一、setup函数
setup函数是组合式API的入口函数
setup 函数是 Vue3 特有的选项,作为组合式API的起点
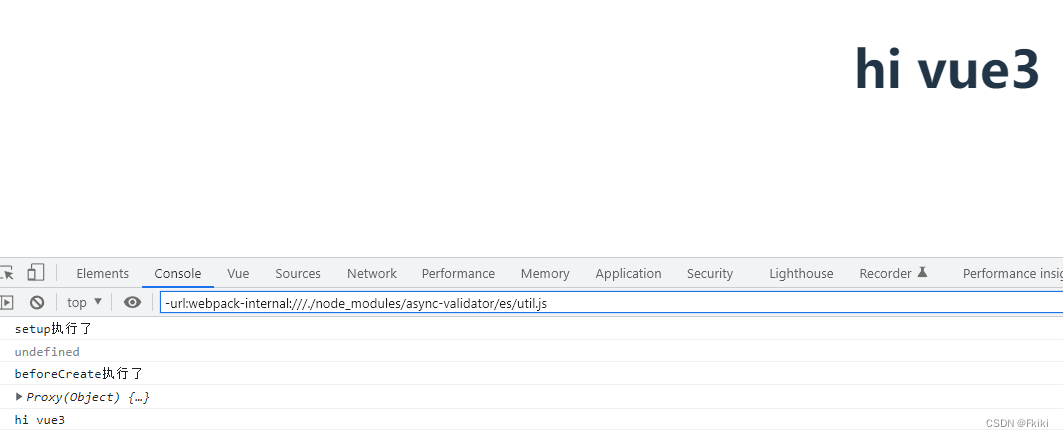
从组件生命周期看,它在 beforeCreate 之前执行
函数中 this 不是组件实例,是 undefined
如果数据或者函数在模板中使用,需要在 setup 返回
<template>
<div>
<h1 @click="say()">{{ msg }}</h1>
</div>
</template>
<script>
export default{
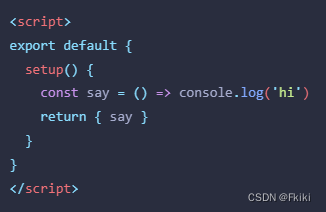
setup(){
console.log('setup执行了')
console.log(this)
// 定义数据和函数
const msg = 'hi vue3'
const say = () =>{
console.log(msg)
}
// 返回给模板使用
return {msg , say}
},
beforeCreate(){
console.log('beforeCreate执行了')
console.log(this)
}
}
</script>

二、reactive函数
通常使用它定义 对象类型 响应式数据
使用步骤:
1.从 vue 中导出 reactive 函数
2.在 setup 函数中,使用 reactive 函数,传入一个普通对象,返回一个响应式数据对象
3.最后 setup 函数返回一个对象,包含该响应式对象即可,模板中可使用
<template>
<div>
<p>姓名: {{ state.name }}</p>
<p>年龄: {{ state.age }} <button @click="state.age++">年龄+1</button></p>
</div>
</template>
<script>
// 1. 导入函数
import { reactive } from 'vue'
export default{
setup(){
// 2. 创建响应式数据对象
const state = reactive({ name: 'tom', age: 18 })
// 3. 返回数据
return { state }
}
}
</script>

总结:
reactive 函数通常定义:复杂类型的响应式数据
可以转换简单数据吗?不能
三、ref函数
通常使用它定义响应式数据,不限类型
使用步骤:
1.从 vue 中导出 ref 函数
2.在 setup 函数中,使用 ref 函数,传入普通数据(简单or复杂),返回一个响应式数据
3.最后 setup 函数返回一个对象,包含该响应式数据即可
注意:使用 ref 创建的数据,js 中需要 .value ,template 中可省略
<template>
<div>
<p>
计数器: {{ count }}
<button @click="count++">累加1</button>
<button @click="increment">累加10</button>
</p>
</div>
</template>
<script>
// 1. 导入函数
import { ref } from 'vue'
export default{
setup(){
// 2. 创建响应式数据对象
const count = ref(0)
const increment = ()=>{
// js中使用需要.value
count.value += 10
}
// 3. 返回数据
return { count,increment }
}
}
</script>

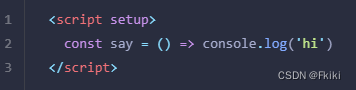
四、setup语法糖
简化 setup 固定套路代码 ,让代码更简洁
发现:
使用 setup 有几件事必须做:默认导出配置选项,setup函数声明,返回模板需要数据与函数。

