vuex核心概念
一、核心概念-actions
state是存放数据的,mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),
actions则负责进行异步操作
需求: 一秒钟之后, 要给一个数 去修改state
1.定义actions
index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别在于 data 是组件自己的数据, 而 state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
},
// 定义mutations
mutations: {
// 方法里参数 第一个参数是当前store的state属性
// payload 载荷 运输参数 调用mutaiions的时候 可以传递参数 传递载荷
addCount (state,num) {
state.count += num
}
},
actions: {
setAsyncCount (context, num) {
// 一秒后, 给一个数, 去修改 num
setTimeout(() => {
context.commit('addCount', num)
}, 1000)
}
}
})
// 导出仓库
export default store
2.原始调用 - $store (支持传参)
App.vue
<template>
<div>
<!-- 插值表达式获取count -->
<h1>state的数据 - {{ count }}</h1>
<button @click="addCount(5)">改变count数值</button>
<button @click="setAsyncCount(10)">异步改变count数值</button>
</div>
</template>
<script>
// 第一步:导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
import { mapMutations } from 'vuex'
export default{
// 第三步:利用展开运算符将导出的状态映射给计算属性
computed: {
// 第二步:采用数组形式引入state属性
...mapState(['count'])
// 上面代码的最终得到的是 类似于
// count () {
// return this.$store.state.count
// }
},
methods: {
...mapMutations(['addCount']),
setAsyncCount (num) {
this.$store.dispatch('setAsyncCount', num)
}
}
}
</script>

3.辅助函数 -mapActions
actions也有辅助函数,可以将action导入到组件中
App.vue
import { mapActions } from 'vuex'
methods: {
...mapActions(['setAsyncCount'])
}
二 、核心概念-getters
除了state之外,有时我们还需要从state中派生出一些状态,这些状态是依赖state的,此时会用到getters
例如,state中定义了list,为1-10的数组,
state: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
1.定义getters
index.js
state: {
count: 101,
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
getters: {
// getters函数的第一个参数是 state
// 必须要有返回值
filterList: state => state.list.filter(item => item > 5)
}
2.使用getters
1.原始方式 -$store
App.vue
<div>{{ $store.getters.filterList }}</div>

2.辅助函数 - mapGetters
App.vue
import { mapGetters } from "vuex"
computed: {
...mapGetters(['filterList'])
}
<div>{{ filterList }}</div>
三、核心概念 - 模块module
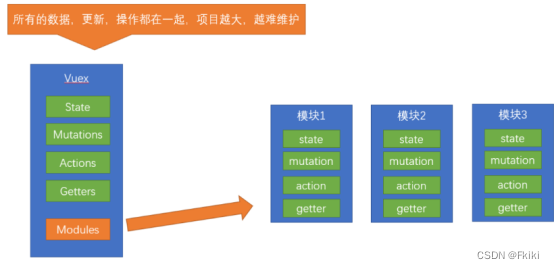
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护
由此,又有了Vuex的模块化

1.模块定义
定义两个模块 user 和 setting
modules/user.js
const state = {
userInfo: {
name: 'zs',
age: 18
}
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
modules/setting.js
const state = {
title: '这是大标题',
desc: '描述真呀真不错'
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
使用模块中的数据, 可以直接通过模块名访问 $store.state.模块名.xxx => $store.state.setting.title
也可以通过 mapState 映射
2.命名空间 namespaced
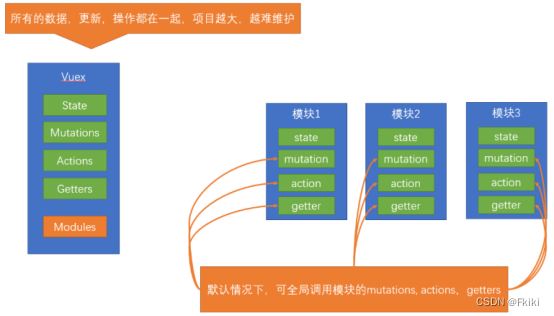
默认情况下,模块内部的 action、mutation 和 getter 是注册在全局命名空间的
这句话的意思是 刚才的 user模块 还是 setting模块,它的 action、mutation 和 getter 其实并没有区分,都可以直接通过全局的方式调用, 如下图所示:

但是,如果我们想保证内部模块的高封闭性,我们可以采用namespaced来进行设置
modules/user.js
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
提交模块中的mutation
全局的: this.
s
t
o
r
e
.
c
o
m
m
i
t
(
′
m
u
t
a
t
i
o
n
函数
名
′
,
参数
)
模块中的
:
t
h
i
s
.
store.commit('mutation函数名', 参数) 模块中的: this.
store.commit(′mutation函数名′,参数)模块中的:this.store.commit(‘模块名/mutation函数名’, 参数)
namespaced: true 后, 要添加映射, 可以加上模块名, 找对应模块的 state/mutations/actions/getters
四、总结
1.根级别
state:
1.this.$store.state.属性
2.mapState([‘xxx’])
getters:
1.this.$store.getters.xxx
2.mapGetters([‘xxx’])
mutations:
1.this.$store.commit(‘方法名’,xxx)
2.mapMutations([‘xxx’])
actions:
1.this.$store.dispatch(‘方法名’,xxx)
2.mapActions([‘xxx’])
2.子模块
state:
1.this.$store.state.模块名.属性
2.mapState(‘模块名’,[‘xxx’])
getters:
1.this.$store.getters[‘模块名/属性’]
2.mapGetters(‘模块名’,[‘xxx’])
mutations:
1.this.$store.commit(‘模块名/方法名’,xxx)
2.mapMutations(‘模块名’,[‘xxx’])
actions:
1.this.$store.dispatch(‘模块名/方法名’,xxx)
2.mapActions(‘模块名’,[‘xxx’])




















 1864
1864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








