1、物体固有色
物体本身固有的颜色信息则是固有色,比如苹果是绿色的,花是红色的,这些色彩就是物体本身 的固有色。

2、环境色
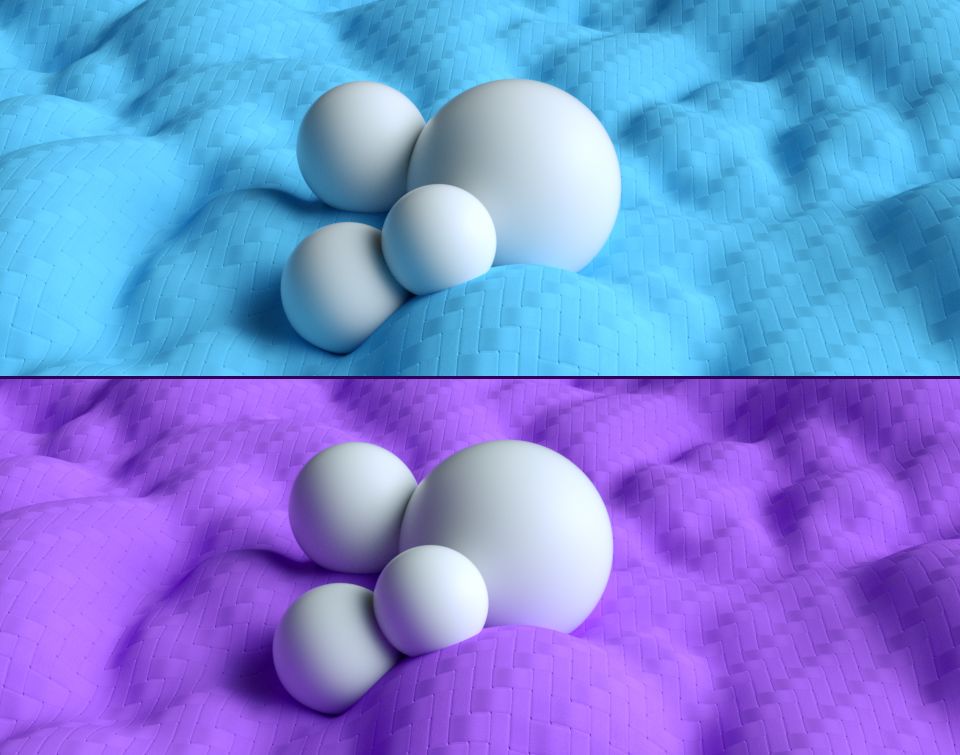
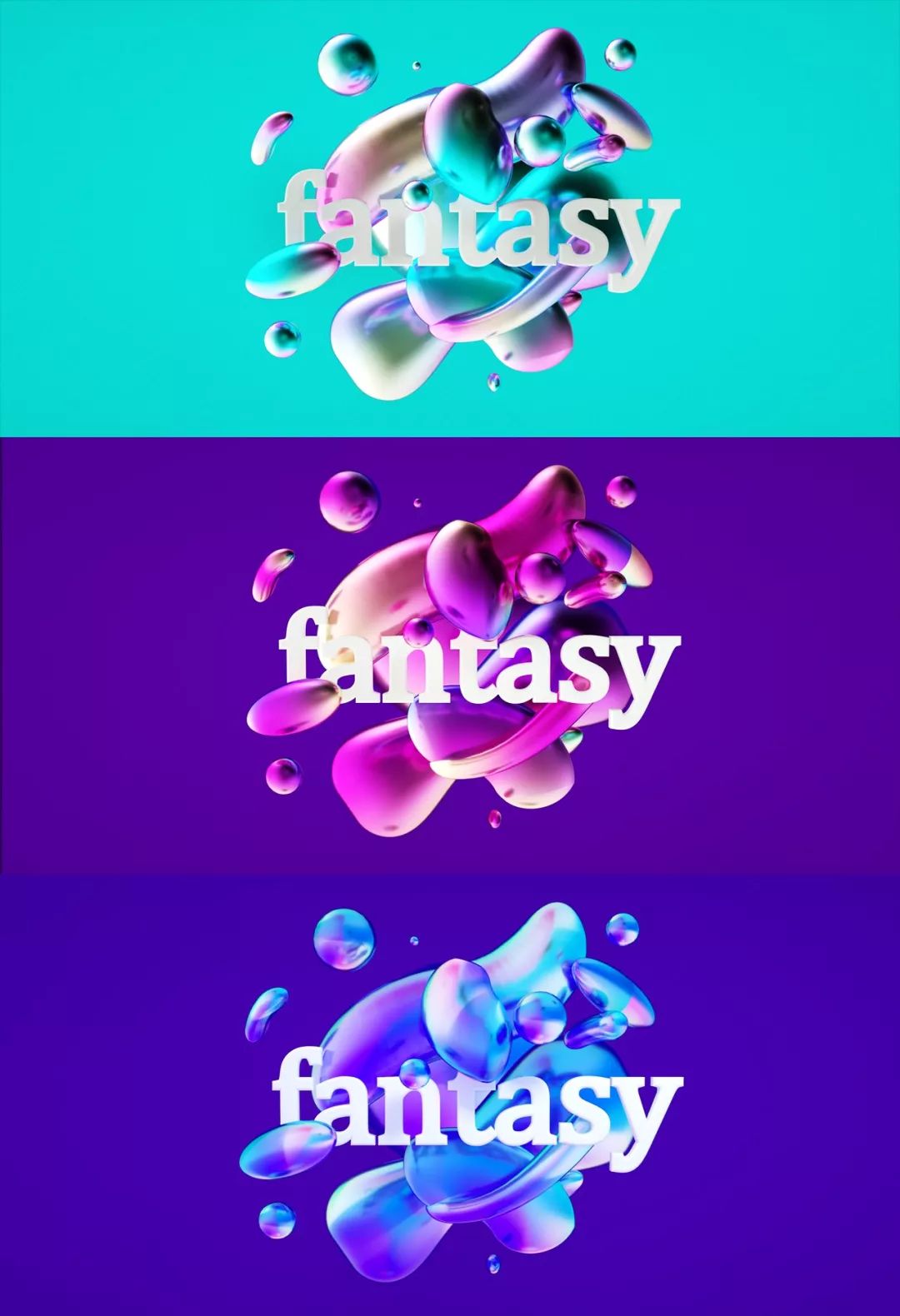
环境色就是周围环境的色彩对主体的影响,比如下面的球体在青色的布料上就会有受到青色的环境色,而在紫色的布料上就会受到的紫色的布料影响。

