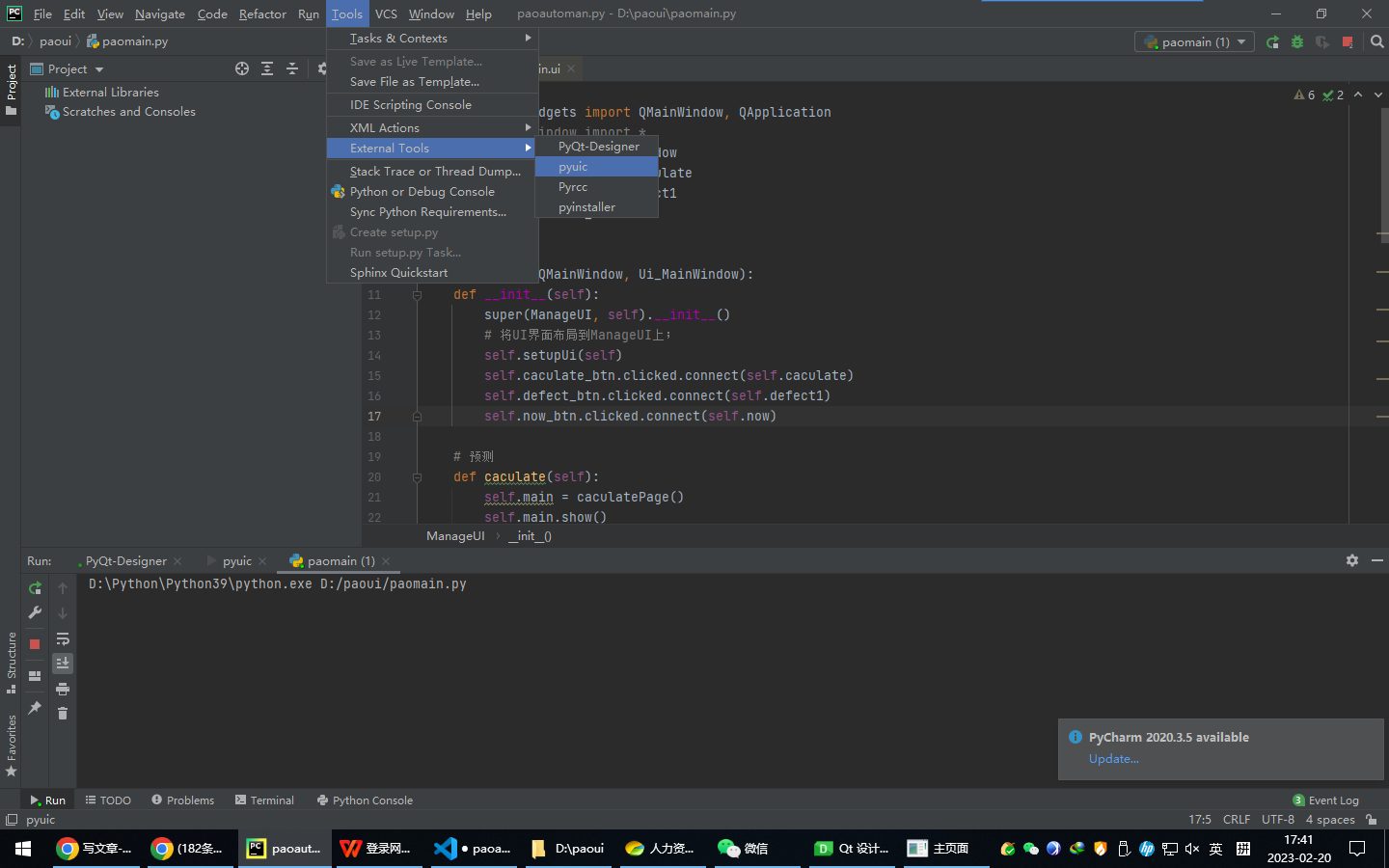
配置pycharm的external tools,打开designer

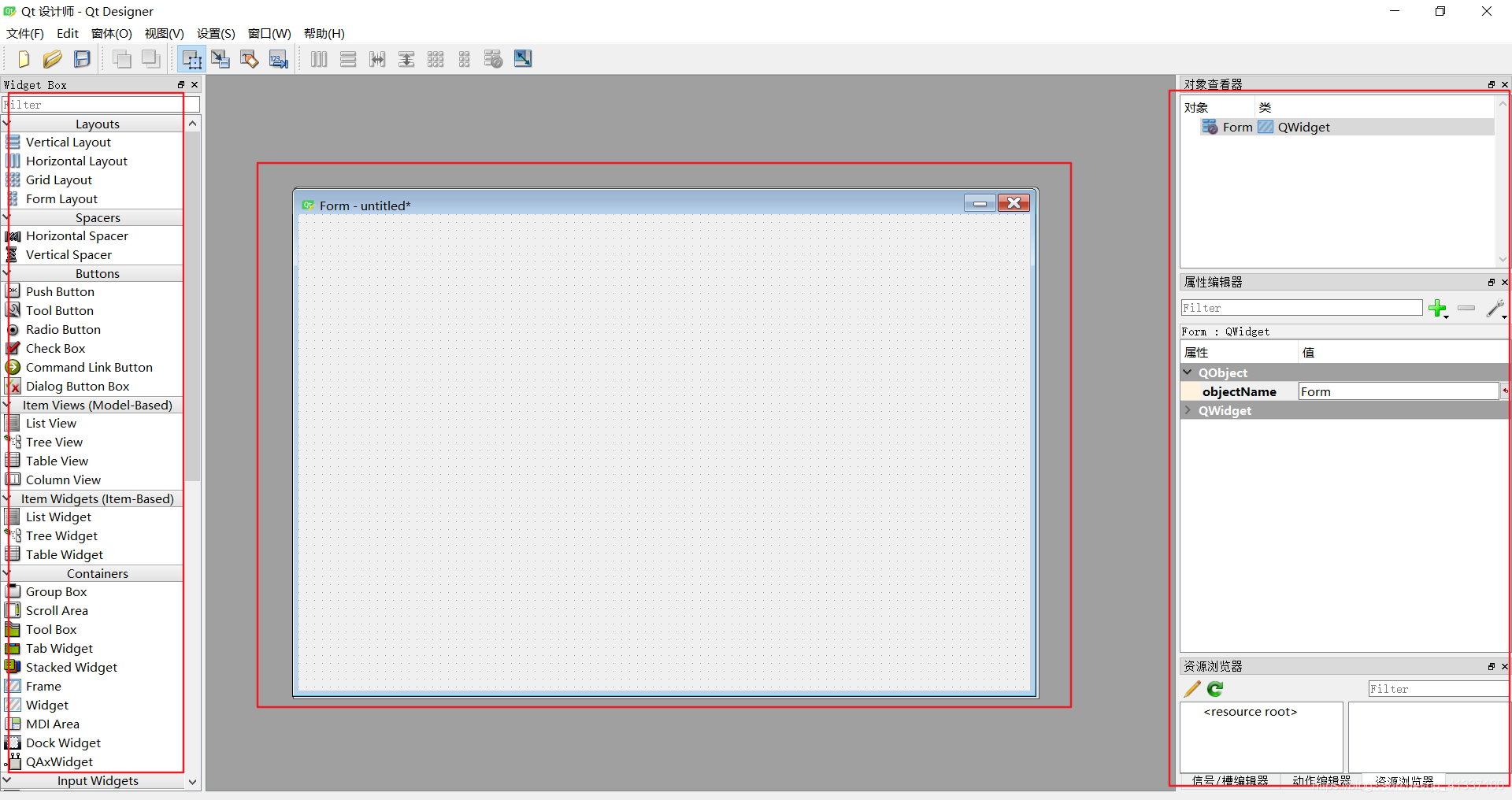
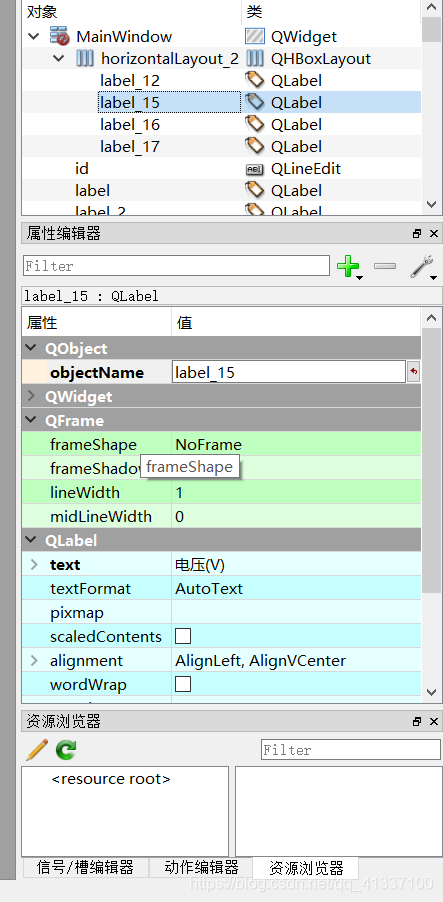
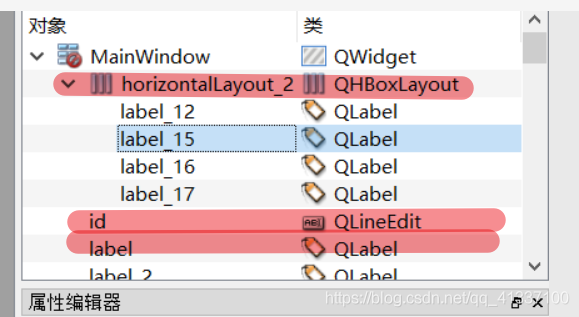
左边的组件栏可以直接拖动放到右边,注意如果想拖动的是layout,还需要再把组件拖入layout中。布局中选中的组件,可以在右边查看属性。但是注意这里下面修改的属性,会影响同一类的全部组件,不要轻易在这里修改。

