最近有网站上放几百M的视频播放的需求,所以使用阿里云的视频点播功能解决需求。
文档地址:https://help.aliyun.com/document_detail/57292.html?spm=5176.doc55402.6.600.dzvxx7
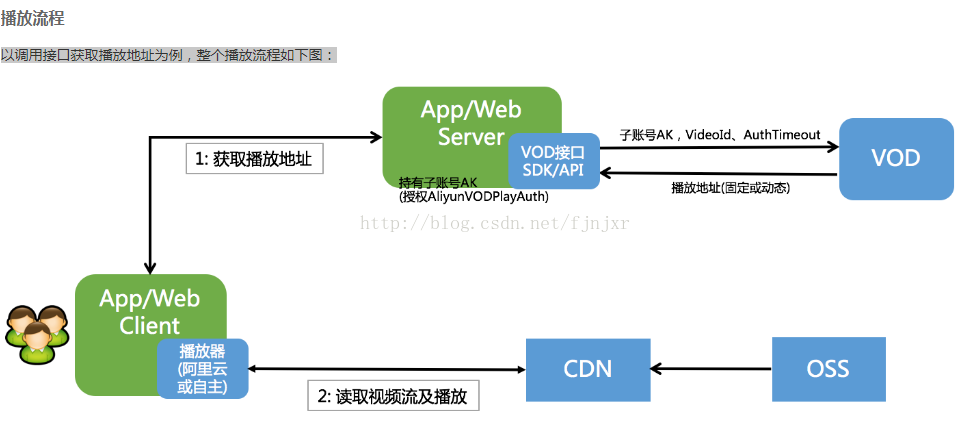
播放流程如下图:
需要用到的参数有$regionId,$access_key_id,$access_key_secret,$VideoId,用来获得playauth.
相关参数详情参考文章:
http://blog.csdn.net/fjnjxr/article/details/72781844
其中$regionId在视频点播业务忘记在哪设置了,直接按照文档里使用的“cn-shanghai”
php版本文档要求:https://help.aliyun.com/document_detail/52879.html
例子文件夹结构
其中aliyun-php-sdk-core,aliyun-php-sdk-vod是两个需要的sdk文件,playauth.php是服务端获得playauth代码,video.html是播放页面。
playauth.php代码
<?php
include_once 'aliyun-php-sdk-core/Config.php';
use vod\Request\V20170321 as vod;
$regionId = "cn-shanghai";
$access_key_id = "你自己的ID";
$access_key_secret = "你自己的key_secret";
date_default_timezone_set('PRC');
$VideoId = "管理面板中找";
$profile = DefaultProfile::getProfile($regionId, $access_key_id, $access_key_secret);
$client = new DefaultAcsClient($profile);
try {
$a=testGetVideoPlayAuth($client, $regionId, $VideoId);
var_dump($a);die;
} catch (Exception $e) {
echo $e->getMessage();
}
function testGetVideoPlayAuth($client, $regionId, $VideoId) {
$request = new vod\GetVideoPlayAuthRequest();
$request->setAcceptFormat('JSON');
$request->setRegionId($regionId);
$request->setVideoId($VideoId); //视频ID
//var_dump($request);die;
$response = $client->getAcsResponse($request);
// var_dump($response);die;
return $response;
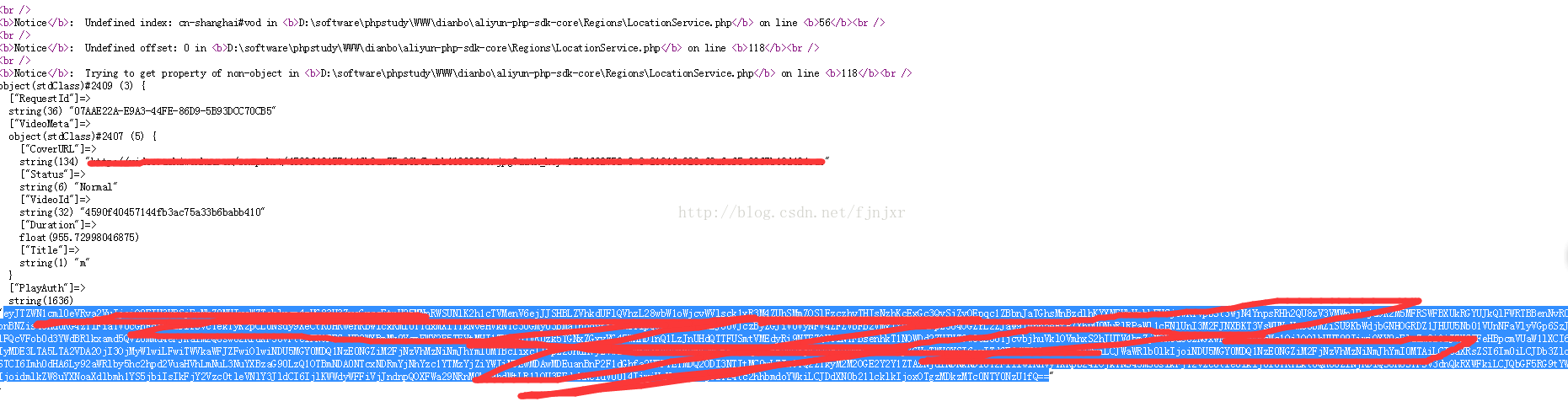
}打印结果如下图:播放凭证比较长,跟官方实例视觉差距大,差点被唬住。
官方:https://help.aliyun.com/document_detail/52833.html?spm=5176.doc51236.6.627.5gm5gf
video.html使用官方文档实例代码,
https://help.aliyun.com/document_detail/51991.html?spm=5176.doc52576.6.651.gr48ja
将playauth填入
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/>
<title>用户测试用例</title>
<link rel="stylesheet" href="//g.alicdn.com/de/prismplayer/1.9.9/skins/default/index.css" />
<script type="text/javascript" src="//g.alicdn.com/de/prismplayer/1.9.9/prism-min.js"></script>
</head>
<body>
<div class="prism-player" id="J_prismPlayer" style="position: absolute"></div>
<script>
var player = new prismplayer({
id: 'J_prismPlayer',
width: '100%',
autoplay: false,
//支持播放地址播放,此播放优先级最高
// source : '播放url',
//播放方式二:推荐
vid : '视频vid',
playauth : '服务端获得的',
cover: 'http://liveroom-img.oss-cn-qingdao.aliyuncs.com/logo.png'
});
</script>
</body>
</html>
打开video.html播放就可以了,注意生成的playauth是变化的,有时效性,过期请重新获得 。本人经验尚浅,但是没有找到此类文章,顾总结到此,如有不对之处,请见谅。转载请加原文地址。
另外有篇参考文章,回头把它封装优化一下。
http://blog.csdn.net/u010454239/article/details/53869605?_t_t_t=0.23210543114691973

























 1240
1240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