3、光源色
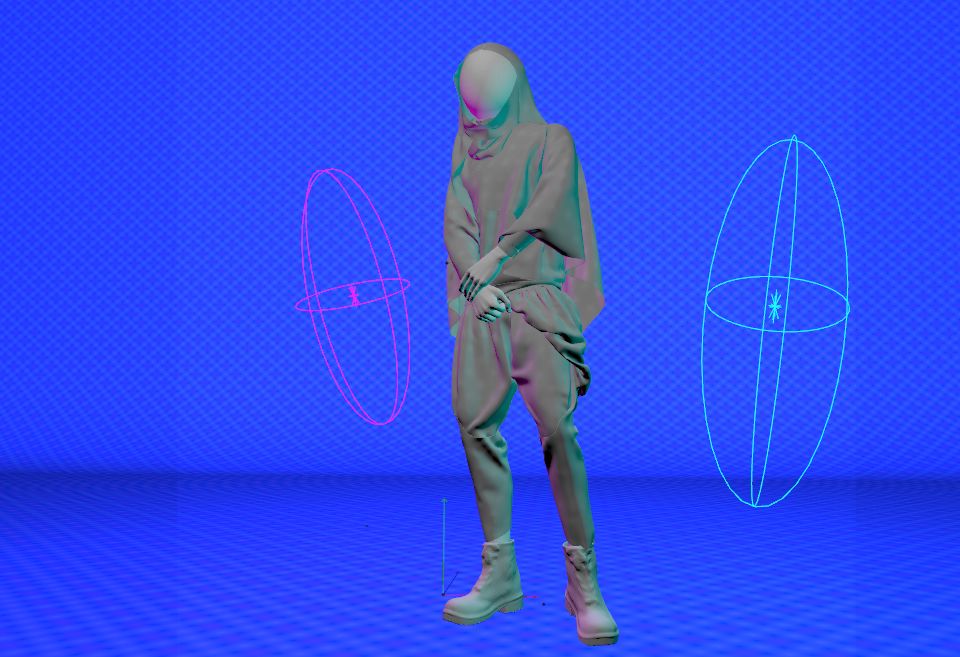
光源色即灯光、太阳这些光照颜色,如下图模特的受到灯光的冷暖对比,视觉冲击更加强烈。

