的块级元素,我们将利用块级元素“继承”特性来设置宽度。使用<h2>元素控制右上角页面布局。文章页脚部分也使用了一个“ div ”来确定布局包含的段落来确定右下角布局。
左、上以及左上角部分:
右边以及右上角部分:
底部,以及左下角:
右下角部分:
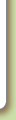
接下来, 为包含整个文章的DIV容器设置边框和相对宽度:

 div.Article
{...}
{
div.Article
{...}
{ width:35%;
width:35%; border: 1px solid red; }
border: 1px solid red; }

 div.Article h2
{...}
{
div.Article h2
{...}
{ border: 1px solid blue; }
border: 1px solid blue; }

 div.ArticleBody
{...}
{
div.ArticleBody
{...}
{ border: 1px solid black; }
border: 1px solid black; }

 div.ArticleFooter
{...}
{
div.ArticleFooter
{...}
{ border: 1px solid blue; }
border: 1px solid blue; }

 div.ArticleFooter p
{...}
{
div.ArticleFooter p
{...}
{ border: 1px solid magenta; }
border: 1px solid magenta; }

从上图中可以看到“类”:" ArticleBody "控制的“DIV”前后存在缺口(编者注:上下没有紧密结合,有距离)。先忽略这个问题,继续修改完善样式表。

 body
{...}
{
body
{...}
{ background: #cbdea8;
background: #cbdea8; font: 0.7em/1.5 Geneva, Arial, Helvetica, sans-serif;
font: 0.7em/1.5 Geneva, Arial, Helvetica, sans-serif; }
}

 div.Article
{...}
{
div.Article
{...}
{ background:
background:  url(images/custom_corners_topleft.gif)
url(images/custom_corners_topleft.gif) top left no-repeat;
top left no-repeat; width:35%;
width:35%; }
}

 div.Article h2
{...}
{
div.Article h2
{...}
{ background:
background:  url(images/custom_corners_topright.gif)
url(images/custom_corners_topright.gif)  top right no-repeat;
top right no-repeat; }
}

 div.ArticleBody
{...}
{
div.ArticleBody
{...}
{ background:
background:  url(images/custom_corners_rightborder.gif)
url(images/custom_corners_rightborder.gif)  top right repeat-y;
top right repeat-y; }
}

 div.ArticleFooter
{...}
{
div.ArticleFooter
{...}
{ background:
background:  url(images/custom_corners_bottomleft.gif)
url(images/custom_corners_bottomleft.gif)  bottom left no-repeat;
bottom left no-repeat; }
}

 div.ArticleFooter p
{...}
{
div.ArticleFooter p
{...}
{ background:
background:  url(images/custom_corners_bottomright.gif)
url(images/custom_corners_bottomright.gif)  bottom right no-repeat;
bottom right no-repeat; }
}


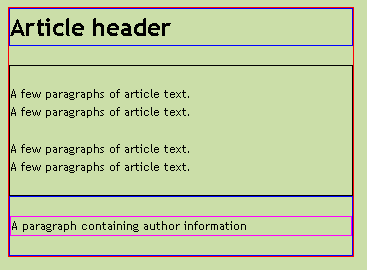
还好,比我们想像的要好,不过显而易见,我们需要为各自元素添加“padding”,以保证边框布局看起来更好一些。其次,上面提到的缺口问题也会得到解决。形成“缺口”的原因是插入“段落”时回车所至。应尽量避免使用<>元素从而绕过这个问题。
假定一个回车符等于“1.5em”,相当于我们指定了“line-height”行高,因此我先为ArticleBody和ArticleFooter容器设置 margin-top:-2em;。测试结果是大多数标准浏览器中都能正确地显示,
至于为什么设置 margin-top:-2em;,这个数值是经过不断的测试调整之后确定的。
继续完善样式表:

 div.Article
{...}
{
div.Article
{...}
{ background:
background:  url(images/custom_corners_topleft.gif)
url(images/custom_corners_topleft.gif)  top left no-repeat;
top left no-repeat; width:35%;
width:35%; }
}

 div.Article h2
{...}
{
div.Article h2
{...}
{ background:
background:  url(images/custom_corners_topright.gif)
url(images/custom_corners_topright.gif)  top right no-repeat;
top right no-repeat; font-size:1.3em;
font-size:1.3em; padding:15px;
padding:15px; margin:0;
margin:0; }
}

 div.ArticleBody
{...}
{
div.ArticleBody
{...}
{ background:
background:  url(images/custom_corners_rightborder.gif)
url(images/custom_corners_rightborder.gif)  top right repeat-y;
top right repeat-y; margin:0;
margin:0; margin-top:-2em;
margin-top:-2em; padding:15px;
padding:15px; }
}

 div.ArticleFooter
{...}
{
div.ArticleFooter
{...}
{ background:
background:  url(images/custom_corners_bottomleft.gif)
url(images/custom_corners_bottomleft.gif)  bottom left no-repeat;
bottom left no-repeat; }
}

 div.ArticleFooter p
{...}
{
div.ArticleFooter p
{...}
{ background:
background:  url(images/custom_corners_bottomright.gif)
url(images/custom_corners_bottomright.gif)  bottom right no-repeat;
bottom right no-repeat; display:block;
display:block; padding:15px;
padding:15px; margin:-2em 0 0 0;
margin:-2em 0 0 0; }
}


Backward compatibility?
向后兼容性:如果使用 Netscape 4.x 浏览器观察这个例子的话,你会注意到页面露出一点空白。还没有什么好办法解决这个问题,NS 4.x 不能解释类似 media = " all ",所以,一种代替的解决方案是隐藏不能被浏览器正确执行的式样,,尽管这个方法比较麻烦,例如将字体大小规范从 ems 改为 pxs 。如果你需要向后兼容,就必需这么做。
●The real world
真实的世界:“Yeah,但是我们想要看真实的应用”,我们预先考虑到这个问题并提供了一个结构关系更加复杂的示例图























 1118
1118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








