生命周期
一、生命周期基本认知
生命周期 => 一个事物从出生 到 消亡的全部过程
生命周期(Life Cycle)是指一个组件从创建-> 运行 -> 销毁的整个阶段,强调的是一个时间段
张三出生,表示这个人生命周期的开始
张三离世,表示这个人生命周期的结束
中间张三的一生,就是张三的生命周期

我们可以把每个 vue 组件运行的过程,也概括为生命周期:
vue 组件的初始化,表示生命周期的开始
vue 组件的销毁,表示生命周期的结束
vue 组件中间运行的过程,就是组件的生命周期

二、钩子函数概述
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
作用: 特定的时间点,执行特定的操作
比如: 组件创建完毕后,可以在created 生命周期函数中发起Ajax 请求,从而初始化 data 数据
三、组件生命周期分类
三大阶段,8个方法
组件初始化阶段的生命周期函数(准备数据+dom渲染)
组件运行阶段的生命周期函数
组件销毁阶段的生命周期函数
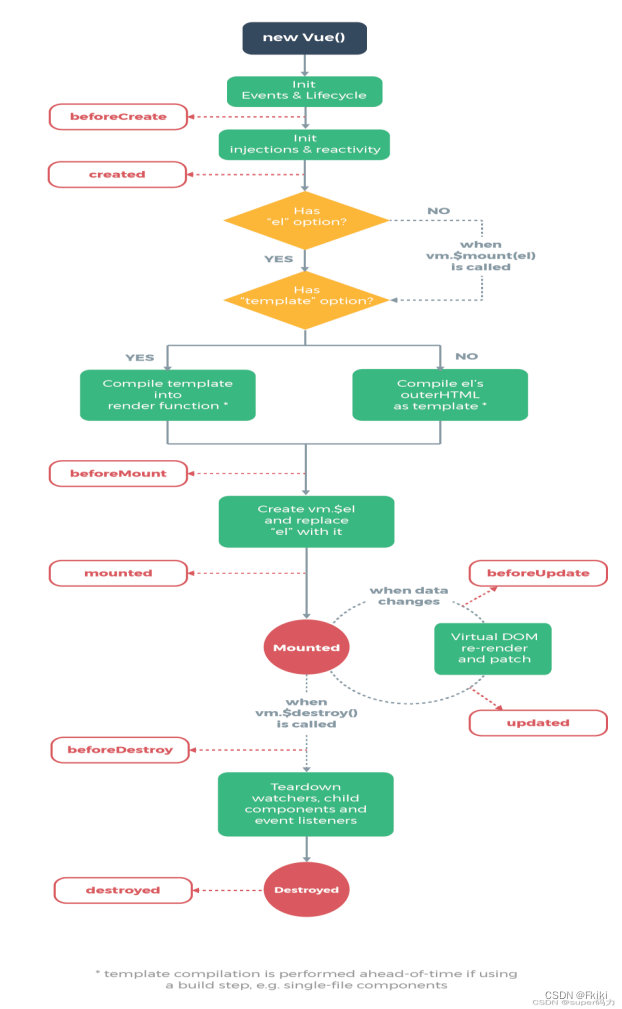
四、生命周期-图解

八大生命周期钩子函数:
- beforeCreate:data数据初始化之前,组件还没有数据
- created: data数据初始化之后,可以获取到组件的数据
- beforeMount:DOM渲染之前,DOM还没渲染
- mounted:DOM渲染之后,可以操作DOM了
- beforeUpdate: 数据更新,DOM更新前
- updated: 数据更新,DOM更新后
- beforeDestroy: 组件销毁前
- destroyed: 组件销毁后
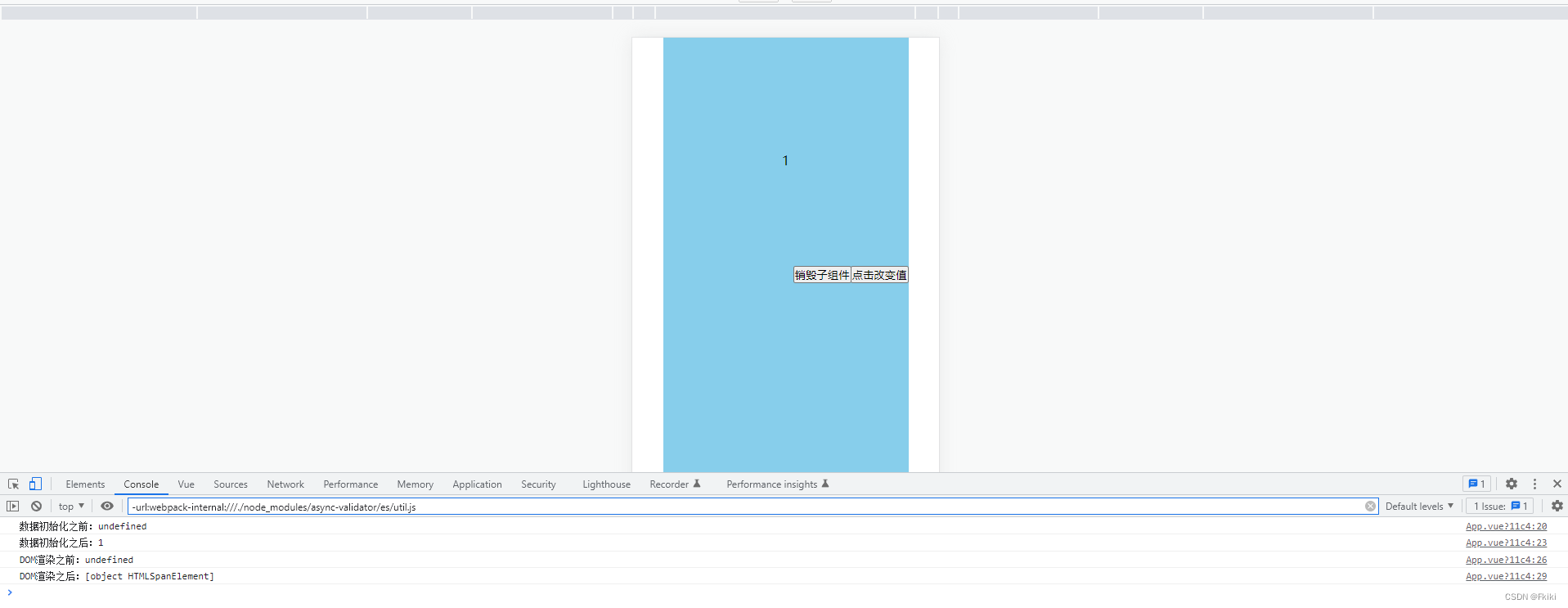
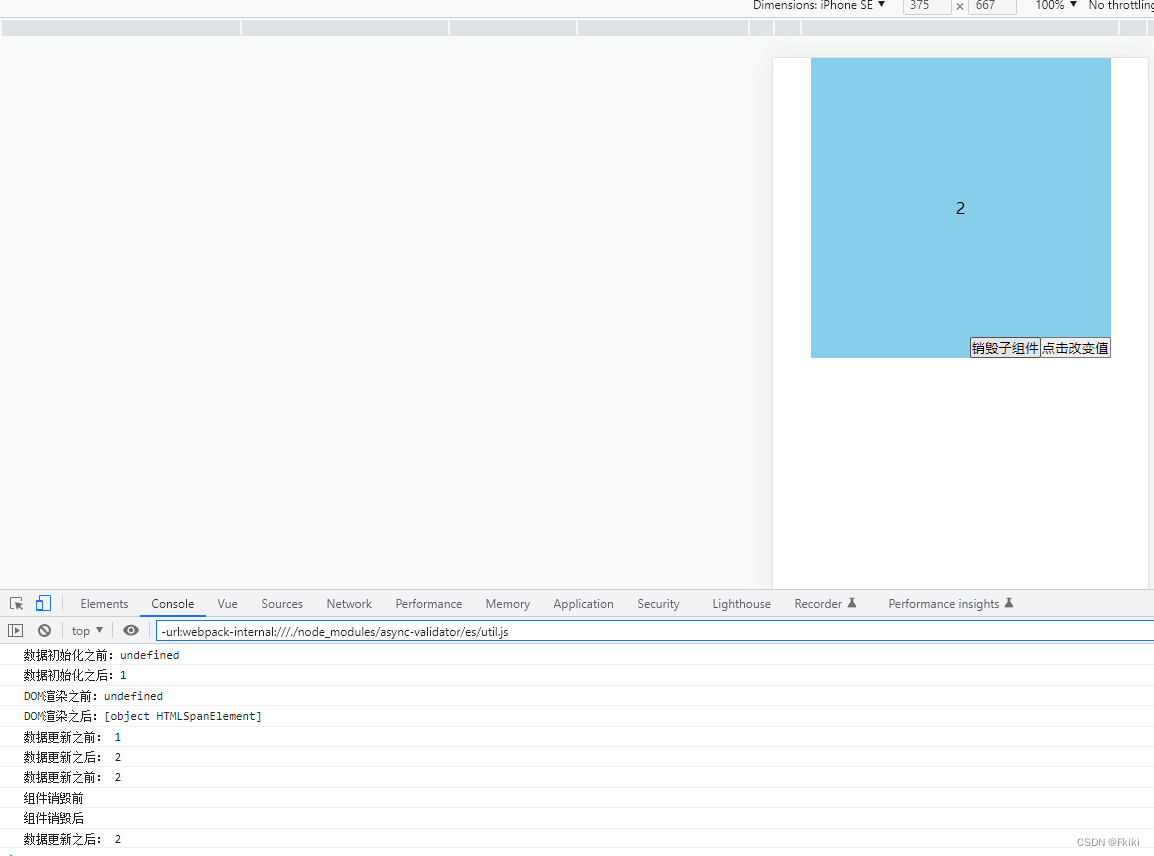