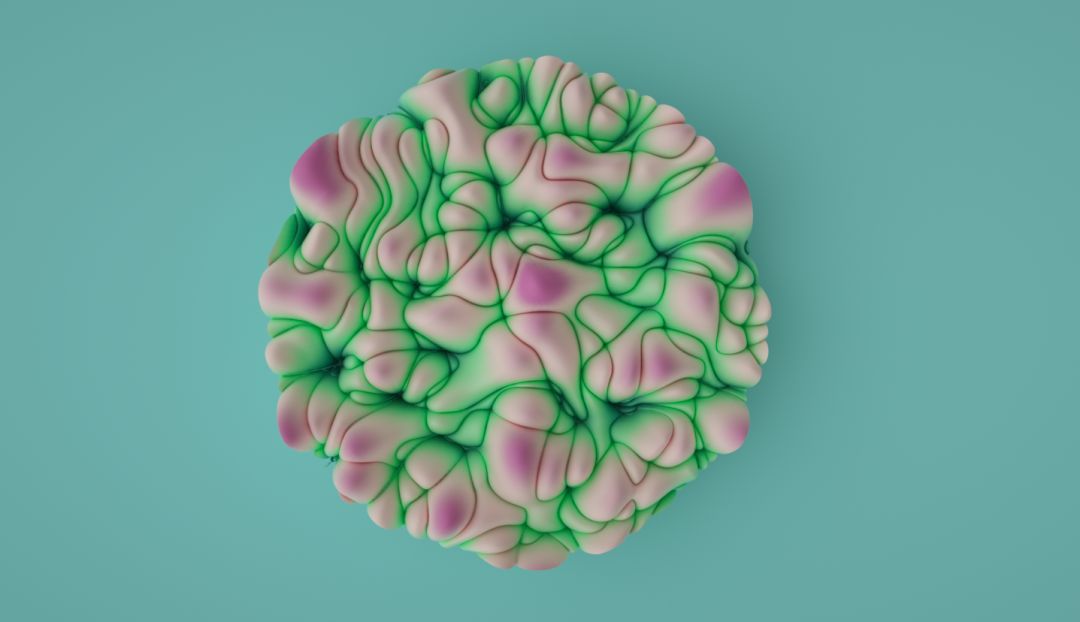
C4D固有色创建丰富的色彩
固有色彩即物体的对象本身的颜色,这里我们主要用C4D颜色通道来制作。比如下面来张我们使用纯颜色,纯色比较简洁,变化较少。而需要色彩变化多,我们则可以使用材质着色器里的渐变色彩。