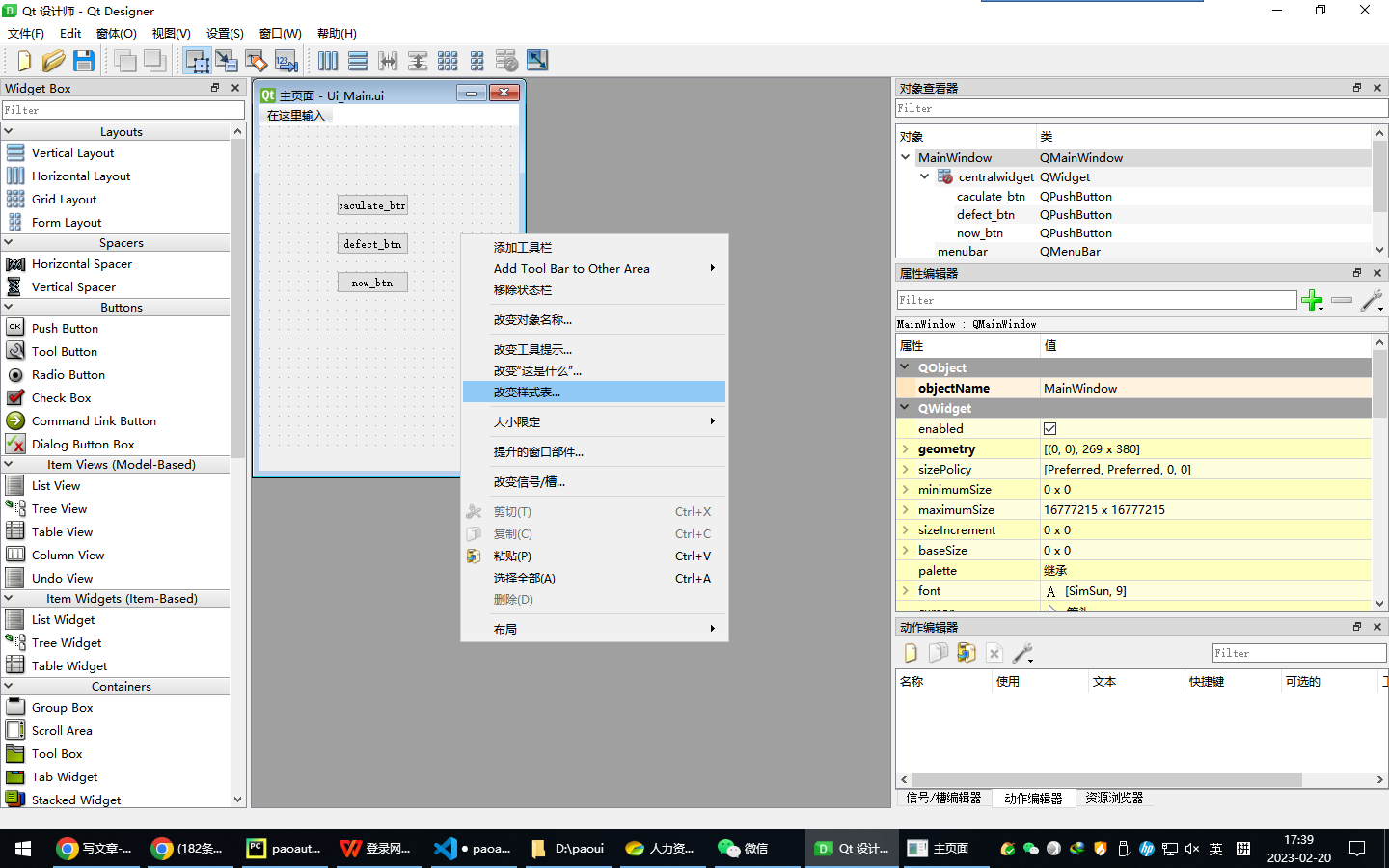
如果想要修改当前组件的样式,应该右键该组件,改变样式表,然后通过css来改变这个组件的样式。

