我是一条刚入门的小鱼🐟
跟着我一起开启vscode的学习之旅吧。
1.下载好Visual Studio Code
下载地址: Visual Studio Code - Code Editing. Redefined

2.下载好用的插件(插件都需要关闭程序后重启才会启❀!!!)
(1)Chinese(Simplified)(简体中文)
英语不好的小鱼首先要下载好汉化插件

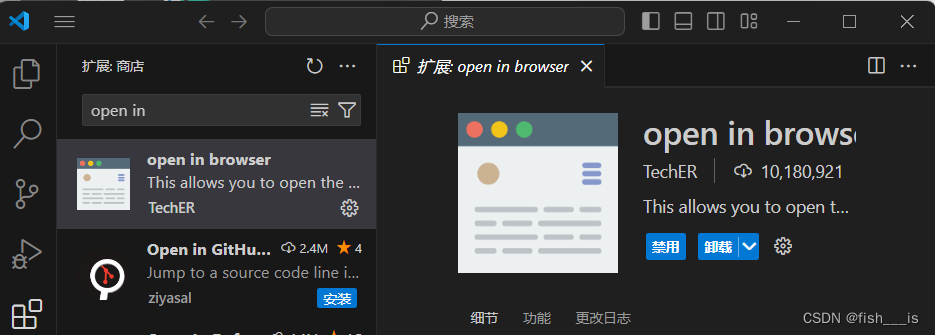
(2)open in browser(在浏览器打开)
小鱼需要在浏览器里打开以后要制作的html文件,好完成我的作业,这是老师推荐的一个插件。
安装后右键点击 HTML 文件并选择 “Open in Browser”就可在默认浏览器中打开。
适合于简单的 HTML 文件,快速预览 HTML 文件。

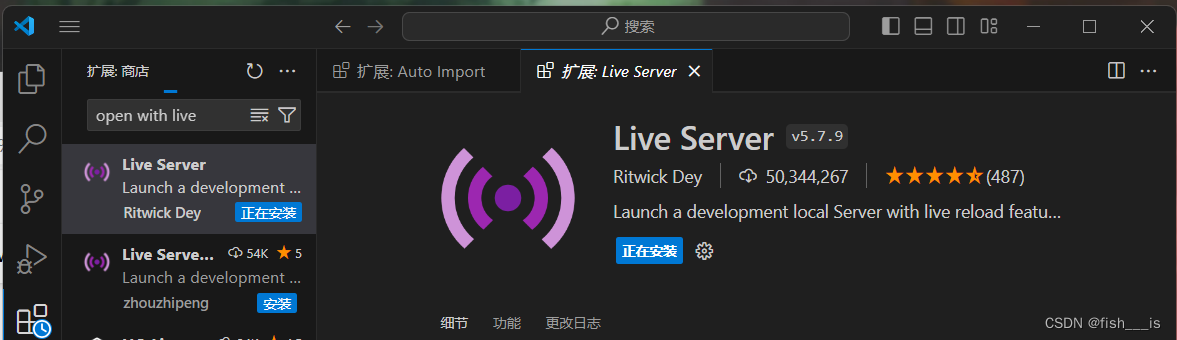
(3) Live Server(具有实时加载功能的小型服务器)
安装好右键点击 HTML 文件并选择 “Open with Live Server” 时,它会启动一个本地服务器并在默认浏览器中打开。
这个插件可以监听到vsc的ctrl+s,实时更新代码的变动,就不用老是刷新页面啦。

(4)View InBrowser(在浏览器中查看)
这也是老师叫下载的一个插件,可以在默认中浏览器中查看html文件。
(就是不知道为什么老师推荐的那个不维护了,有一个同样的顶替了)