是不是常常在淘宝一些付费素材网中看得这种渐变元素,当然他们是用AI混合工具做的,那用C4D如何做呢。
CINEMA 4D
渲染固有色的表现方法
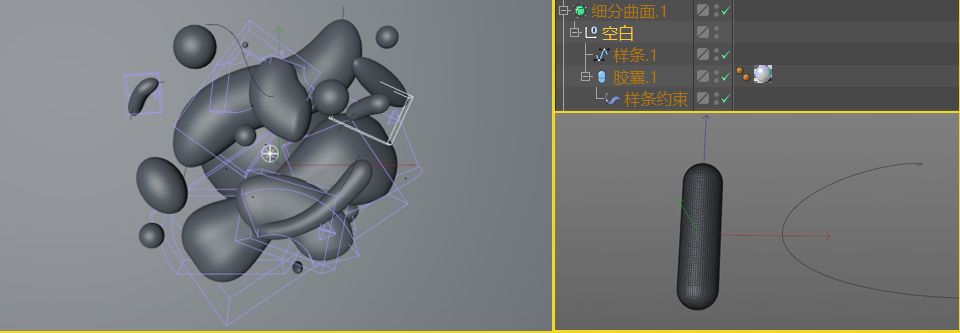
1:模型主要使用,样条约束与胶囊来制作,注意下线段要足够,否则弯曲的时候会转折不过来,出现破面等问题。

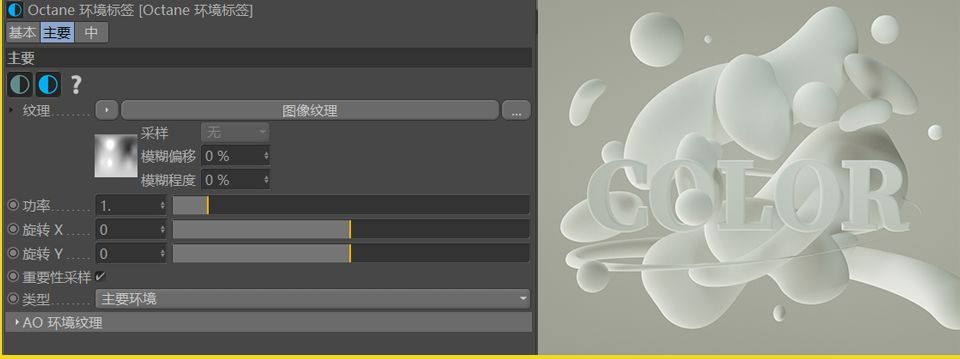
2:光源这里是使用了一张HDR来渲染,这样光影会比较柔和自然。我这里是拿octane渲染的,你用C4D标准渲染方式也是一样可以做出来的。hdr给到发光材质丢给天空,和octane环境标签一样的道理,渲染器都是想通的。

3:材质上如果仅仅是给一个纯色,比如下图的青色则会比较单调。
谁不是更喜欢多彩的世界呢~

4:渐变色彩需要融入冷暖色彩,这样颜色会更突出,这里不需要担心颜色不统一,因为是渐变色,过渡都会比较自然。还有就是可以添加个衰减(如同标准材质里面的菲尼尔),这样边缘会更加明亮。就好比在背景照射了一个背景光一样。这里使用的octan渲染器,视频当中也有提到标准渲染器的制作方法。



Production ideas
C4D环境反射
环境色的影响适合材质为反射物体,因为物体对象反射强度越大,则环境色越明显。在C4D中我们要通过环境色去影响对象,有两种方式。1个是通过给HDR贴图,来影响物体对象,2是通过材质对象的反射颜色贴图来影响对象。1是准对整个环境,2则是准对单个物体对象。
HDR反射不仅对物体环境色有影响,对塑造物体对象的高光形状也同样有影响。

