1、项目背景是uni-app框架,H5和微信小程序都有需求
关于引入,csdn上看到最好并且能使用的文章是:
uni-app 多端操作引入vant 避坑亲测版~_uniapp vant 兼容多端吗-CSDN博客
上面记录了同时引入vant1(weapp) 和vant2(或者其他版本);
核心原理是在mian.js中使用了uni-app的分条件编译:
即:// #ifndef MP-WEIXIN
在非微信小程序中,读取的vant包是在node_modules文件夹中的vant包;
在微信小程序中,使用了vant1,并且在 wxcomponents 中额外手动导入的 dist文件夹,并且在pages.json中手动注册(全局/局部都可以);
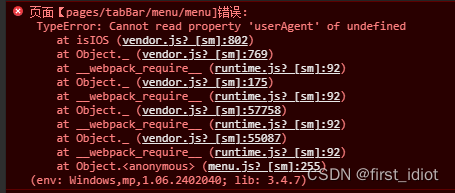
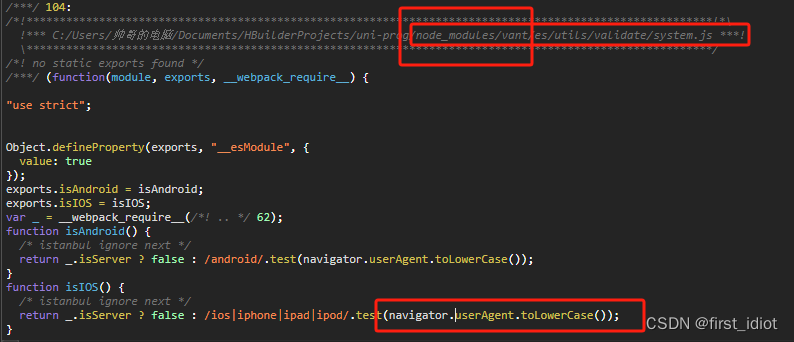
那在碰到vant包报错的时候,我就很奇怪,明明是分别导入了符合环境的包,这个useragent怎么还是没读取到呢?

点进去看发现还是在微信环境导入了node_modules的vant包,这就很让人费解了;

最后回到自己页面发现的问题是

在自己的页面中,实际上是不需要在按需导入vant包了,按文章最开头的链接中,只要在main.js全部引入(按需引入也可以,对应在vant2官网的方法修改)。
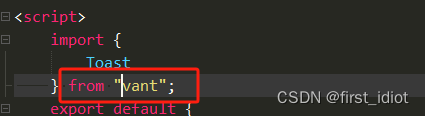
如果在.vue文件或者.nvue中再引入,微信便会认为你的引入是在node_modules中的包,所以导致了这次报错。
很合理。
实际是粗心导致的,忘记了自己在这个页面中又引入过。





















 8070
8070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