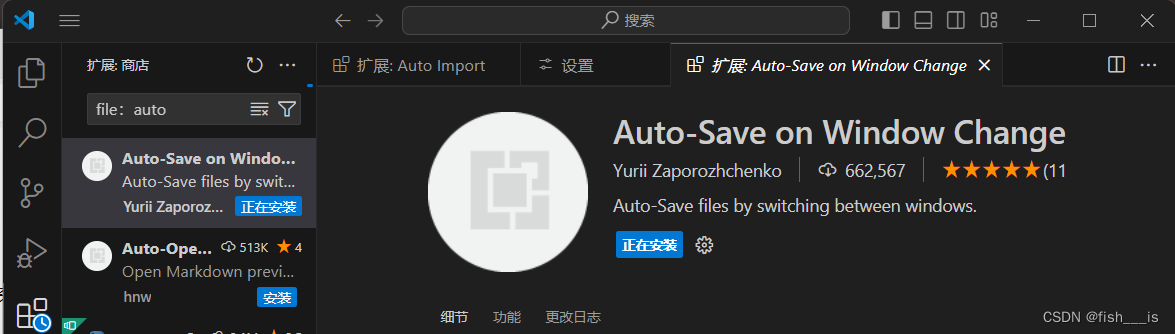
(5)Auto-Save on Window Change(自动保存)
好像要搭配设置中的自动保存一起使用哦,这肯定很实用


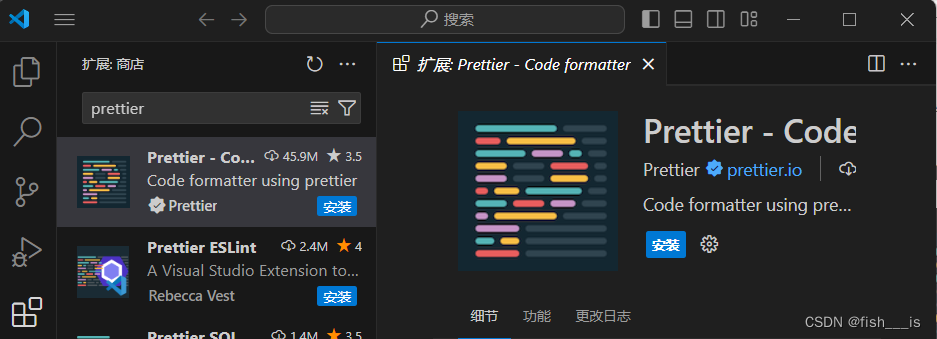
(6)Prettier-Code formatter(格式化工具)
有时候我的的代码写的丑丑的,同学告诉了我一个美化工具

安装后点击上面搜索框或shift+ctrl+P进入显示并运行命令,输入“format”

选择格式化文件,我要记着这个快捷键以后就方便用啦

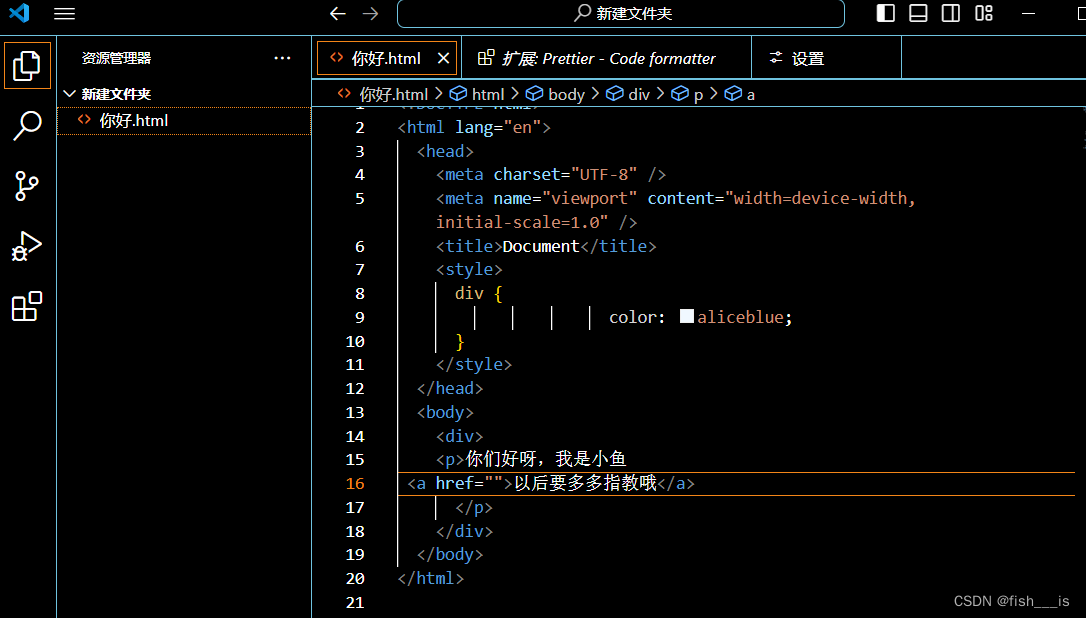
看看使用的效果:格式化前:

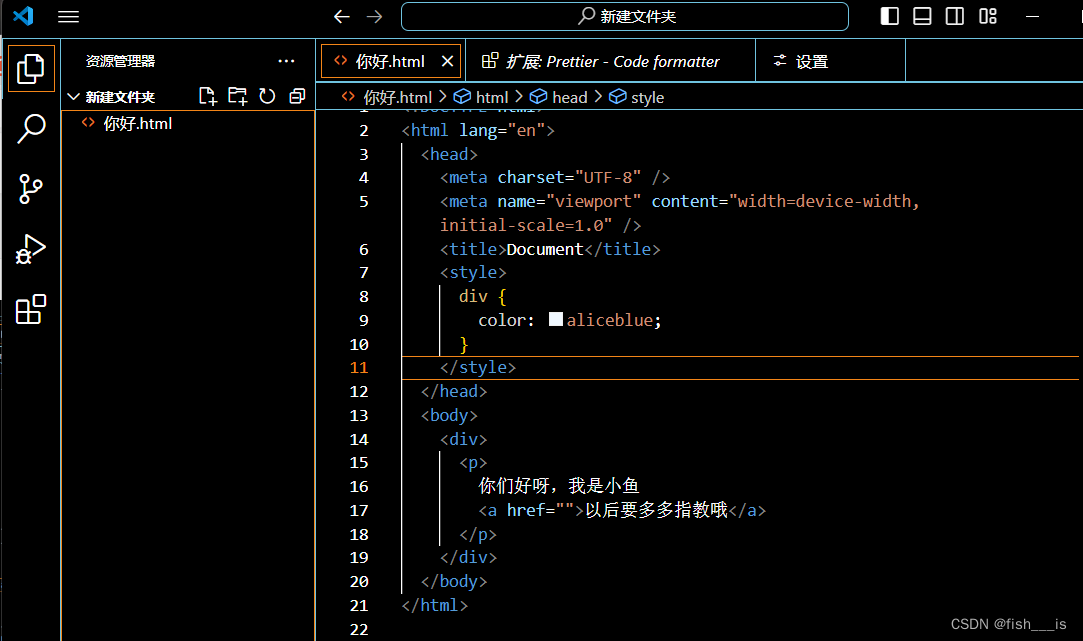
效果还是很显著的,妈妈再也不用担心我写丑丑的代码啦,格式化后:

3.设置一些东西方便编程
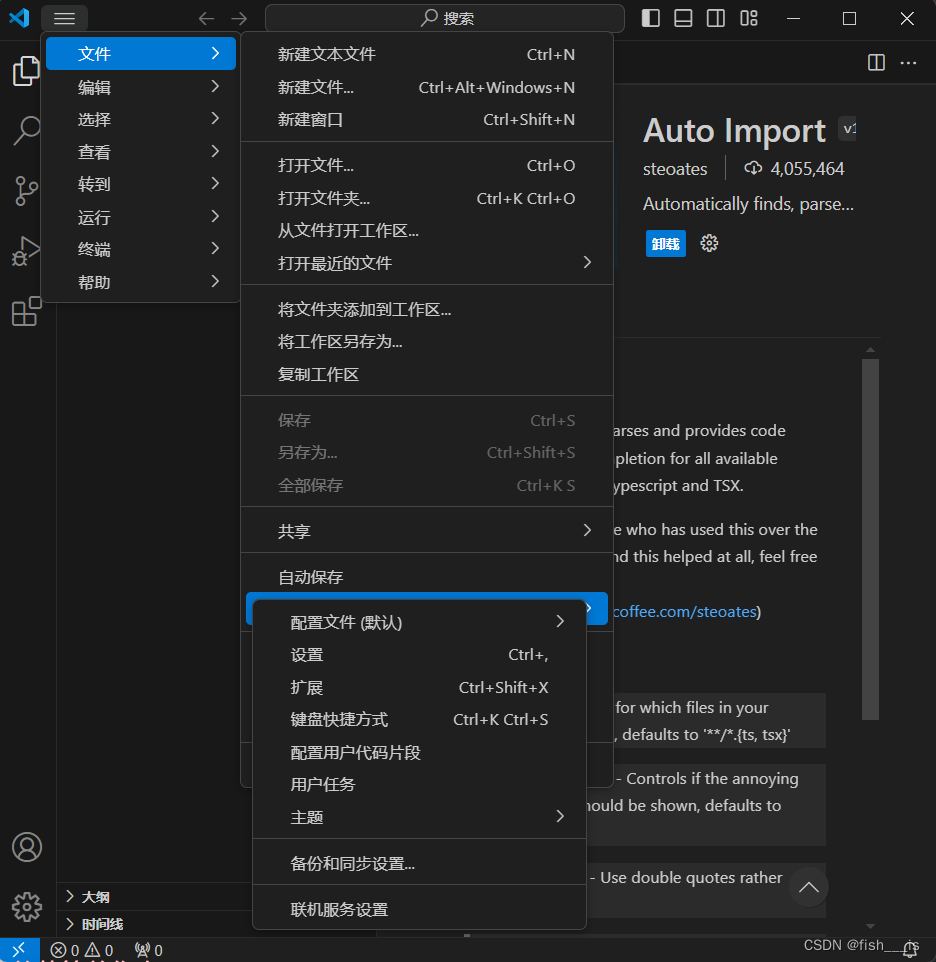
文件→首选项→设置,在用户栏里

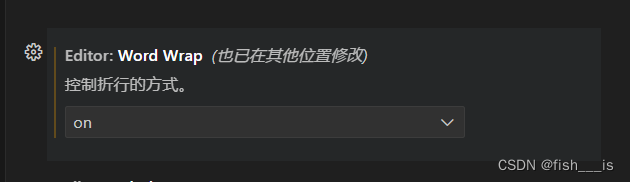
(1)换行打开

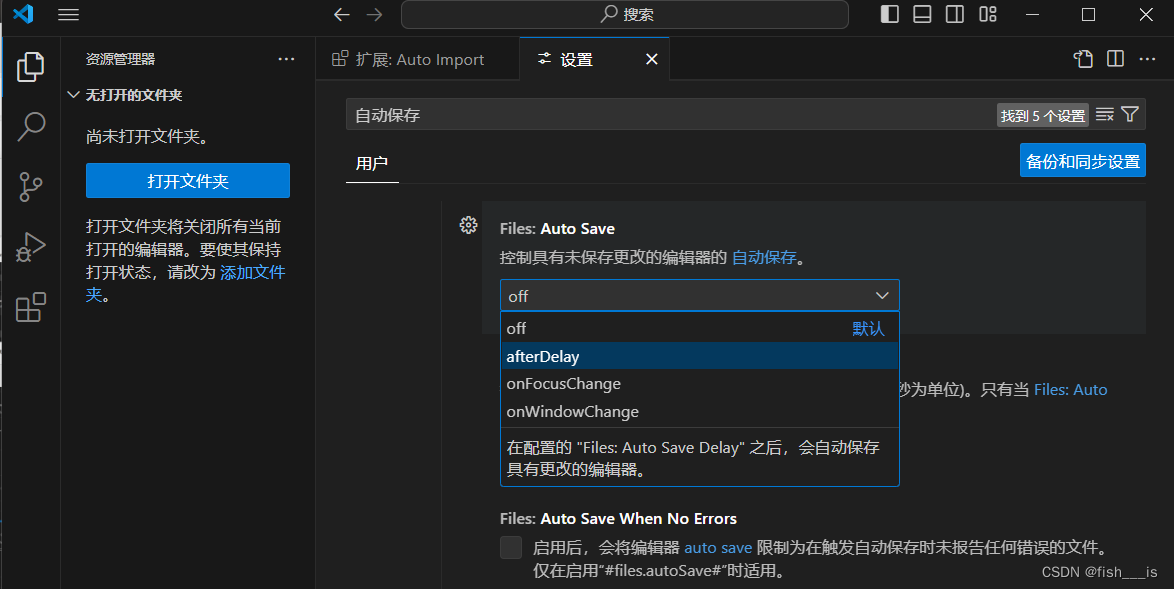
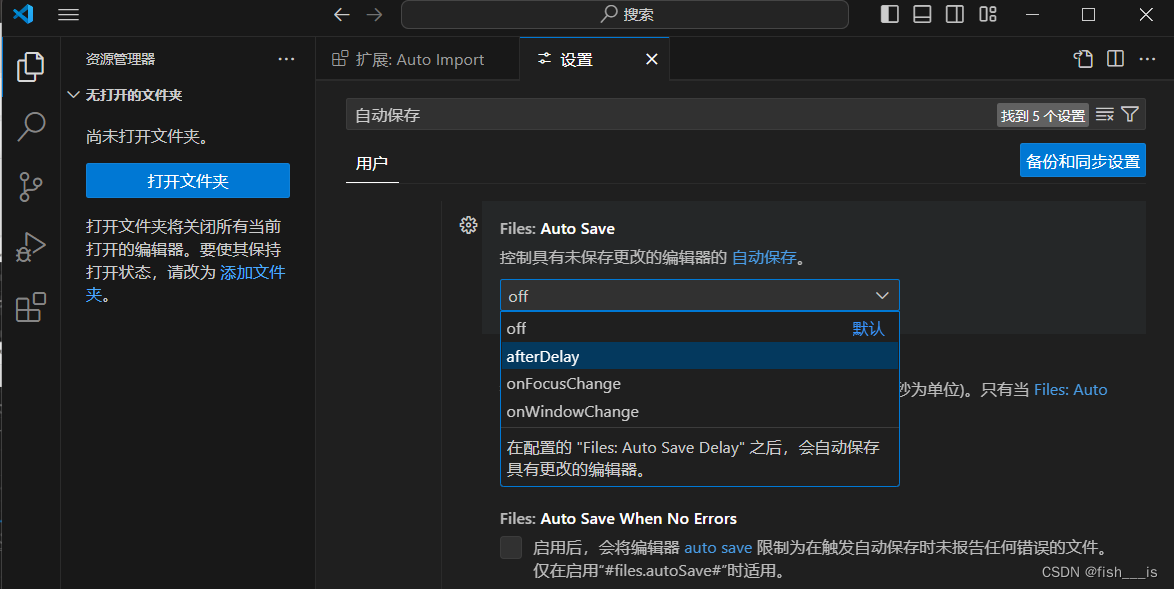
(2)自动保存
搜索自动保存找到Files:Auto Save设置项,选择“afterDelay”
要搭配Auto-Save on Window Change(自动保存)插件使用哦

目前只用设置这些就能满足我的日常学习啦,小白们快跟着我做起来吧,希望有更多大鱼们给我更多学习的建议,我要开始遨游学海啦❀❀❀






















 57万+
57万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