完成之后另存为ui文件到当前项目的文件夹内,然后转换成py文件:pyuic5 -o designer.py designer.ui,当前目录下就会出现designer.py文件。可以配置pyuic后用扩展工具

designer下点击边框的属性——objecName 就是转换成py文件之后的类名。

但是这个文件不能单独使用,需要在main.py里面引入。这一步引入出错花了我很多时间!
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from Ui_MainWindow import *
class Demo(QMainWindow, Ui_MainWindow):
def __init__(self):
super(Demo, self).__init__()
# 将UI界面布局到Demo上;
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
我被这个错误坑了很久:
TypeError: metaclass conflict: the metaclass of a derived class must be a (non-strict) subclass of the metaclasses of all its bases 。
一直显示我这句是有问题:class Demo(QMainWindow, Ui_MainWindow):
QMainWindow和Ui_MainWindow继承了不同的父类导致出错。但是问题其实不是这一句,而是我引入出了问题。
我一开始是直接引入了:import Ui_MainWindow,因为这个包名确实是存在的所以不会报错,但是一个很严重的问题是,这里不是def而是个class,那不是相当于引入了个寂寞吗!所以被我改成了from Ui_MainWindow import *问题解决!
但是接下来的问题是我的程序不是自适应布局,并且失去了颜色。不是自适应布局是因为我没有加底层布局,下面这些都是平级的。加底层布局很简单,只需要在空白处右键→布局→栅格布局

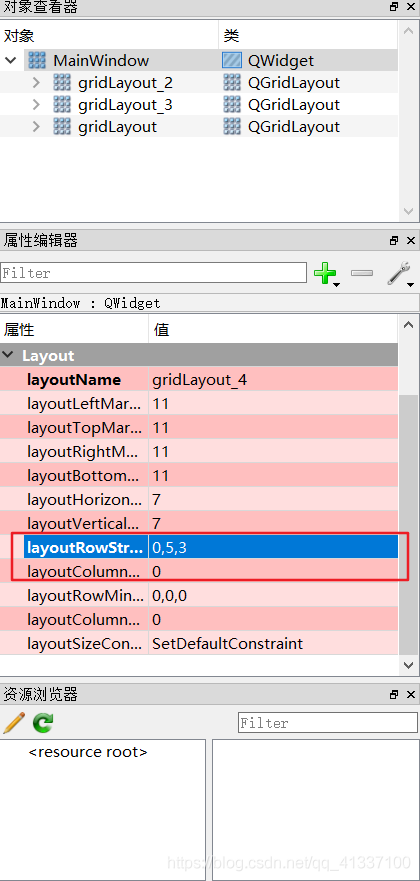
但是此时你会发现,刚刚布局好的比例发生了变化,这是因为默认的栅格布局是等比例的,每一个组件都会被等比例的划分到栅格中。所以为了方便调整我先把整体划分到了三个布局里。可以选中多个组件然后加入布局。

然后在下面的layoutRow中调整栅格纵向的占比。
然后这俩是调整layout布局内部的间距,嵌入栅格布局之后不可以直接拉动改变大小,但是可以在右侧栏改变。

接下来出的问题是:内容全部集中在左上角
解决办法:
把现有的内容全部复制到mainwindow中去,因为刚刚的代码继承的是mainwindow。
然后是多个UI界面的跳转。
首先把UI文件都生成对应的PY文件。

其次因为默认的类都是mainwindow,但是此时有多个页面如果是同一个class会混乱,所以改一下py文件的类名。

接下来main.py如下,主要的逻辑是先载入主界面,然后给主界面的按钮装上点击信号,一旦发生了点击事件触发某个函数,而这个函数里面则会初始化其他页面的类,从而实现点击切换页面。
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
# from Ui_MainWindow import *
from HomePages.Ui_Main import Ui_MainWindow
from HomePages.Ui_caculate import Ui_caculate
from HomePages.Ui_defect1 import Ui_defect1
from HomePages.Ui_now import Ui_now
class ManageUI(QMainWindow, Ui_MainWindow):
def __init__(self):
super(ManageUI, self).__init__()
# 将UI界面布局到ManageUI上;
self.setupUi(self)
self.caculate_btn.clicked.connect(self.caculate)
self.defect_btn.clicked.connect(self.defect1)
self.now_btn.clicked.connect(self.now)
# 预测
def caculate(self):
self.main = caculatePage()
self.main.show()
# self.close()
# 故障1
def defect1(self):
self.main = defect1Page()
self.main.show()
# self.close()
# 实时
def now(self):
self.main = nowPage()
self.main.show()
# self.close()
class caculatePage(QMainWindow, Ui_caculate):
def __init__(self):
super(caculatePage, self).__init__()
self.setupUi(self)
class defect1Page(QMainWindow, Ui_defect1):
def __init__(self):
super(defect1Page, self).__init__()
self.setupUi(self)
class nowPage(QMainWindow, Ui_now):
def __init__(self):
super(nowPage, self).__init__()
self.setupUi(self)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = ManageUI()
demo.show()
sys.exit(app.exec_())






















 1886
1886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