五、代码演示
App.vue
<template>
<div class="box" ref="myBox">
<span ref="mySpan"> {{num}}</span>
<button class="btnone" @click="changeNum">点击改变值</button>
<button class="btntwo" @click="delBox">销毁子组件</button>
<Son v-if="flag"></Son>
</div>
</template>
<script>
import Son from './componets/Son.vue'
export default {
data(){
return{
num:1,
flag: true
}
},
beforeCreate(){
console.log('数据初始化之前:'+this.num);
},
created(){
console.log('数据初始化之后:'+this.num);
},
beforeMount(){
console.log('DOM渲染之前:'+this.$refs.mySpan);
},
mounted(){
console.log('DOM渲染之后:'+this.$refs.mySpan);
},
beforeUpdate(){
console.log('数据更新之前:'+this.$refs.mySpan.innerHTML);
},
updated(){
console.log('数据更新之后:'+this.$refs.mySpan.innerHTML);
},
methods:{
changeNum(){
this.num += 1
// console.log(this.num);
// this.$nextTick(()=>{
// console.log(this.$refs.mySpan.innerHTML);
// })
},
delBox(){
this.flag = false
}
},
components:{
Son,
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
.box{
position: relative;
margin: 0 auto;
width: 300px;
height: 300px;
background-color: skyblue;
text-align: center;
line-height: 300px;
}
.btnone{
position: absolute;
right: 0;
bottom: 0;
}
.btntwo{
position: absolute;
right: 70px;
bottom: 0;
}
</style>
Son.vue
<template>
<div class="box" ref="myBox">
</div>
</template>
<script>
export default {
name: 'ts-son',
data(){
return{
}
},
methods:{
},
beforeDestroy(){
console.log('组件销毁前' );
},
destroyed(){
console.log('组件销毁后');
},
}
</script>
<style scoped>
.box{
width: 300px;
height: 300px;
background-color: skyblue;
}
</style>






















 1117
1117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