解法:
使用 setup 语法糖

五、computed函数
掌握:使用 computed 函数定义计算属性
大致步骤:
1.从 vue 中导出 computed 函数
2.在 setup 函数中,使用 computed 函数,传入一个函数,函数返回计算好的数据
3.最后 setup 函数返回一个对象,包含该计算属性数据即可,然后模板内使用

<template>
<div>
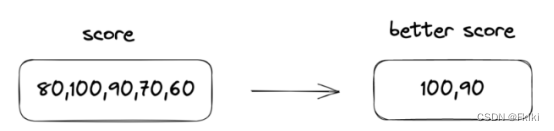
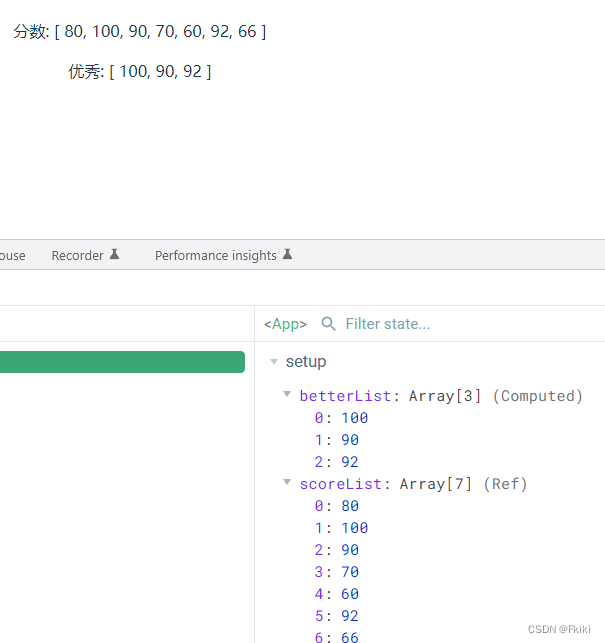
<p>分数: {{ scoreList }}</p>
<p>优秀: {{ betterList }}</p>
</div>
</template>
<script setup>
// 1. 导入函数
import { ref,computed } from 'vue'
const scoreList = ref([80,100,90,70,60]);
// 计算属性
const betterList = computed(()=> scoreList.value.filter((item)=>item>=90))
// 改变数据,计算属性改变
setTimeout(()=>{
scoreList.value.push(92,66)
},3000)
</script>

总结:
使用 computed 定义计算属性,场景:当需要依赖一个数据得到新的数据使用计算属性
六、watch函数
使用watch函数监听数据的变化
1. 使用 watch 监听一个响应式数据
<template>
<div>
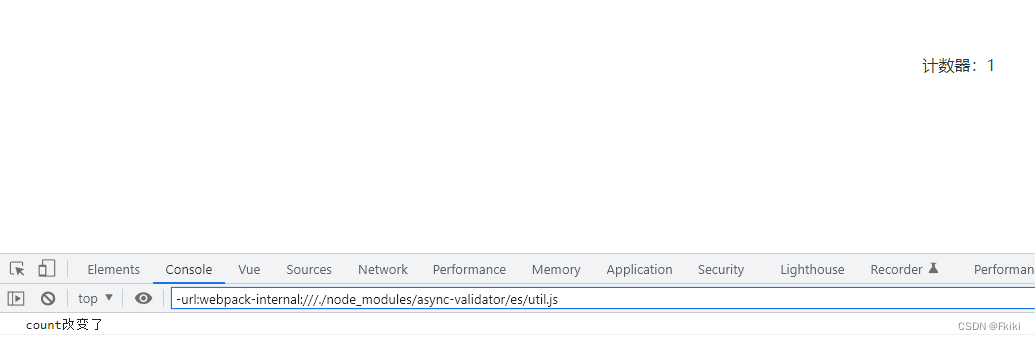
<p>计数器:{{ count }}</p>
</div>
</template>
<script setup>
import { ref, watch } from 'vue'
const count = ref(0)
// 1. 监听一个响应式数据
// watch(数据,改变后回调函数)
watch(count,()=>{
console.log('count改变了');
})
// 2s改变数据
setTimeout(()=>{
count.value++
},2000)
</script>

