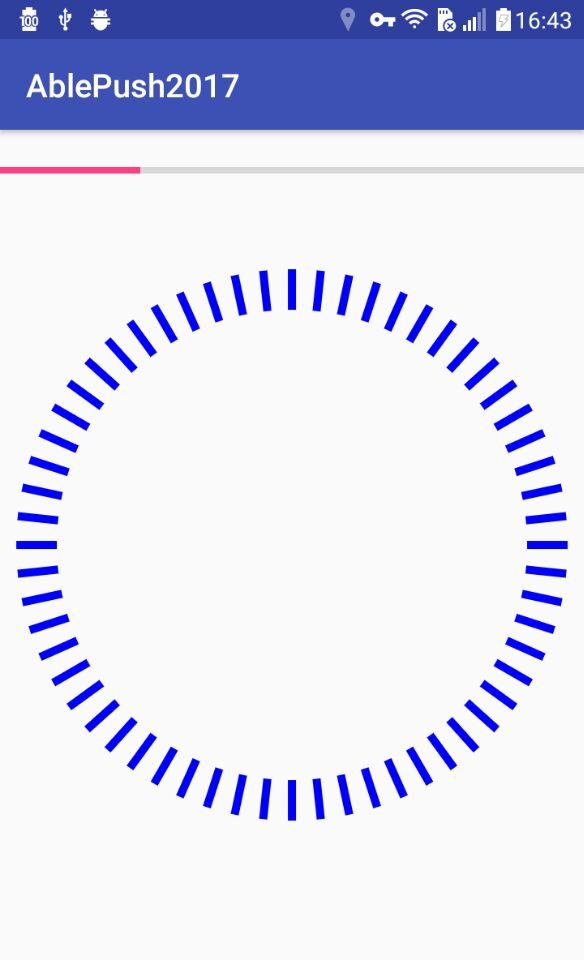
预期效果图:
起初一看,毫无头脑,然后随便自定义一个View,重新draw()方法。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint mPaint = new Paint();
mPaint.setStrokeWidth(3);
mPaint.setColor(Color.BLUE);
mPaint.setAntiAlias(true); //消除锯齿
mPaint.setStyle(Paint.Style.STROKE); //绘制空心圆
// int width = getWidth() / 2;
// int height = getHeight() / 2;
// int radius = width;
//
// for (int i = 0; i < 300; i++) {
// if (i % 2 == 1) {
// mPaint.setColor(Color.WHITE);
// } else {
// mPaint.setColor(Color.BLACK);
// }
// LogUtils.setTag(TAG, "i=" + i);
// if (radius >= 1) {
// canvas.drawCircle(width, height, radius, mPaint);
// } else {
// break;
// }
// radius = (int) (radius * 0.96f);
// }
int width = getWidth() / 2;
int height = getHeight() / 2;
int radius = width - 20;
canvas.translate(width, height);
// canvas.drawCircle(0, 0, radius, mPaint);
//大小圆 相隔14px
// mPaint.setColor(Color.BLUE);
// canvas.drawCircle(0, 0, radius - 30, mPaint);
mPaint.setColor(Color.BLUE);
mPaint.setStrokeWidth(10);
for (int i = 0; i < 360; i += 6) {
//每隔10度切一下
canvas.drawLine(0, radius - 50, 0, radius, mPaint);
canvas.rotate(6);
}
}突然感觉没有那么难了。


























 1819
1819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








