使用RN来写iOS界面已经好几个月了,随着项目代码量的增加,在每个js文件的头部通过require引用的模块会越来越多,难以管理。而且最要命的是,当开发后期有时间了想重构的时候,面对这一些通过绝对路径或相对路径引入的模块,真不知如何下手。
这几天在学习nodejs时,顺带把这个痛点给解决了。所以说吧,ReactNative对于初学者来说相当不友好,我本来是做iOS的,用OC用得好好的,为了用RN我得学JavaScript,学完了JavaScript还不能干活,还得看一遍React,了解什么是component,什么是state,什么是props,当我全部过了一遍心想踏入了前端的领域时,我还是不明白require的原理,还是不懂module.exports的原理,总之有非常多不明白。然后我竟然还要去学node,这是后端的知识呐……
废话说到这,下面看一下RN里面如果想不用一大堆的require去引用,而是用官方的解构来引用组件该怎么做。
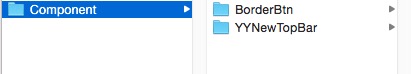
一、Component文件夹
首先,假设我们把组件放在Component这个文件夹中
二、main.js到index.js
我们可以写一个main.js文件,里面这么写
main.js
var Component = {
BorderBtn:require('./BorderBtn/BorderBtn');
YYNewTopBar:require('./YYNewTopBar/YYNewTopBar');
}
module.exports = Component;然后在其他地方通过下面这行代码
var {BorderBtn, YYNewTopBar} = require('./路径/Component/main.js'),取得main.js里面的组件。最基本的用法就是这样。
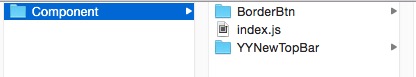
不过如果你觉得这样不爽,因为这样就不是一个包了,在node里面多个子文件再加上其他配置文件一起组成一个包(package),所以如果我想不引用main.js,像下面这样:
var {BorderBtn, YYNewTopBar} = require('./路径/Component'),那么,把main.js的文件名改为index.js就可以了,当你引用整个文件的时候node会自动加载index.js中的内容。
其实就是这么简单,我们以后在引用的时候再也不用去看这些文件在哪里,然后一个个去引用,直接导入一个Component,然后做解构就好了。
还有个可以自定义入口文件的办法,但是要写一下package.json这个文件。这种方法我测试的时候通不过,所以没有深究,现在这种做法就能让我重构代码的时候得心应手了。
官方也是这种做法,只不过官方会利用npm来增加一些其他的依赖,乃至于整个工程利用npm install后可以加载完整个工程。

























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