2. 使用 watch 监听多个响应式数据
<template>
<div>
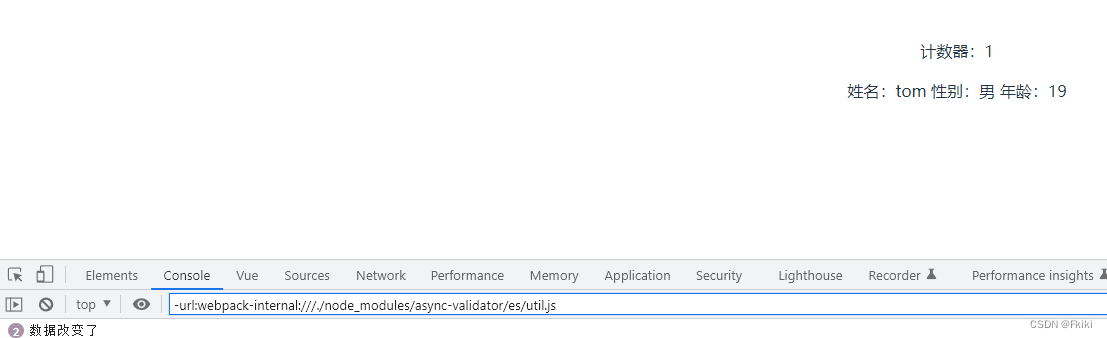
<p>计数器:{{ count }}</p>
<p>
姓名:{{ user.name }} 性别:{{ user.info.gender }} 年龄:{{ user.info.age }}
</p>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue'
const count = ref(0)
const user = reactive({
name: 'tom',
info:{
gender: '男',
age: 18
}
})
// 2. 监听多个响应式数据
// watch([数据1,数据2,...]],改变后回调函数)
watch([count,user],()=>{
console.log('数据改变了');
})
// 2s改变数据
setTimeout(()=>{
count.value++
},2000)
// 4s改变数据
setTimeout(()=>{
user.info.age++
},4000)
</script>

3.使用 watch 监听响应式对象数据中的一个属性(简单)
<template>
<div>
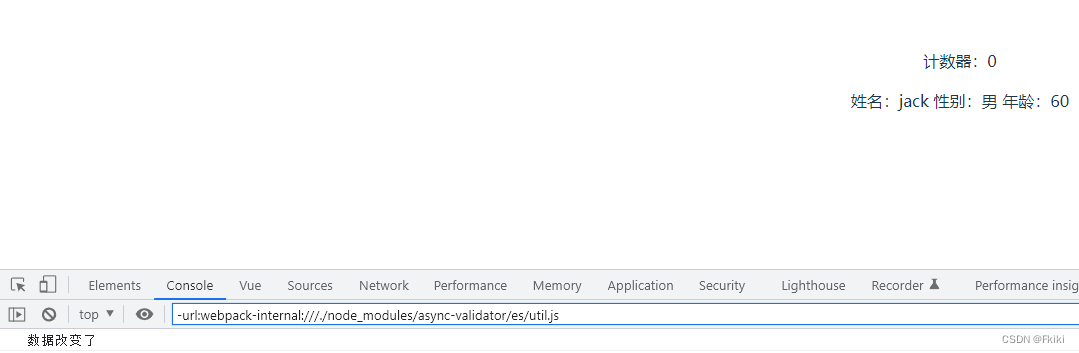
<p>计数器:{{ count }}</p>
<p>
姓名:{{ user.name }} 性别:{{ user.info.gender }} 年龄:{{ user.info.age }}
</p>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue'
const count = ref(0)
const user = reactive({
name: 'tom',
info:{
gender: '男',
age: 18
}
})
// 3. 监听响应式对象数据的一个数据,简单类型
// watch(()=>数据,改变后回调函数)
watch(()=>user.name,()=>{
console.log('数据改变了');
})
// 2s改变数据
setTimeout(()=>{
user.name = 'jack'
},2000)
// 4s改变数据
setTimeout(()=>{
user.info.age = 60
},4000)
</script>

4.使用 watch 监听响应式对象数据中的一个属性(复杂),配置深度监听
<template>
<div>
<p>
姓名:{{ user.name }} 性别:{{ user.info.gender }} 年龄:{{ user.info.age }}
</p>
</div>
</template>
<script setup>
import { watch, reactive } from 'vue'
const user = reactive({
name: 'tom',
info:{
gender: '男',
age: 18
}
})
// 4. 监听响应式对象数据的一个数据,复杂类型
// watch(()=>数据,改变后回调函数,{deep:true})
watch(()=>user.info,
()=>{
console.log('数据改变了');
},
{
// 开启深度监听
deep:true
}
)
// 2s改变数据
setTimeout(()=>{
user.info.age = 60
},2000)
</script>

使用 watch 监听,配置默认执行

总结:
watch(需要监听的数据,数据改变执行函数,配置对象) 来进行数据的侦听
数据:单个数据,多个数据,函数返回对象属性,属性复杂需要开启深度监听
配置对象:deep 深度监听 immediate 默认执行
七、生命周期函数
掌握:vue3的常用生命周期函数
使用步骤:
1.先从vue中导入以on打头的生命周期钩子函数
2.在setup函数中调用生命周期函数并传入回调函数
3.生命周期钩子函数可以调用多次
具体内容:
Vue3和vue2的生命周期对比

参考代码





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








