2020年是个躁动不安的年份,举国艰难,身为小百姓的我,只能牢牢记住党和国家的指示,坚决不出门。
正是这样的情况,咱也能安安静静的学习。在前端的这条路上慢慢爬行。
前端人应该都知道vue这个华人写的框架,用起来也太舒服了吧。利用率太高了。大大缩短了我们项目的时间。
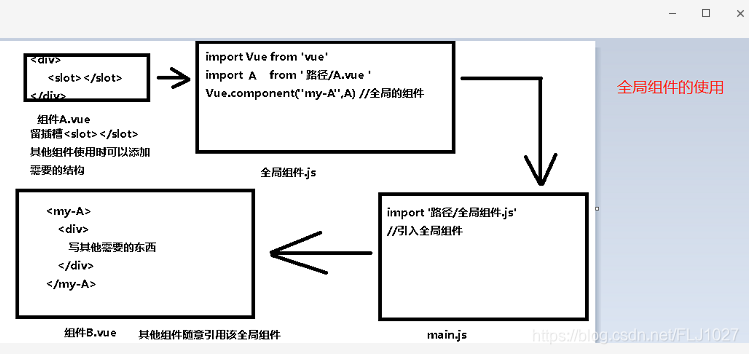
先来说说优点吧,组件的利用,太爽了,项目中有很多页面需要的功能都是有重复的,这就要我们祭出全局组件这个大招了,配置好,哪哪都能用。
下面是这个全局组件的配置和使用示意图。自认为简洁明了吧,把项目利用率高的组件写成全局的,这这么简简单单的用了

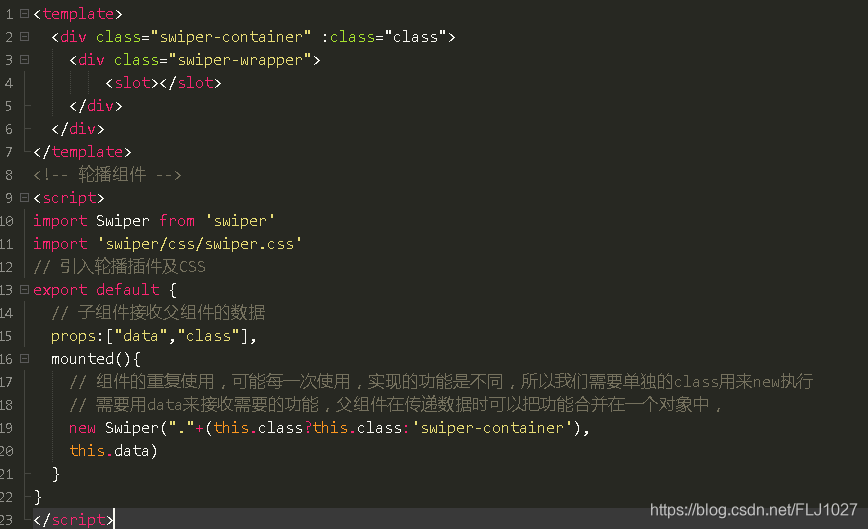
轮播的重复使用

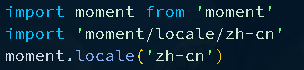
时间格式化插件,加入下面2行代码可以使格式化成中文

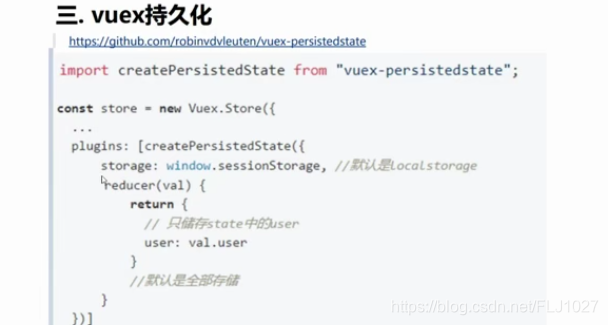
VUE全家桶中的vuex。真香,类似于绑定全局功能,哪里需要放哪里。但是由于vuex是缓存在内存中的,刷新及结束,稍微不小心忘了这个茬。刷新页面数据没了。所以我们需要vuex持久化,

用起来也简单,安装插件,配置就ok了,又香又简单,每一次的操作,该插件都会把数据存在本地local Storage中。刷新页面就可以使用本地数据了。还能优化加载速度。
好吧,前端路漫漫,咱们慢慢走。逆战班加油。




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








