一、vue就地复用策略
vue就地复用策略:Vue会尽可能的就地(同层级,同位置),对比虚拟dom,复用旧dom结构,进行差异化更新。


二、虚拟dom
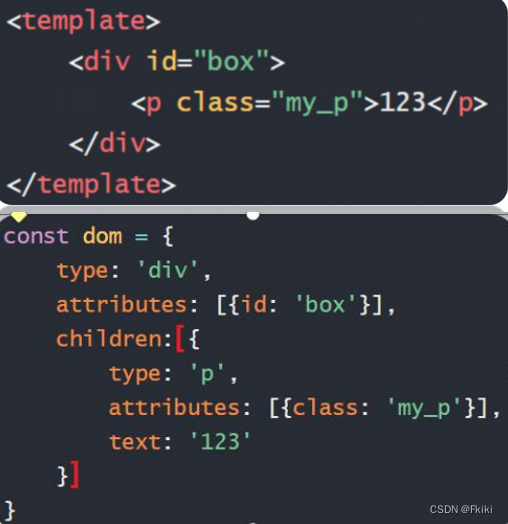
虚拟dom: 本质就是一个个保存节点信息, 属性和内容的 描述真实dom的 JS 对象

虚拟dom(一个个js对象):
可以用最少的属性结构,描述真实的dom
虚拟dom - 对比更新

内存中创建虚拟dom,快速比较变化, 给真实DOM打补丁(更新)
三、diff算法
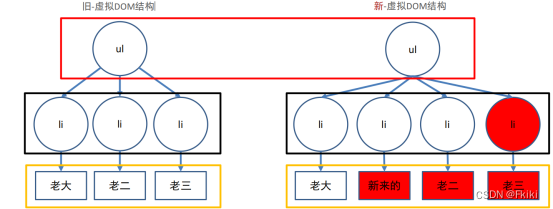
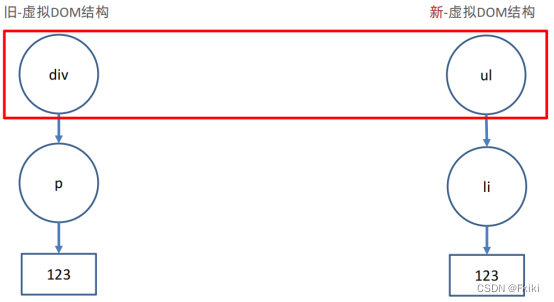
策略1:
先同层级根元素比较,如果根元素变化,那么不考虑复用,整个dom树删除重建

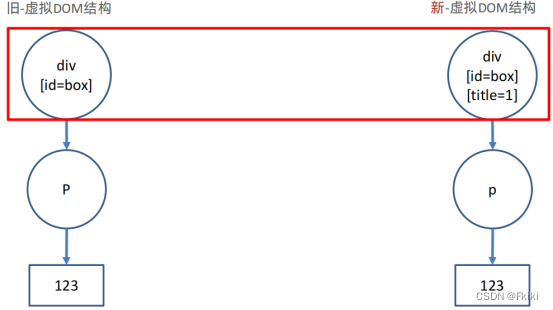
先同层级根元素比较,如果根元素不变,对比出属性的变化更新,并考虑往下递归复用。

策略2:
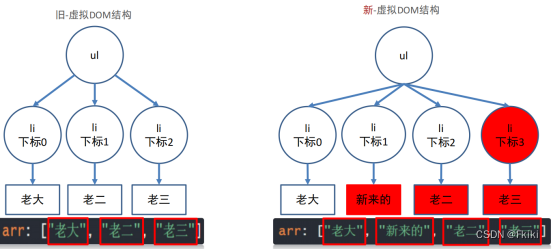
对比同级兄弟元素时,默认按照下标进行对比复用。
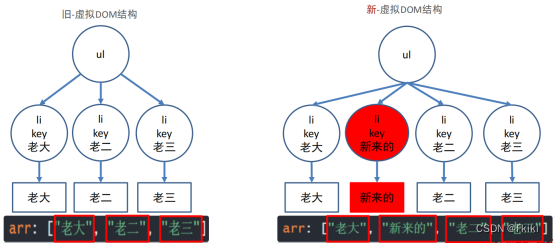
对比同级兄弟元素时,如果指定了 key,就会 按照相同 key 的元素 来进行对比。
四、key的作用
1. 无key的情况
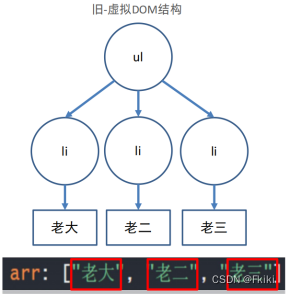
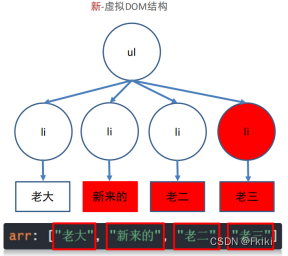
无key的情况:默认diff更新算法,是同级兄弟,按照 下标 对比新旧dom的差异。

2. 有key的情况
有key的情况:根据diff更新算法,同级兄弟元素,在设置了key后,会让相同key的元素进行对比。
key的要求:必须是字符串 或者 数字,且要保证唯一性!(标准的key需要指定成 id)

3.key的作用
列表循环加:key=“唯一标识”,可以标识元素的唯一性,可以更好地区别各个元素。
key的作用:提高虚拟DOM的对比复用性能




















 2482
2482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








