代码地址如下:
http://www.demodashi.com/demo/12012.html大数据(big data),指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。
大数据技术的战略意义不在于掌握庞大的数据信息,而在于对这些含有意义的数据进行专业化处理。换而言之,如果把大数据比作一种产业,那么这种产业实现盈利的关键,在于提高对数据的“加工能力”,通过“加工”实现数据的“增值”。
前言
今年大数据行业火爆异常,大数据的实用点之一在于数据的统计和加工实现数据的“增值”,方便人们从大量的数据统计中得出结论。
对于一个iOS开发程序猿来说不是专门搞大数据开发的,似乎没有多大关系,但后续iOS开发中,各类APP中必然会加入统计表格的形式展示数据,相对于传统的列表形式+各类查询显示,表格形式直观、简洁、通俗易懂,分析更透彻,必然会成为抢手货。
本文介绍一下简易的柱状图、折线图、扇形图三种统计图的制作,希望能帮助到大家
坐标系
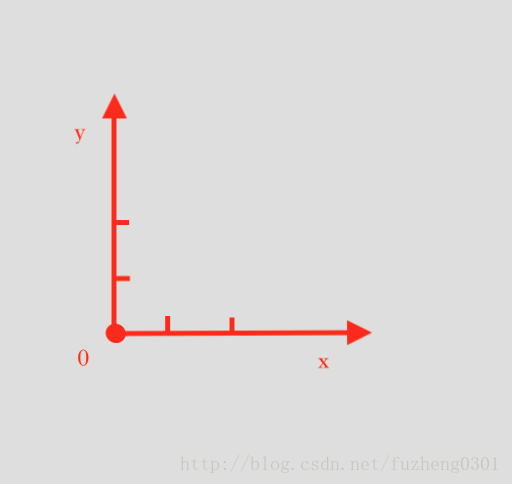
利用CAShapeLayer和UIBezierPath绘制坐标系,坐标系中需要绘制的部分如下图所示:

需要绘制的部分有原点、x坐标轴、y坐标轴、坐标轴末尾的箭头和坐标轴上的标度。需要计算位置和长度,需要根据所在页面的大小计算坐标系的位置和大小。
这里给出代码如下:
CAShapeLayer *layer = [CAShapeLayer layer];
UIBezierPath *path = [UIBezierPath bezierPath];
//坐标轴原点
CGPoint rPoint = CGPointMake(1.3*margin, self.zzHeight-margin);
//画y轴
[path moveToPoint:rPoint];
[path addLineToPoint:CGPointMake(1.3*margin, margin)];
//画y轴的箭头
[path moveToPoint:CGPointMake(1.3*margin, margin)];
[path addLineToPoint:CGPointMake(1.3*margin-5, margin+5)];
[path moveToPoint:CGPointMake(1.3*margin, margin)];
[path addLineToPoint:CGPointMake(1.3*margin+5, margin+5)];
//画x轴
[path moveToPoint:rPoint];
[path addLineToPoint:CGPointMake(self.zzWidth-0.8*margin, self.zzHeight-margin)];
//画x轴的箭头
[path moveToPoint:CGPointMake(self.zzWidth-0.8*margin, self.zzHeight-margin)];
[path addLineToPoint:CGPointMake(self.zzWidth-0.8*margin-5, self.zzHeight-margin-5)];
[path moveToPoint:CGPointMake(self.zzWidth-0.8*margin, self.zzHeight-margin)];
[path addLineToPoint:CGPointMake(self.zzWidth-0.8*margin-5, self.zzHeight-margin+5)];
//画x轴上的标度
for (int i=0; i<x_itemArr.count; i++) {
[path moveToPoint:CGPointMake(1.3*margin+(self.zzWidth-2*margin)/(x_itemArr.count+1)*(i+1), self.zzHeight-margin)];
[path addLineToPoint:CGPointMake(1.3*margin+(self.zzWidth-2*margin)/(x_itemArr.count+1)*(i+1), self.zzHeight-margin-3)];
}
//画y轴上的标度
for (int i=0; i<10; i++) {
[path moveToPoint:CGPointMake(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








