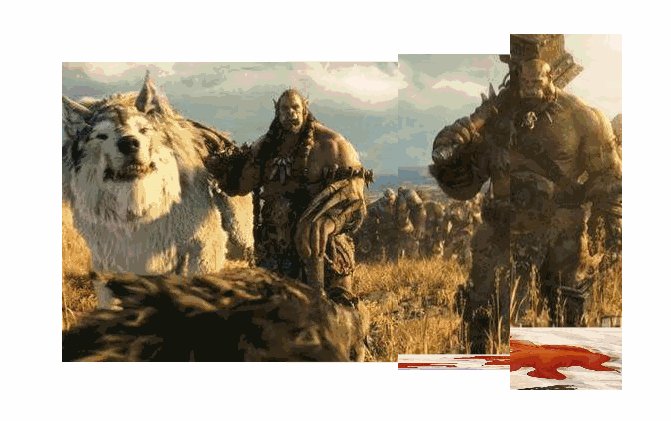
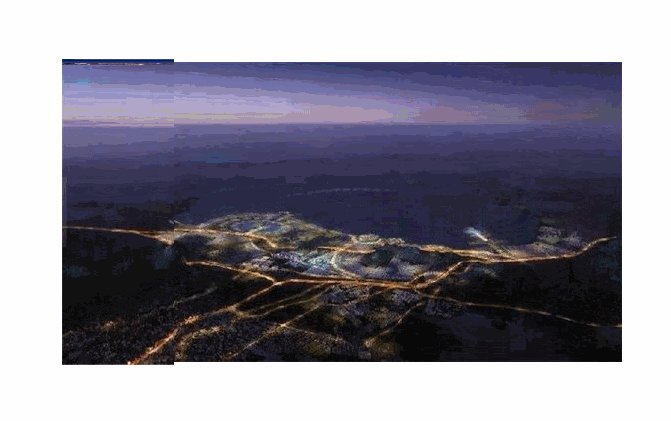
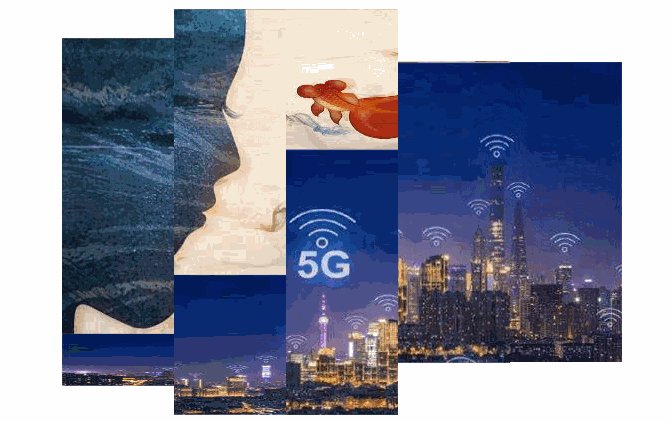
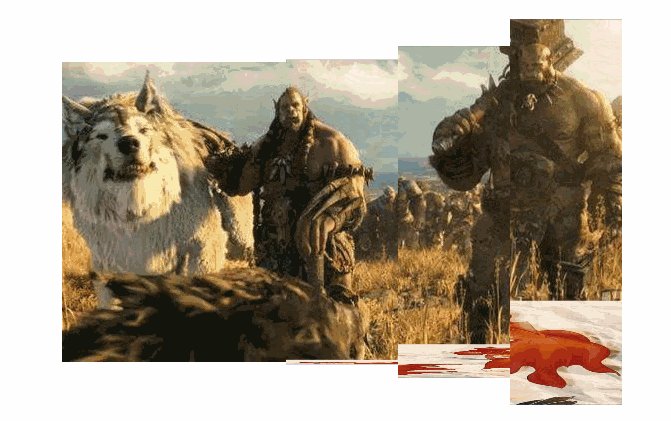
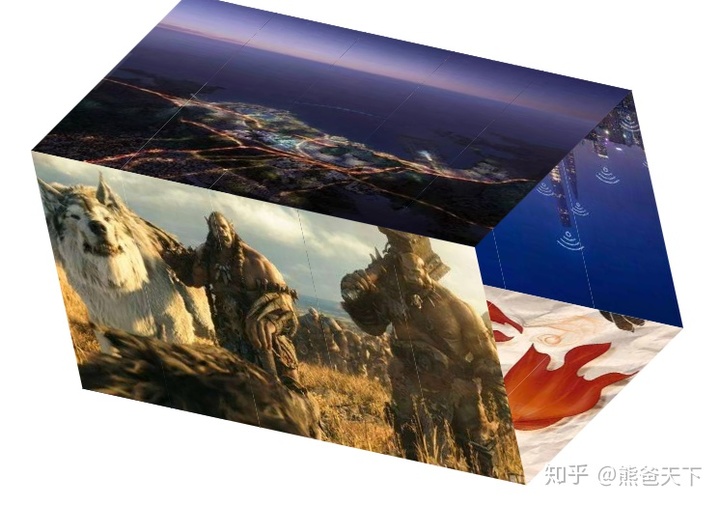
效果如下

也可以去http://www.dh70.top/CSS3/6.html看效果。
主要原理:
1、每张图由5部分组成,分别存在5个元素(ul)里,每个ul里有4个li来保存4幅图的部分内容
2、用transform 3D 把4张图组成一个正方体
如下:

3、用动画及延时做旋转效果
需要注意的点:
1、总div和字ul之间是:子绝父相弹性布局
2、为了显示3D化,总div和ul都应该加transform-style: preserve-3d;
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.show{
width: 560px;
height: 300px;
display: flex;
transform-style: preserve-3d;
margin: 100px auto;
/* background-color: #ccc; */
transform: rotate3d(1,1,0








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