HDR反射原理
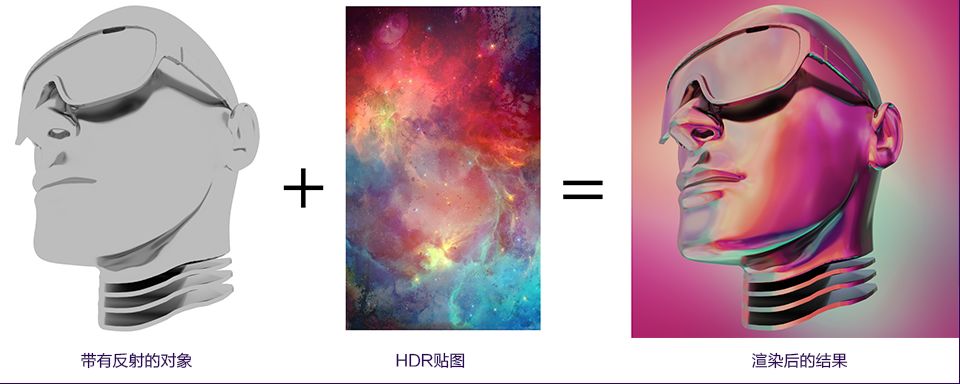
HDR可以把它理解为反射环境,如下图人像中给到一个反射材质,在天空中给到一张天空贴图,则人像对象中也会反射出天空贴图的颜色。

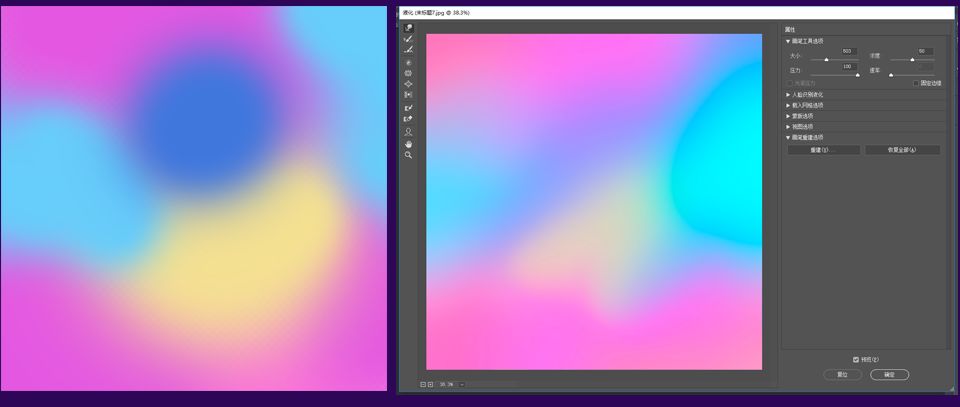
反射贴图的绘制
环境色的定义主要靠贴图来完成,贴图的颜色决定了反射的颜色。那色彩变化多样的贴图如何绘制呢,这里我那PS举例,先用大画笔(画笔属性硬度改为0)在画布上绘制一些大色块,不同的颜色。然后在执行滤镜—液化,使用涂抹工具把颜色过渡上涂抹均匀,效果如下图。

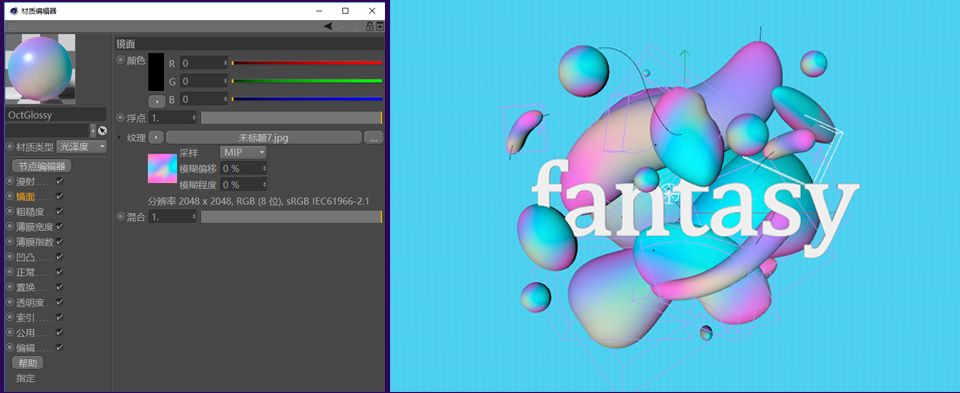
材质调节
材质调节比较简单,先把索引(index)反射加强,参数为1时候是百分百反射。这时候的颜色有镜面颜色决定,而漫射几乎就没有太大作用了。所以贴图我们可以直接给到镜面通道。

颜色上可以多去尝试不同的反射色彩,胡有非常多预想不到的效果。创造需要幸运感,当你做的多的时候幸运感就会增加。

Production ideas
C4D灯光颜色
灯光我们除了可以用在照明,也可以利用灯光色彩去营造氛围。相比颜色渐变与反射环境,灯光的颜色则有明暗的变化,照射的也会更为自然与立体。


灯光的颜色可以选择冷色与暖色,这样会有对比,视觉张力会更强。灯光照射注意控制好范围,不要大面积照射,大面积照射会比较平缺少对比。


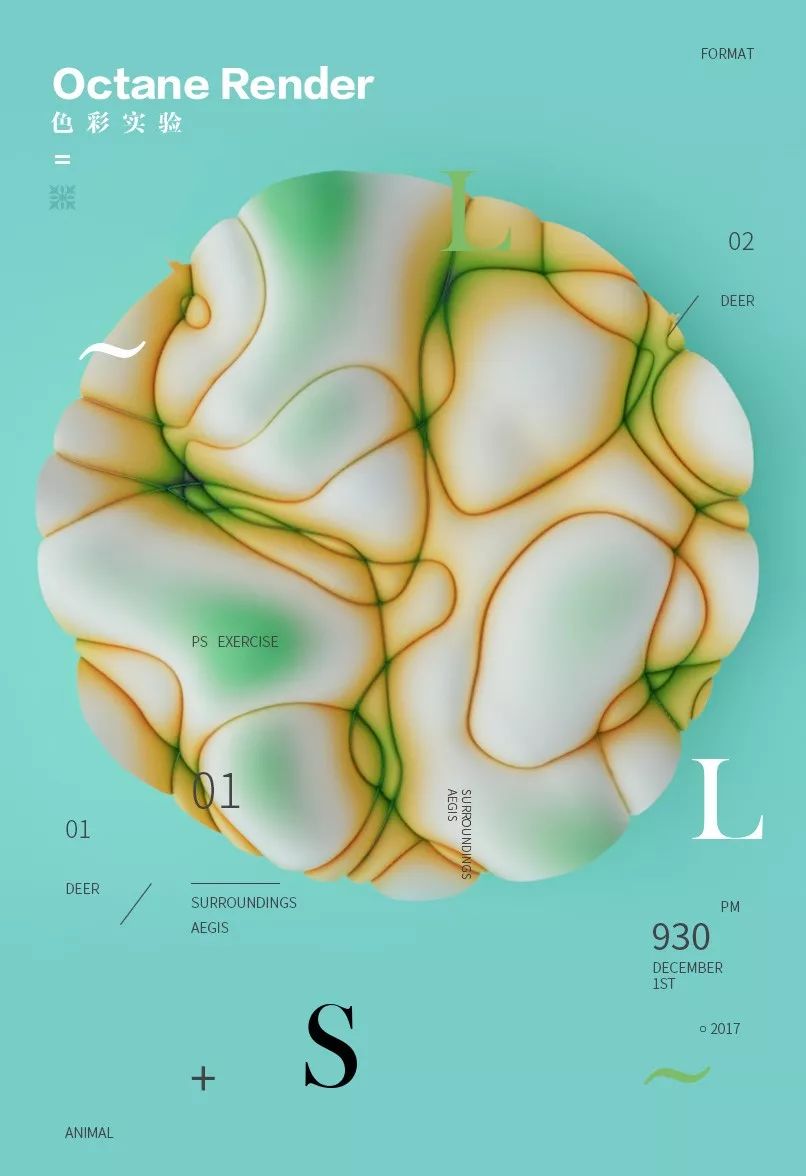
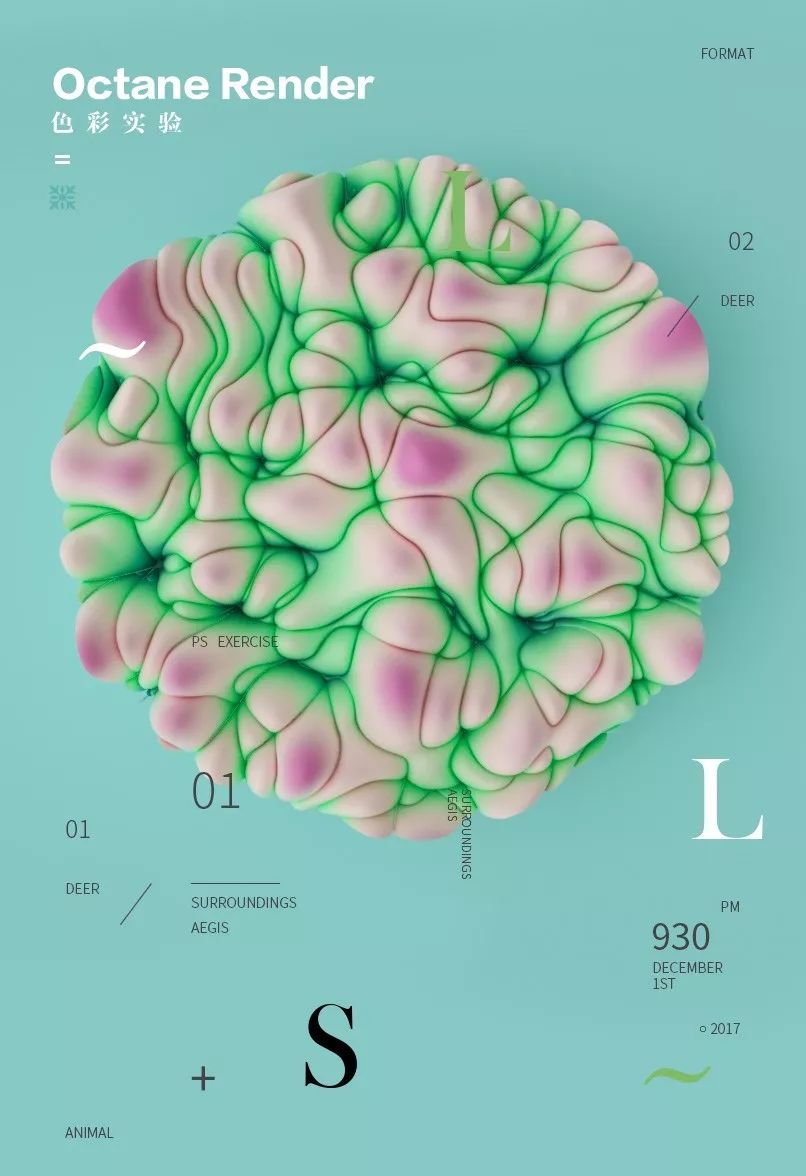
最后渲染出图后,可以做一些排版。文字的组合训练。

这次案例列举了三种颜色的表现方式。1固有色,通过材质的颜色通过去表现,适合漫射材质,柔和视觉语音。2是环境色,这个适合高反射材质,反射越强环境色越明显。3是光源色,光源色会自带明暗变化,也比较自然,关键在于控制好颜色的溢出与比例。
这个教程并不难,要学好一个方法在于你要去延伸它。
C4D好玩在于它总能用相同的工具,去组合运用的时候会产生许许多多意想不到产生新元素,就像发现新大陆一样,你会痴迷。




























 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








